
Block-Elemente: so viel Breite wie möglich, so viel Höhe wie erforderlich
Zum Grundverständnis für das Arbeiten mit CSS gehört auch das Wissen darüber, wie ein Element sich genau erstreckt. Wichtig wird dieses Wissen dann, wenn der Erstreckungsraum eines Elements optisch sichtbar wird, etwa durch Hintergrundfarben oder Rahmen.
In diesem Abschnitt wird das im Rahmen von CSS standardisierte Boxmodell vorgestellt. Auf ältere, davon abweichende Browser-Modelle, Kompatibilitätsmodi und Browser-Hacks wird dagegen verzichtet.
Grundsätzlich ist innerhalb des Textflusses zwischen Block- und Inline-Elementen zu unterscheiden. Block-Elemente nehmen dabei, wenn nichts anderes erzwungen wird, in der Breite so viel Raum ein wie möglich, und in der Höhe so viel Raum wie erforderlich.
<h1 style="background-color: silver; color: black;">Ein schöner Tag</h1>

Eine Überschrift 1. Ordnung (h1-Element) gehört zu den Block-Elementen, also Elementen, die einen neuen Absatz im Textfluss erzeugen. Durch die silbergraue Hintergrundfarbe, die dem Element im Beispiel mit CSS zugewiesen wird, wird der Erstreckungsraum des h1-Elements sichtbar.
Mit Hilfe der CSS-Eigenschaft width können Sie die Breite von Block-Elementen genau definieren. Die Angabe width: 100%; entspricht dem Default-Verhalten. Mit einer Angabe wie width: 50%; oder width: 345px; können Sie die eingenommene Breite reduzieren. Die Grundeigenschaft, dass Block-Elemente eine neue Zeile im Textfluss erzeugen, wird davon jedoch nicht berührt. Um Block-Elemente tatsächlich nebeneinander anzuordnen, ist die CSS-Eigenschaft float erforderlich. Damit können Sie ein Element von nachfolgenden Elementen umfließen lassen.
Inline-Elemente nehmen, wenn nichts anderes erzwungen wird, sowohl in der Breite als auch in der Höhe nur so viel Raum ein wie erforderlich.
<p> An einem <em style="background-color: silver; color: black;">wirklich schönen Tag</em> im September ...</p>

Ein em-Element gehört zu den Inline-Elementen, also Elementen, die keinen neuen Absatz im Textfluss erzeugen. Durch die silbergraue Hintergrundfarbe wird der Erstreckungsraum des em-Elements sichtbar.
Manchmal besteht der Wunsch, Inline-Elemente wegen ihrer passenden Bedeutung beizubehalten, ihnen aber die Charakteristik von Block-Elementen zu verleihen. Das ist mit der CSS-Formatdefinition display: block; möglich. Wenn Sie beispielsweise mehrere a-Elemente hintereinander notieren, erscheinen diese untereinander und verhalten sich wie Block-Elemente, wenn sie eine derartige Formatdefinition erhalten. Umgekehrt ist es manchmal wünschenswert, Block-Elementen die Charakteristik von Inline-Elementen zu geben. Mit display: inline; ist das möglich. So lässt sich etwa ein address-Element bequem zu einem Inline-Element umfunktionieren, wenn die Kontaktangaben nicht vom übrigen Text abgesetzt erscheinen sollen, sondern Teil des Textes sind.
Jedes HTML-Element, egal ob Block- oder Inline-Element, „lebt“ in einem Container, d.h. es gibt immer ein übergeordnetes Element, das der Bezug für ein gegebenes Element ist. Auch für das oberste Element der HTML-Hierarchie, nämlich das Dokumentelement, markiert durch <html>…</html>, gibt es einen Container. Dieser Container wird als Viewport bezeichnet. Letztlich ist das der Anzeigebereich, der einem HTML-Dokument zur Verfügung steht, im Browser also der Inhalt des Browserfensters oder Browser-Tabs.
html {
background-color: #E2EAF8;
}
Indem Sie dem html-Element eine flächenwirksame Eigenschaft wie background-color zuordnen, wird das gesamte Anzeigefenster entsprechend eingefärbt. Denn das html-Element füllt den Viewport. Alternativ könnten Sie im obigen Beispiel auch body { background-color: #E2EAF8; } notieren. Denn speziell bei der CSS-Eigenschaft background-color nimmt das body-Element aus historischen Gründen die Aufgabe des Lieferanten für die dokumentweite Hintergrundfarbe wahr. Bei anderen Eigenschaften, z.B. bei Rahmen, wird dagegen deutlich, dass das body-Element in Wirklichkeit ein gewöhnliches Block-Element ist.
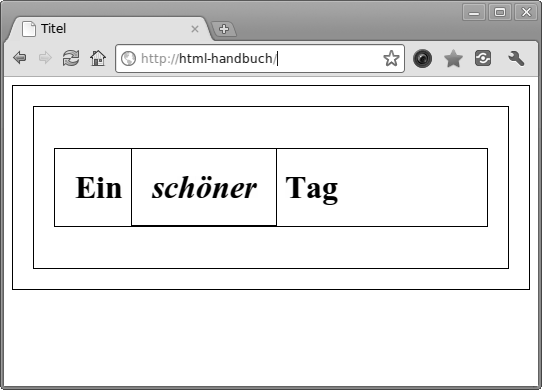
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Titel</title> <style> body { border: solid 1px black; padding: 20px; } header { border: solid 1px black; padding: 20px; } h1 { border: solid 1px black; padding: 20px; } em { border: solid 1px black; padding: 20px; } </style> </head> <body> <header> <h1>Ein <em>schöner</em> Tag</h1> </header> </body> </html>
Das Beispiel enthält im Dokumentkopf einen style-Bereich mit Formatdefinitionen für die Elemente body, header, h1 und em. Alle diese Elemente erhalten einen dünnen schwarzen Rahmen (border: solid 1px black;) und einen Innenabstand (Abstand zwischen Elementgrenze und Elementinhalt, also z.B. Text) von 20 Pixeln (padding: 20px;).

