
Transparente HTML-Elemente mit teilweiser Überlappung
Durch Positionierung oder auch durch negative Abstände wie z.B. margin-top: -100px ist es möglich, Elemente ganz oder teilweise übereinander anzuordnen.

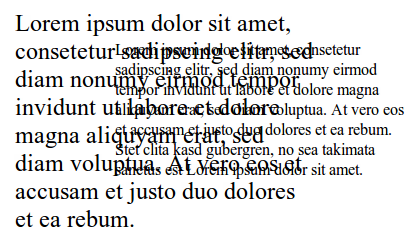
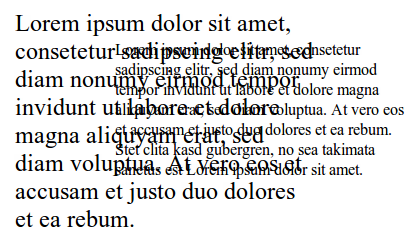
Sichtbare HTML-Elemente sind normalerweise per Voreinstellung transparent. Überschneiden sich Inhalte solcher Elemente, ist der Effekt in etwa der wie in der Abbildung zu sehen. Anders wird es, wenn CSS-Hintergrund-Definitionen hinzukommen.

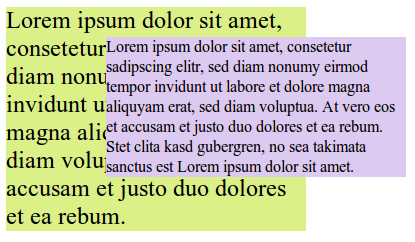
In diesem Fall überdeckt das später angezeigte Element das früher angezeigte Element. CSS ermöglicht in dieser Situation folgende Möglichkeiten:
Wenn Sie mehrere Elemente positionieren, deren Anzeigebereiche sich überlappen, werden die Elemente normalerweise in der Reihenfolge übereinander angezeigt, in der sie definiert werden. Im Quelltext später notierte Elemente überdecken vorhergehende. Sie können die Reihenfolge ändern, indem Sie für die einzelnen Elemente Werte vergeben. Elemente mit höherem Wert überdecken Elemente mit niedrigerem.
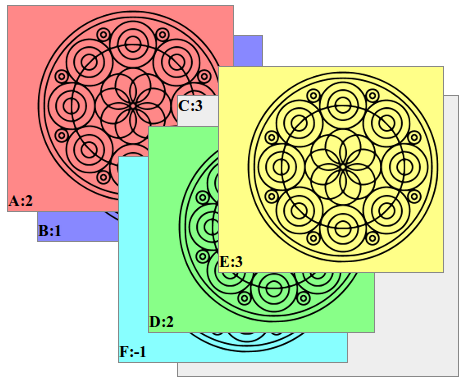
<div style="position: absolute; top: 100px; left: 100px; z-index: 2; border: 1px solid #888; background: #f88;"> <b>A:2</b><img src="mandala.png" alt="" style="width: 200px; height: 200px;"> </div> <div style="position: absolute; top: 130px; left: 130px; z-index:1; border: 1px solid #888; background: #88f;"> <b>B:1</b><img src="mandala.png" alt="" style="width: 200px; height: 200px;"> </div> <div style="position: absolute; top: 190px; left: 270px; width: 280px; height: 280px; z-index: 3; border: 1px solid #888; background: #eee;"> <b>C:3</b> <div style="position: absolute; top: 30px; left: -30px; z-index: 2; border: 1px solid #888; background: #8f8;"> <b>D:2</b><img src="mandala.png" alt="" style="width: 200px; height: 200px;"> </div> <div style="position: absolute; top: -30px; left: 40px; z-index: 3; border: 1px solid #888; background: #ff8;"> <b>E:3</b><img src="mandala.png" alt="" style="width: 200px; height: 200px;"> </div> <div style="position: absolute; top: 60px; left: -60px; z-index: -1; border: 1px solid #888; background: #8ff;"> <b>F:-1</b><img src="mandala.png" alt="" style="width: 200px; height: 200px;"> </div> </div>

