
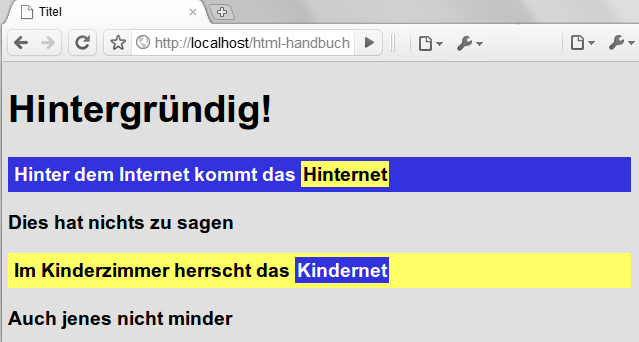
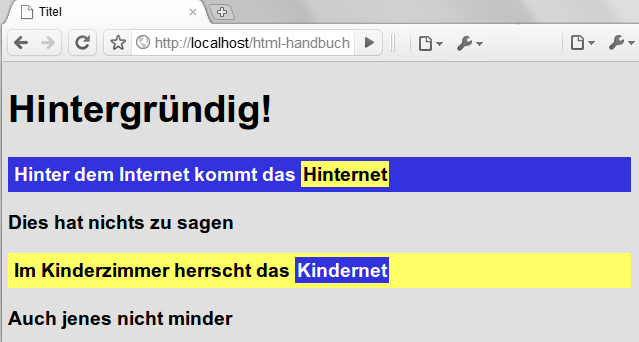
Das Hintergrundfarben-Beispiel im Browser
|
Inhaltsverzeichnis
|
Fast alle sichtbaren Elemente eignen sich potentiell für eine Hintergrundgestaltung. Die Gründe, ein Element mit einer Hintergrundfarbe oder einer Hintergrundgrafik zu versehen, können sehr unterschiedlich sein. So ist die Hintergrundgestaltung ein sehr wichtiges Mittel des Webseitenlayouts, denn es ist das Mittel der Wahl, um farbige Flächen zu erzeugen. Manchmal werden Hintergrundfarben oder Hintergrundbilder aber auch verwendet, um Signalwirkungen zu erzeugen, oder etwa für automatische Hyperlink-Icons.
Sie können für ein HTML-Element eine Hintergrundfarbe definieren.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> body { background-color:#E0E0E0; color: black; font-weight: bold; font-family: Arial; font-size: 120%; } .bluebox { background-color: #3333DD; color: white; padding: 6px; margin: 0; } .blue { background-color: #3333DD; color: white; padding: 2px; } .gelbbox { background-color: #FFFF66; color: black; padding: 6px; margin: 0; } .gelb { background-color: #FFFF66; color: black; padding: 2px; } </style> <title>Titel</title> </head> <body> <h1>Hintergründig!</h1> <p class="bluebox">Hinter dem Internet kommt das <span class="gelb">Hinternet</span></p> <p>Dies hat nichts zu sagen</p> <p class="gelbbox">Im Kinderzimmer herrscht das <span class="blue">Kindernet</span></p> <p>Auch jenes nicht minder</p> </body> </html>

Mit background-color: können Sie eine Hintergrundfarbe bestimmen. Zulässige Wertzuweisungen sind alle Arten von Farbwerten und Farbnamen sowie der Default-Wert transparent oder der Wert inherit (gleiche Hintergrundfarbe wie Elternelement).
Hintergrund- und Vordergrundfarben sollten — außer für spezielle Effekte — stets gut kontrastieren. Wenn Sie Hintergrundfarben verwenden, ist es deshalb grundsätzlich eine gute Idee, explizit passende Vordergrundfarben zu definieren. Das obige Beispiel macht davon Gebrauch.
Wenn Ihnen der Abstand zwischen Textgrenzen und dem Farbblock, der durch die Hintergrundfarbe entsteht, zu klein ist, können Sie wie im obigen Beispiel mit padding einen Innenabstand definieren.
Sie können für beliebige HTML-Elemente mit sichtbarem Erstreckungraum ein eigenes Hintergrundbild definieren. Dazu gibt es folgendes Ensemble von CSS-Eigenschaften:
Alll diese Eigenschaften sind übrigens gemeinsam mit der zuvor beschriebenen Eigenschaft background-color in der zusammenfassenden Eigenschaft background kombinierbar.
