
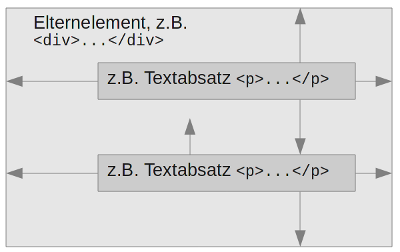
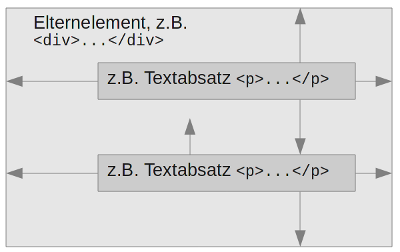
Außenränder und Abstände, hier von zwei p-Elementen
Außenrand oder Abstand bedeutet: erzwungener Leerraum zwischen dem aktuellen Element und seinem Elternelement oder Nachbarelement. Für ein p-Element etwa, also einen Textabsatz, der direkt innerhalb eines div-Elements notiert ist, markieren Angaben zu linkem und rechten Außenrand seinen Abstand zu den Elementgrenzen des elterlichen div-Elements. Wenn mehrere solcher p-Absätze aufeinander folgen, markieren Angaben zum Außenrand oben und unten den Abstand zwischen den Absätzen.

Sinnvoll anwendbar sind die hier beschriebenen CSS-Eigenschaften vor allem auf HTML-Elemente, die einen eigenen Absatz erzeugen bzw. einen Block bilden, also etwa für header, article, h[1-6], p oder pre. Auch bei der Positionierung von Formularelementen oder Elementen, die durch die CSS-Eigenschaft float vom nachfolgenden Inhalt umgeben werden, spielen Abstände häufig eine Rolle. Sogar auf body lassen sich die diese Stylesheet-Angaben anwenden. In diesem Fall werden Abstände zum Anzeigefenster definiert.
Mit negativen Werten, also Angaben wie beispielsweise -50px, können Sie für besondere gestalterische Zwecke erreichen, dass sich Elemente überlappen.
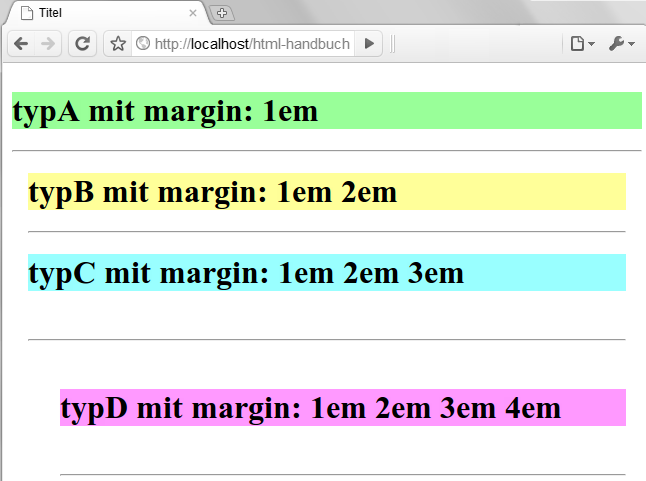
<html> <head> <meta charset="utf-8"> <title>Titel</title> <style> .typA { margin: 1em; background-color:#99FF99; } .typB { margin: 1em 2em; background-color:#FFFF99; } .typC { margin: 1em 2em 3em; background-color:#99FFFF; } .typD { margin: 1em 2em 3em 4em; background-color:#FF99FF; } </style> </head> <body> <div class="typA"><h1>typA mit margin: 1em</h1></div> <hr style="margin-left: 1em; margin-right: 1em; margin-top: 1em; margin-bottom: 1em;"> <div class="typB"><h1>typB mit margin: 1em 2em</h1></div> <hr style="margin-left: 2em; margin-right: 2em; margin-top: 1em; margin-bottom: 1em;"> <div class="typC"><h1>typC mit margin: 1em 2em 3em</h1></div> <hr style="margin-left: 2em; margin-right: 2em; margin-top: 1em; margin-bottom: 3em;"> <div class="typD"><h1>typD mit margin: 1em 2em 3em 4em</h1></div> <hr style="margin-left: 4em; margin-right: 2em; margin-top: 1em; margin-bottom: 3em;"> </body> </html>

Sie haben die Wahl zwischen einer zusammenfassenden Angabe mit margin:, oder mit einzelnen Angaben für Abstand nach links (margin-left), Abstand nach rechts (margin-right), Abstand nach oben (margin-top) und Abstand nach unten (margin-bottom). Erlaubt sind jeweils nummerische Angaben oder einer der Werte auto (für „automatisch berechnet“) oder inherit (für „wie beim Elternelement“).
Bei margin können Sie eine, zwei, drei oder vier Werte notieren (mehrere Werte sind durch Leerzeichen zu trennen).
Eine Angabe bedeutet: alle vier Ränder des Elements erhalten den gleichen Außenabstand.
Bei mehreren Angaben werden diese abhängig von deren Anzahl interpretiert.
Zwei Angaben bedeuten: die erste Angabe bedeutet den Abstand für oben und unten, die zweite den Abstand für rechts und links.
Drei Angaben bedeuten: die erste Angabe bedeutet den Abstand für oben, die zweite den Abstand für rechts und links und die dritte den Abstand für unten.
Vier Angaben bedeuten: die erste Angabe bedeutet den Abstand für oben, die zweite den Abstand für rechts, die dritte den Abstand für unten und die vierte den Abstand für links.
Bei hintereinander folgenden Elementen auf gleicher Ebene, also etwa bei Textabsätzen eines Fließtextes, werden Angaben zum Abstand oben (margin-top) und unten (margin-bottom) nicht einfach addiert. Wenn das Vorgänger- oder Elternelement eine Angabe zu margin-bottom und ein gegebenes Element eine zu margin-top hat, dann gilt nur eine der beiden Angaben für den Gesamtabstand zwischen den beiden Elementen — nämlich diejenige, die den größten Abstand definiert. Wenn also ein erster Textabsatz margin-bottom: 10px hat und ein folgender Textabsatz margin-top: 15px, dann wird der Abstand zwischen beiden Absätzen auf 15px gesetzt. Wenn eine der beiden Gegen-Angaben negativ ist, wird der tatsächliche Abstand zwischen den beiden Elementen aus dem Wert der positiven abzüglich der negativen Angabe berechnet.
Die Eigenschaften margin-left und margin-right gehen häufig eine Verbindung mit der Eigenschaft width ein — nämlich dann, wenn ein Blockelement, das nicht die gesamte verfügbare Breite nutzt, innerhalb der verfügbaren Breite zentriert werden soll: <div style="width: 66%; margin-left: auto; margin-right: auto"> ist so eine Angabe. In diesem Fall ist beansprucht das div-Element und sein gesamter Inhalt nicht mehr als 66% der verfügbaren Breite. Um es innerhalb dieser Breite zentriert anzuordnen, werden die Außenabstände für links und rechts auf auto gesetzt.
Korrekturen, Hinweise und Ergänzungen
Bitte scheut euch nicht und meldet, was auf dieser Seite sachlich falsch oder irreführend ist, was ergänzt werden sollte, was fehlt usw. Dazu bitte oben aus dem Menü Seite den Eintrag Diskutieren wählen. Es ist keine Anmeldung erforderlich, um Anmerkungen zu posten. Unpassende Postings, Spam usw. werden allerdings kommentarlos entfernt.