Mit z-index: können Sie die Reihenfolge bei sich überlappenden Elementen bestimmen. Notieren Sie für jedes Element, für das Sie eine eindeutige Schichtposition festlegen wollen, eine Zahl. Je höher die Zahl, desto weiter oben liegt das Element, je niedriger, desto weiter unten liegt das Element im gedachten Stapel der Schichten. Die Schichtposition orientiert sich darüber hinaus an der des Elternelements. Positionierte Elemente erzeugen für sich und ihre Nachfahren einen eigenen Stapel-Kontext. So werden im Beispiel die Boxen D, E und F als Kindelemente der Box C gesondert sortiert: Box F (z-index: -1) überdeckt trotz niedrigerem Wert Box B (z-index: 1), da sie als Kindelement von Box C (diese liegt mit z-index: 3 über Box B) lediglich innerhalb dieser sortiert wird. Außerhalb des neuen Kontexts liegende Elemente (wie die Elemente A und B im Beispiel) können nicht dazwischen gestapelt werden.
Offiziell eingeführt wird das Einstellen des Transparenzgrads (der Deckkraft) von Elementen erst mit CSS3. Wegen der Beliebtheit des Features ist die entsprechende CSS-Eigenschaft opacity aber schon längst in neueren Browsern verfügbar — zumindest in Verbindung mit herstellerspezifischen Präfixen. Außerdem gibt es eine schon sehr alte CSS-Technik von Microsoft, die auch den Internet Explorer seit langem befähigt, halbtransparente Elemente anzuzeigen.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Titel</title> <style> body { margin: 0; padding: 0; } #topnavwrap { position: relative; background: url(wasser.jpg) no-repeat; width: 960px; height: 172px; margin-left: auto; margin-right: auto; } #topnav ul { position: absolute; bottom: 0; right: 0; margin: 0; padding: 0; } #topnav ul li { display: inline-block; list-style: none; width: 130px; height: 60px; background: url(linkback.png) repeat-x; position: relative; opacity: 0.5; -moz-opacity: 0.5; -khtml-opacity: 0.5; -ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=50)"; filter:alpha(opacity=50); } #topnav ul li a { position: absolute; bottom: 5px; left: 5px; font-family: Georgia,'DejaVu Serif',sans-serif; font-size: 23px; font-weight: bold; color: white; text-decoration: none; } </style> </head> <body> <div id="topnavwrap"> <nav id="topnav"> <ul> <li><a href="/home/">HOME</a></li> <li><a href="/blog/">Blog</a></li> <li><a href="/stuff/">Stuff</a></li> <li><a href="/contact/">Contact</a></li> </ul> </nav> </div> </body> </html>

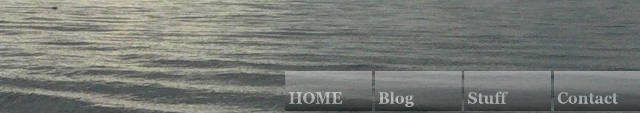
Das Beispiel realisiert eine halbtransparente Navigation auf einem Hintergrundbild. In ähnlicher Form sind häufig Kopfbereiche von Blogs oder Sites mit wenigen Hauptmenüpunkten aufgebaut. Die erforderlichen CSS-Eigenschaften sind im style-Bereich innerhalb des HTML-Kopfbereichs notiert. Die Maßnahmen zum Positionieren und Aussehen der horizontal dargestellten, ungeordneten Liste werden an dieser Stelle nicht näher erläutert. Zum Verständnis des Transparenz-Effekts wichtig ist jedoch die zweite verwendete Grafik, nämlich linkback.png.

Der eigentliche Transparenzeffekt wird durch opacity hergestellt. Im Beispiel wird der Wert 0.5 zugewiesen. Erlaubt sind Integer- und Float-Werte zwischen 0 (voll transparent, keine Deckkraft) und 1 (gar nicht transparent, opak, volle Deckkraft — definierter Hintergrund vorausgesetzt).
Da nicht alle Browser die erst mit CSS3 eingeführte opacity-Eigenschaft interpretieren, zieht die opacity-Angabe im Beispiel eine ganze Reihe von weiteren Formatdefinitionen nach sich, die letztlich alle die gleiche Angabe enthalten. Einige davon sind herstellerspezifische Präfix-Varianten. So werden mit -moz-opacity Firefox-Versionen bedient, die das Transparenz-Feature zunächst nur experimentell implementiert haben. Auffälliger sind jedoch die beiden Sprachkonstrukte, die mit -ms-filter bzw. filter beginnen. Beide Angaben sind für den MS Internet Explorer gedacht, der opacity bis einschließlich Version 8.0 nicht kennt. Die -ms-filter-Angabe bedient den IE 8.0, die filter-Angabe ältere IE-Versionen. Wichtig ist, dass zuerst die -ms-filter-Angabe und danach die -filter-Angabe notiert wird. Als Wert wird in beiden Fällen ein Wert zwischen 0 und 100 (Prozent) zugewiesen. 0 steht für voll transparent, 100 für gar nicht transparent (opak, volle Deckkraft), und alles dazwischen für mehr oder weniger halbtransparent.
Korrekturen, Hinweise und Ergänzungen
Bitte scheut euch nicht und meldet, was auf dieser Seite sachlich falsch oder irreführend ist, was ergänzt werden sollte, was fehlt usw. Dazu bitte oben aus dem Menü Seite den Eintrag Diskutieren wählen. Es ist keine Anmeldung erforderlich, um Anmerkungen zu posten. Unpassende Postings, Spam usw. werden allerdings kommentarlos entfernt.