
Lesart der Hexadezimalnotation von Farbangaben
Diese Art, Farben anzugeben, kommt ursprünglich von HTML her. Vergangene HTML-Versionen, in denen es zahlreiche, heute obsolete Attribute zur physischen Formatierung gab, boten zwei Möglichkeiten an, Farbwerte zu notieren. Die eine bestand in vordefinierten Farbnamen, die andere in dem hier vorgestellten Format.
h1 { color: #20A020; background-color: #F4E840; }
In dem Beispiel wird für Überschriften 1. Ordnung (h1-Element) eine grüne Schriftfarbe und eine hellgelbe Hintergrundfarbe festgelegt.
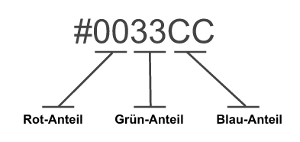
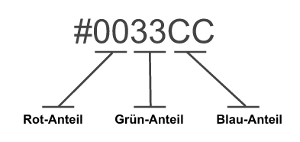
Das Format der hexadezimalen Farbdefinition ist 6stellig und hat das Schema: #RRGGBB.
Zunächst notieren Sie also ein Gatterzeichen #. Dahinter folgen 6 Stellen für die Farbdefinition. Die ersten beiden Stellen stellen den Rot-Wert der Farbe dar, die zweiten beiden Stellen den Grünwert, und die letzten beiden Stellen den Blau-Wert.

Jede der Ziffern ist eine hexadezimale Ziffer. Hexadezimale Ziffern sind:
0 (entspricht dezimal 0)
1 (entspricht dezimal 1)
2 (entspricht dezimal 2)
3 (entspricht dezimal 3)
4 (entspricht dezimal 4)
5 (entspricht dezimal 5)
6 (entspricht dezimal 6)
7 (entspricht dezimal 7)
8 (entspricht dezimal 8)
9 (entspricht dezimal 9)
A (entspricht dezimal 10)
B (entspricht dezimal 11)
C (entspricht dezimal 12)
D (entspricht dezimal 13)
E (entspricht dezimal 14)
F (entspricht dezimal 15)
Eines hexadezimale Ziffer kann also 16 Zustände haben. Für jeden Farbwert (Rot, Grün, Blau) stehen 2 Ziffern zur Verfügung. Das macht 16 x 16 (= 256) mögliche Zustände pro Farbwert und insgesamt 256³ = ca. 16,7 Millionen unterschiedliche Farben. Das Format deckt damit das volle RGB-Farbschema ab.
Anstelle der Großbuchstaben bei den hexadezimalen Ziffern A bis F dürfen Sie auch Kleinbuchstaben a bis f verwenden.
Bei doppelten Ziffern pro Farbwert dürfen Sie auch nur eine davon notieren. So sind etwa auch Angaben wie #04A oder #ffe erlaubt. Diese bedeuten in Wirklichkeit #0044AA bzw. #FFFFEE.
| #20A020 | = | #200000 | + | #00A000 | + | #000020 |
| #F4E840 | = | #F40000 | + | #00E800 | + | #000040 |
Das Schema zu dieser weiteren Möglichkeit, Farben in CSS zu definieren, lautet rgb(rrr,ggg,bbb).
body { background-color: rgb(51,0,102); } blockquote { border-left: dotted 5px rgb(60%,90%,75%); }
Im Beispiel erhält die gesamte Webseite mit background-color eine blauviolette Hintergrundfarbe, und Blockzitate erhalten mit border-left links einen gepünktelten, 5 Pixel dicken, grünlichen Rahmen.
Der Ausdruck rgb(…) ist dabei immer gleich. Innerhalb der Klammern müssen drei Dezimalwerte oder drei Prozentwerte stehen, durch Kommata voneinander getrennt. Für alle drei Werte sind entweder absolute Zahlen zwischen 0 (kein Anteil der entsprechenden Farbe) und 255 (maximaler Anteil der entsprechenden Farbe) oder Prozentwerte von 0% (kein Anteil an der entsprechenden Farbe) bis 100% (maximaler Anteil der entsprechenden Farbe) erlaubt. Der erste Farbwert bedeutet den Rot-Anteil (r), der zweite Farbwert den Grün-Anteil (g), und der dritte den Blau-Anteil (b) der gewünschten Farbe.
