
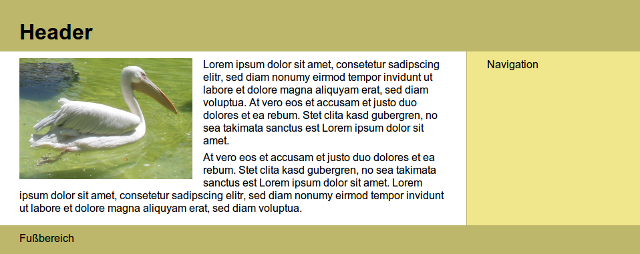
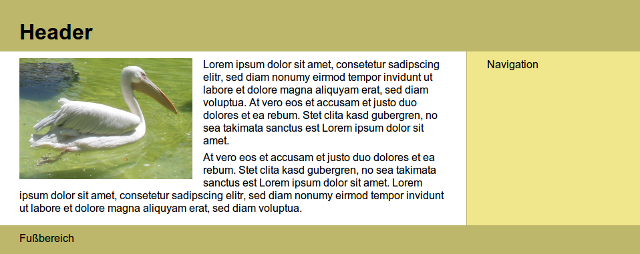
Das float-Beispiel im Browser
Sie können für einen Bereich oder ein Element bestimmen, dass nachfolgende Elemente diesen Bereich bzw. dieses Element umfließen. Das klingt zunächst nach einer eher speziellen Funktion, die beispielsweise dazu dienen kann, um Text um Grafiken fließen zu lassen. Doch in Ermangelung anderer Techniken und ausgehend von der Kritik an den herkömmlichen Tabellenlayouts ist die Float-Technik gemeinsam mit derjenigen für positionierte Elemente zur Basis für zeitgenössische Webseitenlayouts geworden. Denn sie ermöglicht es, Bereiche flexibel und nebeneinander anzuordnen.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> * { margin: 0; padding: 0; font-family: sans-serif; } html, body { } #wrap { width: 960px; margin: 0 auto; background: url(back.png) repeat-y; } #page_header { background-color: darkkhaki; padding: 30px 30px 10px 30px; } #page_right_nav { width: 200px; float: right; padding: 10px 30px 10px 30px; } #page_content { width: 640px; float: left; padding: 10px 30px 10px 30px; } #page_footer { clear: both; padding: 0; background: darkkhaki; padding: 10px 30px 10px 30px; } p { margin-bottom: 0.4em; } </style> <title>Titel</title> </head> <body> <div id="wrap"> <header id="page_header"> <h1>Header</h1> </header> <div id="page_content"> <p><img src="bild.png" style="width: 259px; height: 181px; float: left; margin-right: 1em; margin-bottom: 0.4em;" alt=""> Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.</p> <p>At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.</p> </div> <nav id="page_right_nav"> <p>Navigation</p> </nav> <footer id="page_footer"> <p>Fußbereich</p> </footer> </div> </body> </html>

Das Beispiel zeigt, wie sich die float-Eigenschaft nutzen lässt, um ein vollständiges Seitenlayout zu realisieren, und wie sie andererseits dazu dient, innerhalb normaler Fließtextinhalte Textumfluss zu definieren. Dabei wird float zum einen im style-Bereich des Dokumentkopfs verwendet, um den Inhaltsbereich und die Navigation nebeneinander anzuordnen. Innerhalb des Fließtextes im Inhaltsbereich wird float dagegen verwendet, um eine Grafik vom nachfolgenden Text umfließen zu lassen.
Erlaubte Angaben zu float: sind left (linksbündige Ausrichtung, nachfolgender Inhalt fließt rechts davon herum), right (rechtsbündige Ausrichtung, nachfolgender Inhalt fließt links davon herum), oder none (explizit kein Umfluss).