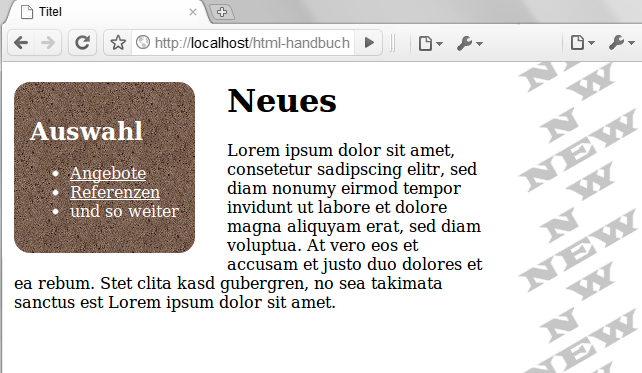
Hintergrundgrafiken lassen sich mit sehr unterschiedlicher Wirkung einsetzen. Das nachfolgende Beispiel versucht, einige Aspekte davon zu zeigen.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> body { background-image: url(back-wall-1.gif); background-repeat: repeat-y; background-position: right; background-attachment: fixed; color: black; padding-right: 150px; font-family: 'DejaVu Serif', Georgia, serif; } nav { background-image: url(back-wall-2.jpg); color: white; padding: 1em; float: left; margin-right: 2em; margin-bottom: 1em; border-radius: 1em; } nav a { color: white; text-decoration: underline; } </style> <title>Titel</title> </head> <body> <nav> <h2>Auswahl</h2> <ul> <li><a href="/angebote/">Angebote</a></li> <li><a href="/referenzen/">Referenzen</a></li> <li>und so weiter</li> </ul> </nav> <h1>Neues</h1> <p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.</p> </body> </html>

Zum besseren Verständnis noch die oben verwendeten Grafiken:


Mit background-image: url(URL-Adresse); können Sie eine Hintergrundgrafik bestimmen. Die Grafik kann von einer beliebigen eigenen oder fremden Quelle stammen. Es gelten alle Regeln und Möglichkeiten der Referenzierung.
Per Voreinstellung wird eine Hintergrundgrafik wie ein Wallpaper (Tapetenmuster) wiederholt. Das ist bei einigen Grafiken erwünscht, so wie im obigen Beispiel im nav-Element. Die Hintergrundgrafik für das body-Element wird im Beispiel ebenfalls wiederholt — aber nur vertikal in einem Streifen rechts. Dies wird durch Angaben zu background-repeat und background-position erreicht.
Bei background-repeat wird im obigen Beispiel mit repeat-y erreicht, dass die Hintergrundgrafik nur eine „Spalte“ lang vertikal wiederholt wird. Das Gegenstück, repeat-x, bewirkt die Wiederholung nur eine „Zeile“ lang. Ebenfalls wichtig ist die Wertzuweisung no-repeat. Diesen Wert müssen Sie dann zuweisen, wenn die Hintergrundgrafik nur einmal angezeigt und nicht wiederholt wird. Defaultwert ist der Wert repeat (zeilen- und spaltenweise endlos wiederholen = Tapeteneffekt).
Normalerweise würde background-repeat: repeat-y bewirken, dass die Grafik links eine Spalte lang wiederholt wird. Dass sie wie im obigen Beispiel am rechten Rand wiederholt wird, liegt an der Angabe background-position: right;. Mit background-position können Sie die Hintergrundgrafik ausrichten bzw. positionieren. Sinnvoll ist diese Angabe allerdings nur in Verbindung mit background-repeat und dort einem anderen Wert als repeat.
Bei background-position können Sie neben right eines der Schlüsselwörter left (linksbündig), top (obenbündig), center (horizontal und vertikal mittig) oder bottom (untenbündig) angeben. Auch Kombinationen wie bottom left oder top right sind möglich (die Reihenfolge der Schlüsselwörter ist egal). Neben den Schlüsselwörtern sind außerdem nummerische Werte möglich. Auch die Kombination von Schlüsselwörtern und nummerischen Werten ist erlaubt. Dadurch ergeben sich zahlreiche Möglichkeiten, die teilweise etwas Herumprobieren erfordern. Generell gilt:
Wenn bei background-position nur ein Wert angegeben wird, wird der zweite automatisch auf center gesetzt.
Bei zwei Werten sind, wenn wenigstens einer davon nummerisch ist, die Angabe als Offset vom linken oberen Eck des Elements interpretiert, wobei der erste Wert der Offset von links ist, und der zweite Wert der Offset von oben.