| rgb(51,0,102) | = | rgb(51,0,0) | + | rgb(0,0,0) | + | rgb(0,0,102) |
| rgb(60%,90%,75%) | = | rgb(60%,0%,0%) | + | rgb(0%,90%,0%) | + | rgb(0%,0%,75%) |
Seit CSS 2.0 gibt es die Möglichkeit, anwender-relative Farbwörter zu verwenden, hinter denen sich Farben verbergen, die der Anwender an seinem Rechner als Arbeitsumgebung eingestellt hat. Auf diese Weise können Sie zur Gestaltung Ihrer Inhalte Farben verwenden, die auf die Bildschirmumgebungsfarben des Anwenderrechners abgestimmt sind, ohne dass Sie diese Farben kennen. Die erlaubten anwender-relativen Farbwörter werden im Folgenden erläutert.
div.tooltipp { color: InfoText; background-color: InfoBackground; }
Im Beispiel wird für eine CSS-Klasse namens tooltipp festgelegt, dass div-Bereiche mit class="tooltipp" als Hintergrund- bzw. Vordergrund die Farben erhalten, die der Anwender in seiner grafischen Benutzeroberfläche für Tooltipp-Fenster eingestellt hat.
Nachfolgende Tabelle listet Farbwörter dieser Art auf.
| Farbwort | ~ Bedeutung | ~ Auf Ihrem System |
| ActiveBorder | Rahmenfarbe des aktiven Fensters. | |
| ActiveCaption | Hintergrundfarbe der aktiven Fenstertitelzeile. | |
| AppWorkspace | Farbe des Hintergrunds der aktiven Anwendung. | |
| Background | Farbe des Desktop-Hintergrunds. | |
| ButtonFace | Farbe von Buttons in Dialogfenstern. | |
| ButtonHighlight | Farbe für 3D-Lichteffekt von Buttons in Dialogfenstern. | |
| ButtonShadow | Farbe für 3D-Schatten von Buttons in Dialogfenstern. | |
| ButtonText | Farbe von Texten beschrifteter Buttons in Dialogfenstern. | |
| CaptionText | Farbe von Überschriften in Dialogfenstern. | |
| GrayText | Farbe von deaktiviertem Text in Dialogfenstern. | |
| Highlight | Farbe von ausgewählten Einträgen in Auswahllisten. | |
| HighlightText | Farbe von selektiertem Text. | |
| InactiveBorder | Rahmenfarbe eines nicht aktiven Fensters. | |
| InactiveCaption | Hintergrundfarbe einer nicht aktiven Fenstertitelzeile. | |
| InactiveCaptionText | Farbe der Überschrift in einer nicht aktiven Fenstertitelzeile. | |
| InfoBackground | Farbe für Tooltips und Hints (kleine Popup-Hilfen). | |
| InfoText | Textfarbe für Tooltips und Hints (kleine Popup-Hilfen). | |
| Menu | Farbe für Menüleisten. | |
| MenuText | Farbe für Menüeinträge. | |
| Scrollbar | Farbe der Scroll-Leiste in Fenstern. | |
| ThreeDDarkShadow | Dunkle Farbe bei Schatten von 3D-Elementen. | |
| ThreeDFace | Farbe von 3D-Elementen. | |
| ThreeDHighlight | Farbe von gerade angeklickten 3D-Elementen. | |
| ThreeDLightShadow | Helle Farbe bei Schatten von 3D-Elementen. | |
| ThreeDShadow | Dunkle Farbe bei Schatten von 3D-Elementen. | |
| Window | Hintergrundfarbe von Dokumentfenstern. | |
| WindowFrame | Farbe von Fensterrahmen. | |
| WindowText | Farbe von normalem Text in Dokumentfenstern. |
Seit CSS 1.0 besteht die Möglichkeit, für Standard-VGA-Farben auch entsprechende Farbnamen anzugeben. Da in dieser Palette die Farbe Orange fehlt, wurde diese in CSS 2.1 noch als Extra-Farbe mit aufgenommen.
body { color: black; background-color: white; }
Das Beispiel verpasst dem Dokument einen weißen Hintergrund und schwarze Schrift.
