
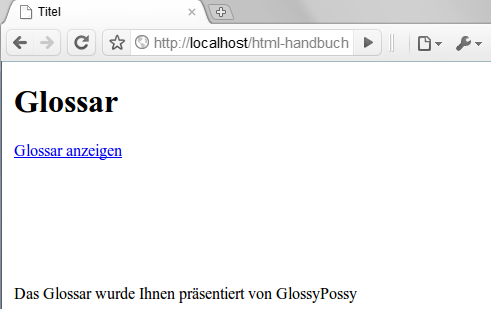
Zustand 1 des Sichtbarkeitsbeispiels - visibility
Mit Hilfe von CSS können Sie auch bewirken, dass Elemente samt Inhalt und untergeordneten Elementen überhaupt nicht angezeigt werden, oder explizit angeben, dass sie angezeigt werden. Gedacht ist dies vor allem für das Zusammenspiel mit Scripting. Ferner können Sie das Content-Modell von Elementen umdefinieren. So können Sie beispielsweise aus Überschriften Phrasing-Elemente (Inline-Elemente) machen, die sich auch so verhalten.
Es gibt insgesamt zwei CSS-Eigenschaften, um Elemente unsichtbar oder sichtbar zu machen: display und visiblity. Dabei ist display die allgemeinere Eigenschaft, die auch andere Aspekte der Anzeige-Steuerung abdeckt. Es gibt jedoch auch einen wichtigen optischen Unterschied zwischen beiden Eigenschaften. Was Sie mit display unsichtbar machen, wird vollständig aus dem sichtbaren HTML-Output entfernt. Was Sie dagegen mit visibility unsichtbar machen, hinterlässt einfach nur einen Leerraum in dem Erstreckungsraum, den das Element normalerweise einnehmen würde.
Das nachfolgende Beispiel verwendet JavaScript, um die Möglichkeiten der beiden Eigenschaften zu demonstrieren. Auf das JavaScript wird in den Erläuterungen jedoch nicht weiter eingegangen.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script> function toggle_display(elem_id, mode) { if(document.getElementById(elem_id)) { var display = document.getElementById(elem_id).style.display; if(display == "block" || display == "inline") { document.getElementById(elem_id).style.display = "none"; return; } if(display == "none") { document.getElementById(elem_id).style.display = mode; return; } } } function glossar() { document.getElementById('glossar').style.visibility = "visible"; document.getElementById('glossarlink').style.display = "none"; } </script> <title>Titel</title> </head> <body> <h1>Glossar</h1> <p id="glossarlink"> <a href="javascript:glossar();">Glossar anzeigen</a> </p> <dl id="glossar" style="border: solid 4px silver; border-radius: 9px; font-size: 110%; padding: 9px; visibility: hidden"> <dt><a href="javascript:toggle_display('webauftritt', 'block');"> Webauftritt</a></dt> <dd id="webauftritt" style="display: none;">Die Begriffe Webauftritt und Webpräsenz stammen aus der kommerziellen Welt und werden immer dann gebraucht, wenn es um Seiten mit Präsentationscharakter geht, also um Unternehmensporträts, Informationsseiten zu Messen oder Großveranstaltungen usw.</dd> <dt><a href="javascript:toggle_display('webdesigner', 'block');"> Webdesigner</a></dt> <dd id="webdesigner" style="display: none;">Ein Webdesigner entwirft und erstellt Webseiten. Dabei umfasst sein Aufgabengebiet jedoch weniger das Erstellen von Inhalten als vielmehr das Umsetzen von Layoutvorstellungen. Von Fall zu Fall gehört auch das Verteilen von Information auf verschiedene Seiten sowie das Verlinken von Seiten zu seinen Aufgaben.</dd> <dt><a href="javascript:toggle_display('weblog', 'block');"> Weblog</a></dt> <dd id="weblog" style="display: none;">auch: »Blog«. Steht für »Web-Tagebuch«, wobei auch weniger privat klingende Begriffe wie »Logbuch«, »Jahrbuch«, »Journal« und »Chronik« mitschwingen. Blogs sind vorrangig autorenorientiert und werden meist von Privatpersonen oder Unternehmen betrieben.</dd> </dl> <footer> <p>Das Glossar wurde Ihnen präsentiert von GlossyPossy</p> </footer> </body> </html>



Nach dem Laden des Beispiel-HTML-Dokuments wird dieses so angezeigt wie in der ersten der drei Abbildungen zu sehen. Unterhalb der Überschrift ist ein Link mit dem Text Glossar anzeigen notiert. Darunter ist ein größerer Leerraum, bevor der Inhalt des Footer-Bereichs folgt. Der Leerraum entsteht dadurch, dass das Glossar selbst, die dl-Liste, zunächst verborgen ist, und zwar mit visibility: hidden;. Diese Angabe bewirkt, dass der Raum, den das Element normalerweise einnehmen würde, als Leerraum dargestellt wird.
