
Absolute, relative und fixe Positionierung
Etwa um 1997 entstanden zwei konkurrierende Methoden, Elemente aus dem normalen Textfluss herauszunehmen und unabhängig davon im Anzeigefenster zu positionieren. Die eine war rein HTML-basiert, stammte von Netscape und wurde unter dem Schlagwort Layer-Technik bekannt. Die andere stammte von Microsoft und verwendete CSS. Letztere wurde schließlich vom W3-Konsortium übernommen. Seit der CSS-Version 2.0 besteht die Möglichkeit, um HTML-Elemente exakt im Anzeigefenster des WWW-Browsers zu positionieren.
Aus dem Elementfluss herausgelöste Elemente haben durchaus Vorteile. So können Sie beispielsweise im HTML-Dokument zuerst den Seiteninhalt und erst am Ende die Navigation notieren, obwohl am Ende die Navigation dank Positionierung links vor dem Seiteninhalt angeordnet ist. Ein solcher HTML-Quelltext gilt als besonders suchmaschinen- und screenreader-freundlich.
Es gibt folgende Arten der Positionierung:
Für die Positionsangabe selbst stehen ebenfalls CSS-Eigenschaften zur Verfügung.
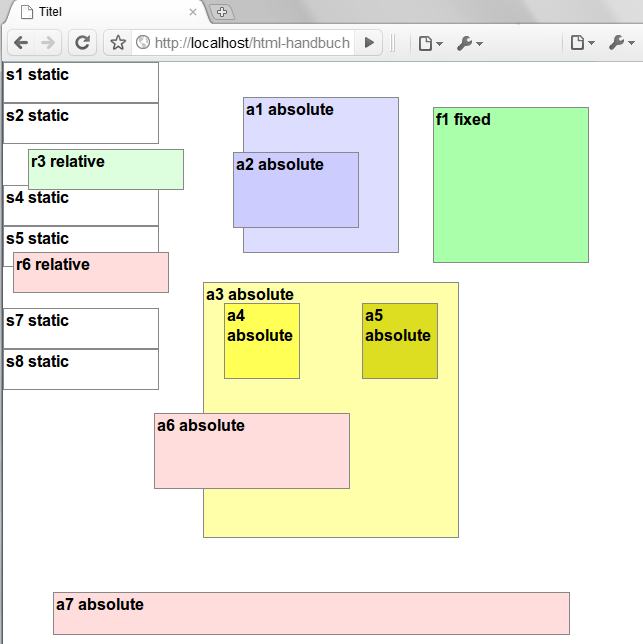
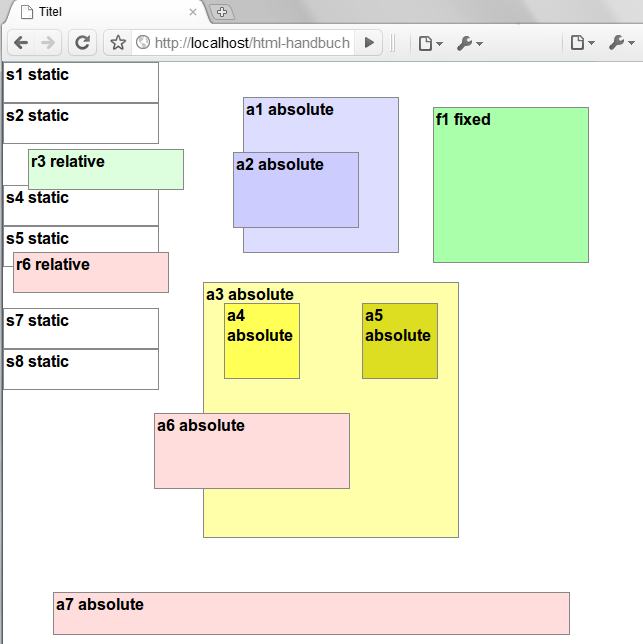
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> body { margin: 0; padding: 0; height: 1500px; } div { border: 1px solid #888; padding: 2px; font-family: sans-serif; font-weight: bold; color: black; } #s1 { width: 150px; height: 35px; } #s2 { width: 150px; height: 35px; } #r3 { width: 150px; height: 35px; position: relative; top: 5px; left: 25px; background-color: #dfd; } #s4 { width: 150px; height: 35px; } #s5 { width: 150px; height: 35px; } #r6 { width: 150px; height: 35px; position: relative; top: -15px; left: 10px; background-color: #fdd; } #s7 { width: 150px; height: 35px; } #s8 { width: 150px; height: 35px; } #a1 { position: absolute; top: 35px; left: 240px; width: 150px; height: 150px; z-index: 1; background-color: #ddf; } #a2 { position: absolute; top: 90px; left: 230px; width: 120px; height: 70px; z-index: 2; background-color: #ccf; } #a3 { position: absolute; top: 220px; left: 200px; width: 250px; height: 250px; z-index: 3; background-color: #ffa; } #a4 { position: absolute; top: 20px; left: 20px; width: 70px; height: 70px; z-index: 1; background-color: #ff5; } #a5 { position: absolute; top: 20px; right: 20px; width: 70px; height: 70px; z-index: 2; background-color: #dd2; } #a6 { position: absolute; top: 130px; left: -50px; width: 190px; height: 70px; z-index: -1; background-color: #fdd; } #a7 { position: absolute; top: 530px; left: 50px; bottom: 50px; right: 50px; background-color: #fdd; } #f1 { position: fixed; top: 45px; left: 430px; width: 150px; height: 150px; background-color: #afa; } </style> <title>Titel</title> </head> <body> <div id="s1">s1 static</div> <div id="s2">s2 static</div> <div id="r3">r3 relative</div> <div id="s4">s4 static</div> <div id="s5">s5 static</div> <div id="r6">r6 relative</div> <div id="s7">s7 static</div> <div id="a1">a1 absolute</div> <div id="a2">a2 absolute</div> <div id="a3">a3 absolute <div id="a4">a4 absolute</div> <div id="a5">a5 absolute</div> <div id="a6">a6 absolute</div> </div> <div id="a7">a7 absolute</div> <div id="f1">f1 fixed</div> <div id="s8">s8 static</div> </body> </html>