Nachfolgende Tabelle listet die Farbnamen und die ihnen entsprechenden Hexadezimalangaben auf.
| Farbname | Entsprechende Hexadezimalangabe | Farbe |
| black | #000000 | |
| gray | #808080 | |
| maroon | #800000 | |
| red | #FF0000 | |
| green | #008000 | |
| lime | #00FF00 | |
| olive | #808000 | |
| yellow | #FFFF00 | |
| navy | #000080 | |
| blue | #0000FF | |
| purple | #800080 | |
| fuchsia | #FF00FF | |
| teal | #008080 | |
| aqua | #00FFFF | |
| silver | #C0C0C0 | |
| white | #FFFFFF | |
| orange | #FFA500 |
Da Farbnamen sehr praktisch und menschenfreundlich sind, hat der Netscape-Browser bereits frühzeitig ein umfangreicheres Set von insgesamt 120 Farbnamen entwickelt. Diese Farbnamen gehören zwar nicht zum CSS-Standard, werden aber von allen modernen Browsern erkannt und erzeugen zumindest keine syntaktischen Fehler in CSS:
| Farbname | Farbe |
| aliceblue | |
| antiquewhite | |
| aquamarine | |
| azure | |
| beige | |
| blueviolet | |
| brown | |
| burlywood | |
| cadetblue | |
| chartreuse | |
| chocolate | |
| coral | |
| cornflowerblue | |
| cornsilk | |
| crimson | |
| darkblue | |
| darkcyan | |
| darkgoldenrod | |
| darkgray | |
| darkgreen | |
| darkkhaki | |
| darkmagenta | |
| darkolivegreen | |
| darkorange | |
| darkorchid | |
| darkred | |
| darksalmon | |
| darkseagreen | |
| darkslateblue | |
| darkslategray | |
| darkturquoise | |
| darkviolet | |
| deeppink | |
| deepskyblue | |
| dimgray | |
| dodgerblue | |
| firebrick | |
| floralwhite | |
| forestgreen | |
| gainsboro | |
| ghostwhite | |
| gold | |
| goldenrod | |
| greenyellow | |
| honeydew | |
| hotpink | |
| indianred | |
| indigo | |
| ivory | |
| khaki | |
| lavender | |
| lavenderblush | |
| lawngreen | |
| lemonchiffon | |
| lightblue | |
| lightcoral | |
| lightcyan | |
| lightgoldenrodyellow | |
| lightgreen | |
| lightgrey | |
| lightpink | |
| lightsalmon | |
| lightseagreen | |
| lightskyblue | |
| lightslategray | |
| lightsteelblue | |
| lightyellow | |
| limegreen | |
| linen | |
| mediumaquamarine | |
| mediumblue | |
| mediumorchid | |
| mediumpurple | |
| mediumseagreen | |
| mediumslateblue | |
| mediumspringgreen | |
| mediumturquoise | |
| mediumvioletred | |
| midnightblue | |
| mintcream | |
| mistyrose | |
| moccasin | |
| navajowhite | |
| oldlace | |
| olivedrab | |
| orange | |
| orangered | |
| orchid | |
| palegoldenrod | |
| palegreen | |
| paleturquoise | |
| palevioletred | |
| papayawhip | |
| peachpuff | |
| peru | |
| pink | |
| plum | |
| powderblue | |
| rosybrown | |
| royalblue | |
| saddlebrown | |
| salmon | |
| sandybrown | |
| seagreen | |
| seashell | |
| sienna | |
| skyblue | |
| slateblue | |
| slategray | |
| snow | |
| springgreen | |
| steelblue | |
| tan | |
| thistle | |
| tomato | |
| turquoise | |
| violet | |
| wheat | |
| whitesmoke | |
| yellowgreen |
Ebenfalls aus der Frühzeit des Web und ebenfalls von Netscape stammt das Konzept der reduzierten Farbpalette, das auf Anzeigegeräte mit maximal 256 Anzeigefarben zugeschnitten ist. Für heutige PCs und Monitore ist dieses Thema längst nicht mehr relevant. Doch durch tragbare Kleingeräte als Web-Zugangsgeräte ist die Netscape-Farbpalette wieder interessant geworden.