Das Beispiel zeigt auch, dass der äußerste dünne schwarze Rahmen, der dem body-Element gehört, nicht bis ans untere Fensterende reicht. Das body-Element nimmt also wie andere Blockelemente (im Beispiel header und h1) die verfügbare Breite ein, aber nicht die verfügbare Höhe.
Der Grund für die Abstände zwischen den Rahmenlinien im Beispiel sind übrigens zum Teil die padding-Definitionen. Denn dem header-Element, das zum Elementinhalt des body-Elements gehört, werden an jeder Seite 20 Pixel abgezogen, da das body-Element ja 20 Pixel Innenabstand zu seinem Elementinhalt hat. Ebenso verhält es sich mit den anderen inneren Elementen im Beispiel.
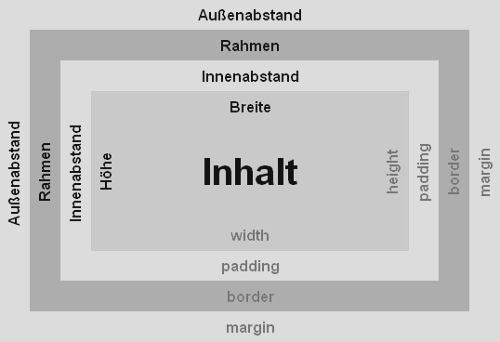
Die Gesamtbreite und die Gesamthöhe eines Elements errechnen sich aus der Addition von:

#linke-spalte { float: left; width: 200px; margin-left: 0; margin-right: 30px; border-right: solid 5px #77AADD; padding: 20px; background-color: #CCEEFF; }
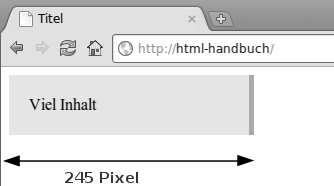
Das ist eine praxistypische Definition eines Elements, das einmal eine Spalte im Webseitenlayout darstellen soll. Um nun die tatsächliche Breite dieses Elements zu ermitteln, ist folgende Addition erforderlich (Alle Angaben in Pixeln):
| Faktor | Ursache | Wert |
|---|---|---|
| Breite | Angabe width | 200 |
| Innenabstand links | Angabe padding, die für links, rechts, oben, unten gilt | 20 |
| Innenabstand rechts | Angabe padding, die für links, rechts, oben, unten gilt | 20 |
| Rand rechts | Angabe border-right | 5 |
Die tatsächliche Breite der Spalte beträgt also 245 Pixel.

Kalkulationen dieser Art können schnell schwierig bis unmöglich werden. Beispielsweise dann, wenn mit relativen Angaben wie Prozentwerten gearbeitet wird. Der MS Internet Explorer hatte deshalb zunächst ein abweichendes Boxmodell implementiert, bei dem die width-Angabe zu einem Element bindend war und Angaben zu padding, border und margin zu Lasten der Breite des Elementinhalts gingen. Das macht Elementausdehnungen in vielen Fällen besser kalkulierbar. Da andere Browser jedoch das eigentlich verbindliche Modell des W3-Konsortiums implementierten, kam es zu Konflikten, die Webdesignern noch bis auf den heutigen Tag zu schaffen machen.
CSS3 führt eine Möglichkeit ein, um Werte etwa für Elementbreiten berechnen zu können, statt eine feste numerische Angabe notieren zu müssen. Zuvor war das zwar auch schon mit Hilfe von JavaScript bzw. DOM-Scripting möglich, doch funktionierte das nur bei aktiviertem JavaScript.
Korrekturen, Hinweise und Ergänzungen
Bitte scheut euch nicht und meldet, was auf dieser Seite sachlich falsch oder irreführend ist, was ergänzt werden sollte, was fehlt usw. Dazu bitte oben aus dem Menü Seite den Eintrag Diskutieren wählen. Es ist keine Anmeldung erforderlich, um Anmerkungen zu posten. Unpassende Postings, Spam usw. werden allerdings kommentarlos entfernt.