
Horizontale und vertikale Ausrichtung
|
Inhaltsverzeichnis
|
Für Textblöcke oder Textabsätze gibt es absatztypische Eigenschaften. Absätze können beispielsweise links- oder rechtsbündig ausgerichtet sein. Bei Tabellenzellen oder anderen Elementen, die eine berechnete oder definierte Höhe haben können und mehr Platz lassen als der Text darin einnimmt, wird häufig vertikale Ausrichtung oben, mittig oder untenbündig erforderlich.
Zu den typischen Eigenschaften der Absatzformatierung gehören ferner die Merkmale Einzug und Zeilenhöhe. Und schließlich auch noch die Angabe, wie der Fließtext innerhalb des Absatzes umbrochen werden soll.
Bei der horizontalen Ausrichtung sind zwei Fälle zu unterscheiden: Einerseits können Sie Inhalte von Textabsätzen bzw. innerhalb eines Blocks ausrichten. Andererseits können Sie aber auch Blockelemente selbst ausrichten. Der erste Fall ist die übliche Textausrichtung. Der zweite Fall wird in CSS mit Hilfe von Randabständen realisiert.
Eine vertikale Ausrichtung wird dann von Bedeutung, wenn Sie mehrere, unterschiedlich hohe Elemente in einer Ebene haben. Das können nebeneinander angeordnete Inline-Elemente sein, etwa eine select-Auswahlliste in einem Formular mit voranstehender Beschriftung, oder eine Grafik mit Text davor und/oder dahinter. Aber auch auf die Zellen einer Tabellenzeile ist die vertikale Ausrichtung anwendbar, denn auch in diesem Fall existiert eine Höhe, die nicht alle Elemente in der Reihe erreichen.
Beide Formen der Ausrichtung gehören zum Standard-Repertoire von CSS-Formatierungen und kommen in der Praxis in fast jedem Stylesheet vor.
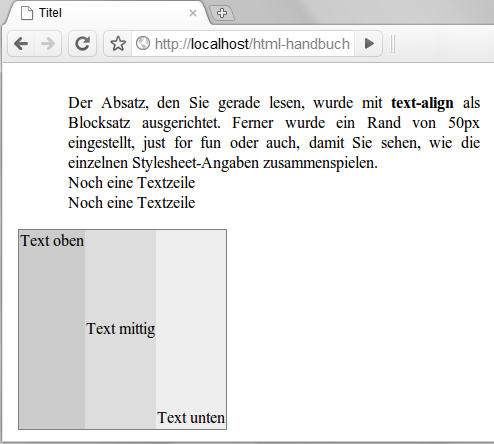
<p style="text-align: justify; margin-left:50px; margin-right:50px">Der Absatz, den Sie gerade lesen, wurde mit <b>text-align</b> als Blocksatz ausgerichtet. Ferner wurde ein Rand von 50px eingestellt, just for fun oder auch, damit Sie sehen, wie die einzelnen Stylesheet-Angaben zusammenspielen.<br> Noch eine Textzeile<br> Noch eine Textzeile</p> <table style="border: solid 1px gray; border-collapse: collapse;"> <tr style="height:200px;"> <td style="vertical-align:top; background-color:#CCCCCC;">Text oben</td> <td style="vertical-align:middle; background-color:#DDDDDD;">Text mittig</td> <td style="vertical-align:bottom; background-color:#EEEEEE;">Text unten</td> </tr> </table>

Mit text-align: können Sie Textinhalte und Inline-Elemente innerhalb von Block-Elementen ausrichten. Möglich sind linksbündige Ausrichtung (text-align: left;), rechtsbündige Ausrichtung (text-align: right;), zentrierter Inhalt (text-align: center;) sowie Blocksatz (text-align: justify;).
Um Blockelemente selbst auszurichten, benötigen Sie wie im obigen Beispiel angedeutet die Eigenschaften margin-left und margin-right (Abstand nach links und nach rechts). Eine linksbündige Ausrichtung erreichen Sie, indem Sie für margin-right einen Wert definieren, für margin-left jedoch nicht bzw. margin-left: 0; notieren. Umgekehrt erreichen Sie eine rechtsbündige Ausrichtung, indem Sie für margin-left einen Wert notieren und dafür sorgen, dass margin-right den Wert hat. Eine zentrierte Anordnung eines Blockelements erzwingen Sie, indem Sie für margin-left und margin-right gleich große Werte angeben. Beachten Sie, dass die Ausrichtung eines Blockelements nichts mit der Ausrichtung der Inhalte innerhalb dieses Blockelements zu tun hat. Gegebenenfalls müssen Sie die Inhalte zusätzlich mit text-align ausrichten.