Es handelt sich um 216 als plattformübergreifend deklarierte Farbwerte, die in CSS in Form der weiter oben beschriebenen Notationsformen #RRGGBB oder rgb(rrr,ggg,bbb) verwendet werden können. Nachfolgend werden die erlaubten Farbwerte dieser Palette in Hexadezimalschreibweise aufgelistet. Erkennbar ist, dass immer nur die RGB-Werte mit den Hexadezimalwerten 00, 33, 66, 99, CC und FF zum Einsatz kommen. Das entspricht den Dezimalwerten 51, 102, 153, 204 und 255. Dass so nur 216 Farben zustande kommen und nicht 256, ist Absicht. 40 Farben sollten auf 256-Farben-Displays für System- und Umgebungsfarben übrig bleiben.
| #000000 | #000033 | #000066 | #000099 | #0000CC | #0000FF |
| #330000 | #330033 | #330066 | #330099 | #3300CC | #3300FF |
| #660000 | #660033 | #660066 | #660099 | #6600CC | #6600FF |
| #990000 | #990033 | #990066 | #990099 | #9900CC | #9900FF |
| #CC0000 | #CC0033 | #CC0066 | #CC0099 | #CC00CC | #CC00FF |
| #FF0000 | #FF0033 | #FF0066 | #FF0099 | #FF00CC | #FF00FF |
| #003300 | #003333 | #003366 | #003399 | #0033CC | #0033FF |
| #333300 | #333333 | #333366 | #333399 | #3333CC | #3333FF |
| #663300 | #663333 | #663366 | #663399 | #6633CC | #6633FF |
| #993300 | #993333 | #993366 | #993399 | #9933CC | #9933FF |
| #CC3300 | #CC3333 | #CC3366 | #CC3399 | #CC33CC | #CC33FF |
| #FF3300 | #FF3333 | #FF3366 | #FF3399 | #FF33CC | #FF33FF |
| #006600 | #006633 | #006666 | #006699 | #0066CC | #0066FF |
| #336600 | #336633 | #336666 | #336699 | #3366CC | #3366FF |
| #666600 | #666633 | #666666 | #666699 | #6666CC | #6666FF |
| #996600 | #996633 | #996666 | #996699 | #9966CC | #9966FF |
| #CC6600 | #CC6633 | #CC6666 | #CC6699 | #CC66CC | #CC66FF |
| #FF6600 | #FF6633 | #FF6666 | #FF6699 | #FF66CC | #FF66FF |
| #009900 | #009933 | #009966 | #009999 | #0099CC | #0099FF |
| #339900 | #339933 | #339966 | #339999 | #3399CC | #3399FF |
| #669900 | #669933 | #669966 | #669999 | #6699CC | #6699FF |
| #999900 | #999933 | #999966 | #999999 | #9999CC | #9999FF |
| #CC9900 | #CC9933 | #CC9966 | #CC9999 | #CC99CC | #CC99FF |
| #FF9900 | #FF9933 | #FF9966 | #FF9999 | #FF99CC | #FF99FF |
| #00CC00 | #00CC33 | #00CC66 | #00CC99 | #00CCCC | #00CCFF |
| #33CC00 | #33CC33 | #33CC66 | #33CC99 | #33CCCC | #33CCFF |
| #66CC00 | #66CC33 | #66CC66 | #66CC99 | #66CCCC | #66CCFF |
| #99CC00 | #99CC33 | #99CC66 | #99CC99 | #99CCCC | #99CCFF |
| #CCCC00 | #CCCC33 | #CCCC66 | #CCCC99 | #CCCCCC | #CCCCFF |
| #FFCC00 | #FFCC33 | #FFCC66 | #FFCC99 | #FFCCCC | #FFCCFF |
| #00FF00 | #00FF33 | #00FF66 | #00FF99 | #00FFCC | #00FFFF |
| #33FF00 | #33FF33 | #33FF66 | #33FF99 | #33FFCC | #33FFFF |
| #66FF00 | #66FF33 | #66FF66 | #66FF99 | #66FFCC | #66FFFF |
| #99FF00 | #99FF33 | #99FF66 | #99FF99 | #99FFCC | #99FFFF |
| #CCFF00 | #CCFF33 | #CCFF66 | #CCFF99 | #CCFFCC | #CCFFFF |
| #FFFF00 | #FFFF33 | #FFFF66 | #FFFF99 | #FFFFCC | #FFFFFF |
Korrekturen, Hinweise und Ergänzungen
Bitte scheut euch nicht und meldet, was auf dieser Seite sachlich falsch oder irreführend ist, was ergänzt werden sollte, was fehlt usw. Dazu bitte oben aus dem Menü Seite den Eintrag Diskutieren wählen. Es ist keine Anmeldung erforderlich, um Anmerkungen zu posten. Unpassende Postings, Spam usw. werden allerdings kommentarlos entfernt.