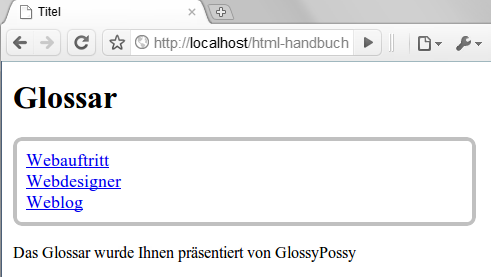
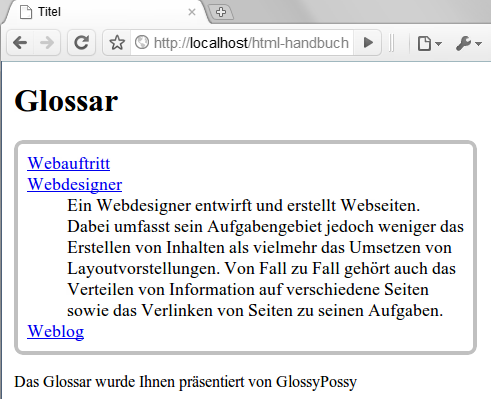
Klickt der Anwender den Link Glossar anzeigen an, wird der Link selbst mittels Scripting ausgeblendet, und zwar mit display: none;, wodurch er ohne Leerraumersatz verschwindet. Stattdessen wird nun der Zustand sichtbar, der in der zweiten Abbildung zu sehen ist. Das Glossar ist so gestaltet, dass die dt-Elemente sichtbar sind. Die zugehörigen Definitionen in den dd-Elementen sind dagegen mit display: none; auf unsichtbar ohne Platzhalterleerraum gesetzt. Die Glossar-Begriffe in den dt-Elementen bestehen aus Hyperlinks. Klickt der Anwender einen der Hyperlinks an, wird das zugehörige dd-Element mittels Scripting eingeblendet. Genauer: dessen display-Eigenschaft wird mittels Scripting auf "block" gesetzt. Dadurch wird das dd-Element als Blockelement angezeigt, so wie im dritten Bild zu sehen. Ein weiterer Klick auf den zugehörigen Link blendet die Definition übrigens wieder aus. Mit den übrigen Glossareinträgen funktioniert das genauso.
Mit visibility: können Sie bestimmen, ob ein Element mit Platzhalterleerraum angezeigt wird oder nicht. Mögliche Wertzuweisungen sind die Schlüsselwörter visible (der Inhalt des Element wird angezeigt = Normaleinstellung) oder hidden (der Inhalt des Element wird nicht angezeigt).
Ferner gibt es noch die Angabe collapse. Diese ist speziell für Tabellen gedacht. So ausgezeichnete Spalten oder Reihen einer Tabelle werden versteckt und geben den zuvor benötigten Platz frei. Auf alle anderen Elemente wirkd collapse so wie hidden.
Mit display: können Sie die Anzeige von Elementen unterdrücken oder die Art der Anzeige festlegen. Zu den möglichen Wertzuweisungen gehören unter anderem die Schlüsselwörter none (Element ist unsichtbar ohne Leerraum), block (Element wird sichtbar als Blockelement angezeigt) und inline (Element wird sichtbar als Inline-Element angezeigt).
Die display-Eigenschaft hat noch mehr Aufgaben, als nur zwischen „Element anzeigen“ und „nicht anzeigen“ zu wechseln. Das ist schon an den beiden möglichen Angaben block und inline deutlich geworden. Die Eigenschaft erlaubt es letztlich, das Content-Modell von Elementen umzudefinieren. Dazu stehen eine ganze Reihe von Möglichkeiten zur Verfügung.
Folgende Angaben sind insgesamt möglich:
In CSS 2.0 waren noch die folgenden Werte vorgesehen, die wegen mangelnder Browserunterstützung in CSS 2.1 nicht übernommen wurden. In CSS3 werden sie jedoch wieder mit aufgenommen:
Speziell für die Erzeugung von Tabellen mit Nicht-Tabellen-Elementen stehen weitere Angaben zu display zur Verfügung. Gedacht sind sie für die tabellarische Darstellung von XML-Daten. Denn XML kennt kein Handling, um Daten als tabellarisch auszuzeichnen. Das muss die Style-Sprache übernehmen, mit deren Hilfe die XML-Daten angezeigt werden. In CSS hat man die display-Eigenschaft zu diesem Zweck auserkoren. Folgende Angaben zu display: sind in diesem Zusammenhang möglich:
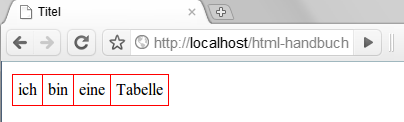
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> div.table { display: table; border-collapse: collapse; } div.tr { display: table-row; } div.td { display: table-cell; border: thin solid red; padding: 5px; } </style> <title>Titel</title> </head> <body> <div class="table"> <div class="tr"> <div class="td">ich</div> <div class="td">bin</div> <div class="td">eine</div> <div class="td">Tabelle</div> </div> </div> </body> </html>

Das Beispiel definiert Klassen für div-Elemente. Die Klassennamen heißen genauso wie bekannte HTML-Tabellenelemente. Das muss nicht so sein und ist hier nur zu Demonstrationszwecken so. Die jeweiligen Klassen erhalten mit Hilfe von display-Eigenschaften, durch die sich die Elemente, denen sie zugewiesen werden, wie die entsprechenden HTML-Elemente für Tabellen verhalten. Innerhalb des Dateikörpers wird dann im Beispiel eine waschechte Tabelle aus div-Elementen mit class-Attributen zusammengebaut.
Korrekturen, Hinweise und Ergänzungen
Bitte scheut euch nicht und meldet, was auf dieser Seite sachlich falsch oder irreführend ist, was ergänzt werden sollte, was fehlt usw. Dazu bitte oben aus dem Menü Seite den Eintrag Diskutieren wählen. Es ist keine Anmeldung erforderlich, um Anmerkungen zu posten. Unpassende Postings, Spam usw. werden allerdings kommentarlos entfernt.