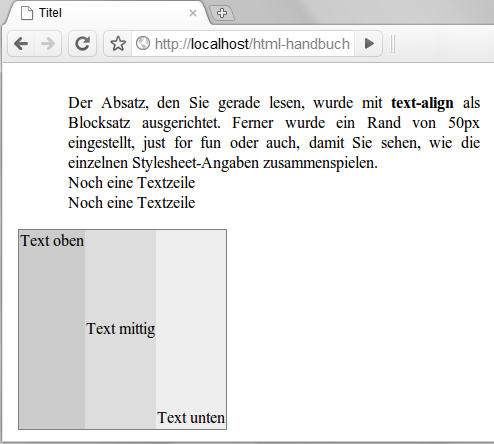
Mit vertical-align: können Sie die vertikale Ausrichtung bestimmen. Die dei gebräuchlichsten Angaben sind vertical-align: top; für obenbündige Ausrichtung, vertical-align: middle; für mittige Ausrichtung, und vertical-align: bottom; für untenbündige Ausrichtung. In einigen Fällen sind genauere Angaben erwünscht. So gibt es noch die Werte baseline (an der Basislinie der Schrift ausrichten, oder untenbündig, wenn es keine Basislinie gibt), text-top (am oberen Schriftrand ausrichten), text-bottom (am unteren Schriftrand ausrichten), sub (tiefergestellte Ausrichtung) und super (höhergestellte Ausrichtung).

Blocksatz ist bei alphabetischen Sprachen im Web nicht so überzeugend wie im Drucksatz, da die Browser üblicherweise keine Silbentrennung vornehmen. Dadurch entstehen häufig unschöne Wortabstände.
Sie können für einen mehrzeiligen Fließtext bestimmen, dass die erste Zeile eingerückt wird. Dieses Gestaltungselement ist in Büchern und Zeitschriften sehr verbreitet.
Um einen ganzen Absatz einzurücken, müssen Sie einen Innenabstand links setzen.
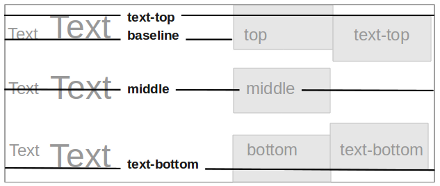
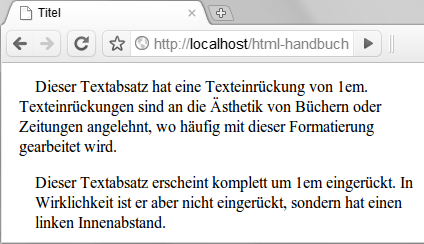
<p style="text-indent: 1em;">Dieser Textabsatz hat eine Texteinrückung von 1em. Texteinrückungen sind an die Ästhetik von Büchern oder Zeitungen angelehnt, wo häufig mit dieser Formatierung gearbeitet wird.</p> <p style="padding-left: 1em;">Dieser Textabsatz erscheint komplett um 1em eingerückt. In Wirklichkeit ist er aber nicht eingerückt, sondern hat einen linken Innenabstand.</p>

Mit text-indent: können Sie eine Einrückung für die erste Zeile bestimmen. Erlaubt ist eine nummerische Angabe.
Mit padding-left: können Sie ein Blockelement komplett links einrücken. Dabei definieren Sie in Wirklichkeit einen Innenabstand.
Mit einem negativen Wert für text-indent, also z.B. text-indent: -10px;, bewirken Sie eine Textausrückung in der ersten Fließtextzeile.
Sie können für Elemente mit viel Fließtext die Zeilenhöhe bestimmen. Diese Angabe ist vor allem in Verbindung mit einer Angabe zur Schriftgröße (font-size) interessant.