Wichtig im Zusammenhang mit float ist auch eine weitere CSS-Eigenschaft, nämlich clear. Damit können Sie einen Textumfluss explizit stoppen. Ab dem Element (das Element inklusive), das eine clear-Eigenschaft enthält, wird ein andernfalls noch wirksamer Umfluss gestoppt. Der nachfolgende Inhalt beginnt in jedem Fall unterhalb des Elements mit der float-Eigenschaft. Erlaubte Eigenschaften bei clear: sind left, right oder both (beide Seiten). Verwenden Sie die Angabe analog zu der, die beim zugehörigen float verwendet wurde — d.h. wenn ein Element mit float: left; ausgezeichnet wurde und dieser Umfluss gestoppt werden soll, verwenden Sie clear: left;. Im obigen Beispiel bekommt der Fußbereich (#page_footer) im zentralen style-Bereich die Formatierung clear: both; zugewiesen. Der Grund ist, dass für die vorangehenden Elemente sowohl ein float: left; (in #page_content) als auch ein float: right; (in #page_right_nav) erzeugt wurde.
Im body-Bereich des vollständig wiedergegebenen HTML-Dokuments ist die logische Struktur erkennbar: Ein header-Element ist für den Seitenkopfbereich zuständig, ein div-Element mit id="page_content" für den Seiteninhalt, ein nav-Element für die Navigation, und ein footer-Element für den Fußbereich der Seite. Auffällig ist, dass all diese Bereiche in einen div-Bereich mit id="wrap" eingeschlossen sind, der gewissermaßen zwischen dem body-Element und den inhaltstragenden Elementen steht. Dieses Element hat logisch betrachtet keine Funktion, wird jedoch für das angestrebte Seitenlayout benötigt. Solche Wrapper sind in der Praxis übrigens häufig anzutreffen.
Im Dokumentkopf werden innerhalb eines style-Bereichs diverse CSS-Formate definiert. Zunächst werden mit dem *-Selektor die Randabstände und Innenabstände aller Elemente auf 0 gesetzt. Dies ist eine praxistypische, anfängliche Tabula-Rasa-Aktion. Man spricht dabei auch von sogenannten CSS-Resettern. Solche Resets haben die Aufgabe, das interne Browser-Styleshet zu überschreiben, um von Grund auf eigene Verhältnisse zu schaffen.
Der Wrapper-Bereich hat die Aufgabe, das Layout im Anzeigebereich zu zentrieren und auf eine feste Gesamtbreite von 960 Pixeln zu bringen. Damit wird ein sogenanntes fixes Layout mit fester Breite realisiert. Außerdem bekommt der wrap-Bereich folgende Hintergrundgrafik zugewiesen (hier eingerahmt, um es besser sichtbar zu machen:

Die Grafik hat im Original eine Breite von 960 Pixeln, also genau die fixe Breite des Gesamtlayouts. Sie wird vertikal wiederholt. Dadurch wird eine wichtige Tatsache verschleiert. Denn in Wirklichkeit sind Inhaltsbereich und Navigationsbereich nicht gleich lang. Würde man anstelle der Hintergrundgrafik etwa mit Hintergrundfarben und Rahmen im Navigationsbereich arbeiten, würde der dadurch erzeugte Block nicht bis zum Footer reichen, wenn der Inhaltsbereich länger ist.
Dies alles sind gängige „Tricks“ die derzeit üblich sind, um die auch Layoutwünsche mit float-basierten Seitenlayouts zu realisieren, für die float eigentlich gar nicht gedacht ist.
Wenn Sie für ein Element eine Angabe zu float notieren, mussten Sie gemäß CSS2 auch zwingend eine Angabe zu width definieren. Gemäß CSS 2.1 (und der tatsächlichen Umsetzung in den Browsern) ist dies nicht mehr erforderlich; die Breite richtet sich in diesem Fall nach dem Inhalt.
Korrekturen, Hinweise und Ergänzungen
Bitte scheut euch nicht und meldet, was auf dieser Seite sachlich falsch oder irreführend ist, was ergänzt werden sollte, was fehlt usw. Dazu bitte oben aus dem Menü Seite den Eintrag Diskutieren wählen. Es ist keine Anmeldung erforderlich, um Anmerkungen zu posten. Unpassende Postings, Spam usw. werden allerdings kommentarlos entfernt.