Das Beispiel definiert eine ganze Reihe von positionierten div-Bereichen. Die CSS-Definitionen stehen dabei im style-Bereich im Dokumentkopf. An den id-Namen ist erkennbar, wie die Bereiche positioniert sind. Selektoren wie #s1, #s2, #s3 usw. beziehen sich auf Bereiche, die statisch positioniert werden. Das ist die Default-Einstellung (gleichzusetzen mit keiner Positionierung), also das Verbleiben des Elements im normalen Textfluss. Selektoren wie #r1, #r2, #r3 usw. beziehen sich auf relativ positionierte Elemente, #a1, #a2, #a3 usw. beziehen sich auf absolut positionierte Elemente, und mit #f1 wird ein fix positioniertes Element adressiert.
Mit der CSS-Eigenschaft position: wird Positionsart bestimmt. Erlaubt sind die Schlüsselwörter relative (relative Positionierung gemessen an der Normalposition oder Anfangsposition des Elements selbst), absolute (absolute Positionierung, gemessen am Rand des nächsthöheren Vorfahrenelements, das nicht die Normaleinstellung position: static; aufweist),
fixed (feste Positionierung, gemessen am „Viewport“, d.h. am Browserfenster), sowie static (Default-Wert, Element bleibt im Textfluss).
Die Angabe position: allein legt nur die Positionierungsart fest, aber noch nicht, wo genau ein Element beginnen soll. Die gewünschte Position müssen Sie zusätzlich angeben. Dazu werden üblicherweise die Eigenschaften top, left, bottom und right verwendet:
Üblicherweise werden eine oder zwei dieser Angaben notiert, wobei zwei Angaben aus einer horizontalen und einer vertikalen Angabe bestehen, beispielsweise left: 100px; oder top: 50px; left: 100px;. Erlaubt ist bei left, top, right und bottom eine nummerische Angabe oder das Schlüsselwort auto für automatisch berechnete Positionierung.
Besonders das Verhalten von position: absolute; und position: relative; ist anfangs etwas verwirrend. Denn absolute verhält sich durchaus relativ, wie die inneren div-Elemente mit id="a4" bis id="a6" des obigen Beispiels zeigen: relativ nämlich zum Rand des Elternelements (id="a3"), vorausgesetzt dieses Element ist mit absolute, fixed oder relative positioniert. Falls kein solches Elternelement existiert, bezieht sich die Positionierung auf das body-Element.
Die Angabe relative bezieht sich auf die Normalposition des Elements selbst und verschiebt es entsprechend (Elemente id="r3" und id="r6" im Beispiel). Der ursprünglich eingenommene Raum bleibt hinsichtlich nachfolgender Elemente – wie die Elemente id="s4" und id="s7" demonstrieren – erhalten.
Mit absolute oder fixed positionierte Elemente werden aus dem normalen Elementfluss entfernt und haben damit keinen Einfluss auf nachfolgende Elemente. Im Beispiel folgt demnach das Element mit id="s8" bei der Anzeige direkt auf das mit id="s7", ohne sich an den im Quelltext dazwischen liegenden Elementen id="a1" bis id="a7" und id="f1" zu orientieren.
In der Regel werden positionierte Elemente auch mit weiteren CSS-Eigenschaften versehen. Besonders wichtig sind in der Regel Angaben zur Breite, da aus dem Elementfluss herausgelöste Elemente keine „verfügbare Breite“ haben, die sie einnehmen können. Sie verhalten sich diesbezüglich eher wie Inline-Elemente, die nur so viel Breite einnehmen wie es ihr Inhalt erfordert.
Die Angabe position: fixed; wird vom Internet Explorer für Windows bis Version 6 gar nicht und von Version 7 nur im standardkonformen Modus unterstützt, weshalb sie noch nicht so verbreitet ist wie sie es sein könnte.
Korrekturen, Hinweise und Ergänzungen
Bitte scheut euch nicht und meldet, was auf dieser Seite sachlich falsch oder irreführend ist, was ergänzt werden sollte, was fehlt usw. Dazu bitte oben aus dem Menü Seite den Eintrag Diskutieren wählen. Es ist keine Anmeldung erforderlich, um Anmerkungen zu posten. Unpassende Postings, Spam usw. werden allerdings kommentarlos entfernt.