<p style="line-height: 140%; font-size: 13px;"> Die Zeilenhöhe ist ein altbekanntes DTP-Feature zur Formatierung von Absätzen. Um damit richtig umzugehen, sind jedoch Kenntnisse in der typografischen Wirkung von Text hilfreich. ... </p>
Mit line-height: können Sie die Zeilenhöhe bestimmen. Erlaubt ist eine nummerische Angabe. Auch Prozentangaben sind erlaubt. Prozentwerte beziehen sich dabei auf die Schriftgröße des Elements, für das die Zeilenhöhe bestimmt wird. Im obigen Beispiel ist eine Schriftgröße von 13 Pixeln angegeben. Die Zeilenhöhe wird auf 140% eingestellt. 140% von 13 Pixeln sind 18,2 Pixel, was zu 18 Pixeln abgerundet wird. Dies wäre im Beispiel die errechnete Zeilenhöhe.
Bei erzwungener Zeilenhöhe ist es möglich, dass ein interpretierendes Programm dieser Angabe den Vorrang einräumt und Elemente abschneidet, die höher sind, beispielsweise eine im Fließtext referenzierte Grafik.
Sie können festlegen, wie der Zeilenumbruch innerhalb von Elementen mit Text erfolgen soll.
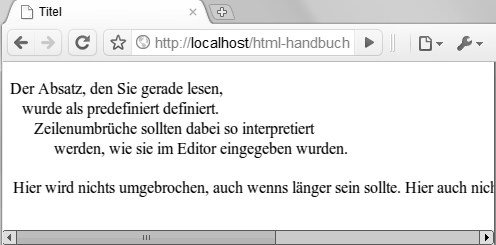
<html> <head> <meta charset="utf-8"> <title>Titel</title> <style> #editor { white-space:pre; } td { white-space:nowrap; } </style> </head> <body> <p id="editor"> Der Absatz, den Sie gerade lesen, wurde als predefiniert definiert. Zeilenumbrüche sollten dabei so interpretiert werden, wie sie im Editor eingegeben wurden.</p> <table> <tr> <td>Hier wird nichts umgebrochen, auch wenns länger sein sollte.</td> <td>Hier auch nicht, denn der Umbruch wird für alle Tabellenzellen verhindert</td> </tr> </table> </body> </html>

Mit white-space: können Sie das Verhalten für den Zeilenumbruch festlegen. Zwei wichtige Angaben sind dabei möglich, nämlich pre und nowrap.
Mit pre erreichen Sie den Effekt, den auch das pre-Element in HTML hat: Text wird so umgebrochen wie eingegeben, und alle Leerraumzeichen werden wiedergegeben, auch mehrere in Folge — gut geeignet zur Darstellung von Quelltexten mit Einrückungen.
Mit nowrap verhindern Sie den Zeilenumbruch. Häufig verwendet wird diese Angabe für Tabellenzellen, in denen Umbrüche je nach Inhalt sehr störend sein können, etwa bei Währungsbeträgen und nachfolgendem, durch Leerzeichen getrennten Währungszeichen.
Mit CSS 2.1 werden noch die folgenden Werte eingeführt: pre-wrap ist eine Variante von pre, bei der automatisch ein Umbruch eingefügt wird, wenn die Breite der Box zur Anzeige der Zeile nicht ausreicht. pre-line verhält sich fast wie normales HTML. Mehrere Leerraumzeichen werden zu einem zusammengefasst. Jedoch werden im Text eingegebene Zeilenumbrüche als solche umgesetzt.
Interessant ist die Angabe pre-line vor allem beim Wiedergeben von Texten aus mehrzeiligen Formular-Eingabefeldern, also etwa von Kommentaren in Blogs. Spezialbehandlungen wie die PHP-Funktion nl2br(), die Zeilenumbrüche in HTML-<br>s verwandelt, können damit entfallen.
Korrekturen, Hinweise und Ergänzungen
Bitte scheut euch nicht und meldet, was auf dieser Seite sachlich falsch oder irreführend ist, was ergänzt werden sollte, was fehlt usw. Dazu bitte oben aus dem Menü Seite den Eintrag Diskutieren wählen. Es ist keine Anmeldung erforderlich, um Anmerkungen zu posten. Unpassende Postings, Spam usw. werden allerdings kommentarlos entfernt.