Weiterhin sind Angaben wie background-position: bottom 10px right 20px; möglich. Auf diese Weise lässt sich ein beliebiges Elementeck als Ausgangspunkt definieren (im Beispiel bottom right, also das rechte untere Eck). Die numerischen Angaben sind dann der jeweilige Offset, also im Beispiel 10 Pixel von unten und 20 Pixel von rechts. Wenn Sie einen der beiden nummerischen Werte weglassen, wird dieser als 0 interpretiert.
Mit background-attachment: können Sie das Scroll-Verhalten einer Hintergrundgrafik kontrollieren. Erlaubt ist eines der Schlüsselwörter scroll (Hintergrundgrafik scrollt mit und orientiert sich an der Position des jeweiligen Elements), oder fixed (Hintergrundbild bleibt stehen und orientiert sich am Anzeigefenster). Das Defaultverhalten ist scroll. Im obigen Beispiel wird der body-Hintergrund auf fixed gesetzt, was der Seite beim Scrollen mehr Ruhe verleiht.
Mit background: können Sie Angaben für den Hintergrund zusammenfassen. Notieren Sie Angaben zur Hintergrundfarbe, zum Hintergrundbild, und zu dessen Wiederholungs, Position usw. Die Reihenfolge der Einzelangaben ist egal. Es ist nicht erforderlich, zu allen Angaben etwas zu notieren. So können Sie mit Angaben wie <div style="background: #FFFFCC url(background1.gif) background-attachment: fixed;"> ein jeweils gewünschtes Eigenschaften-Set definieren.
Wenn das Element, für das die Hintergrundgrafik definiert wird, in der Höhe oder Breite kleiner ist als die Hintergrundgrafik, wird die Hintergrundgrafik in der Darstellung an den Grenzen des Elements abgeschnitten. Abhilfe bietet hierbei die weiter unten beschriebene, mit CSS3 neu eingeführte Eigenschaft background-size.
Neuere Browser unterstützen auch die Möglichkeit, mehrere Hintergrundgrafiken für ein Element zu definieren. Beispiel:
background-image: url(/media/katz.png), url(/media/maus.png);
Trennen Sie einfach mehrere URL-Angaben durch Kommata.
CSS3 führt weitere Eigenschaften zur Kontrolle von Hintergrundfarben und/oder Hintergrundgrafiken ein. Deren Browser-Unterstützung beginnt zum Redaktionszeitpunkt dieses Buches gerade erst und ist noch zu unausgereift, um zuverlässig dokumentiert zu werden. Einige Eigenschaften funktionieren nur in Form herstellerspezifischer Präfix-Varianten.
Innerhalb des Boxmodells von CSS beginnen Hintergrundfarben und Hintergrundbilder normalerweise am äußersten Erstreckungsrand eines Elements. Bei Elementen mit definierten Rahmen ist das der der äußere Rand des Rahmens. Mit Hilfe der Eigenschaft background-clip können Sie das ändern:
Die Eigenschaft background-clip könnte jedoch im Webdesign der Zukunft eine durchaus interessante Rolle spielen. Denn mit etwas Trickserei erlaubt sie den Effekt transparenter Rahmen. Näheres erläutert der englischsprachige Artikel Transparent Borders with background-clip:
http://css-tricks.com/transparent-borders-with-background-clip/
Diese neue Eigenschaft ist vor allem interessant wegen der Möglichkeit, Hintergrundgrafiken auf die tatsächlichen Elementausmaße zu strecken, die ja bei den meisten Elementen nicht unbedingt bekannt ist. Sinnvoll ist das eigentlich nur in Verbindung mit background-repeat: no-repeat;, also mit Hintergrundgrafiken, die nicht wiederholt werden.
Darüber hinaus sind absolute und relative nummersiche Angaben möglich, um die Anzeigegröße der Grafik zu bestimmen. Also etwa background-size: 200px 100px;: das bedeutet: die Hintergrundgrafik soll mit 200 Pixeln Breite und 100 Pixeln Höhe angezeigt werden, ohne Rücksicht auf ihre tatsächliche Größe.
Korrekturen, Hinweise und Ergänzungen
Bitte scheut euch nicht und meldet, was auf dieser Seite sachlich falsch oder irreführend ist, was ergänzt werden sollte, was fehlt usw. Dazu bitte oben aus dem Menü Seite den Eintrag Diskutieren wählen. Es ist keine Anmeldung erforderlich, um Anmerkungen zu posten. Unpassende Postings, Spam usw. werden allerdings kommentarlos entfernt.