
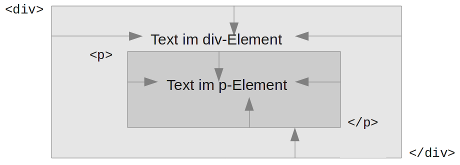
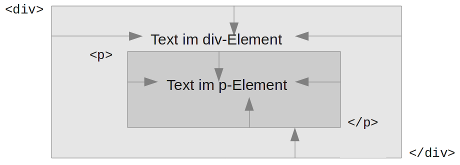
Abstände zwischen Elementrand und Elementinhalt
Innenabstand bedeutet den Leerraum zwischen dem Rand eines Elements und seinem Inhalt, also z.B. zwischen dem Rand eines Elements und seinem Text oder inneren, enthaltenen HTML-Elementen.

Innenabstände sind vor allem dann gefragt, wenn mit Hilfe von CSS ein Rahmen um ein Element gezogen wird, oder wenn der Elementerstreckungsraum durch eine Farbe oder Hintergrundgrafik sichtbar wird. Auch bei Tabellenzellen sind Innenabstände, also Abstände zwischen Zelleninhalt und Zellenrand (z.B. Gitternetz) ein wichtiges Kriterium zur optischen Gestaltung.
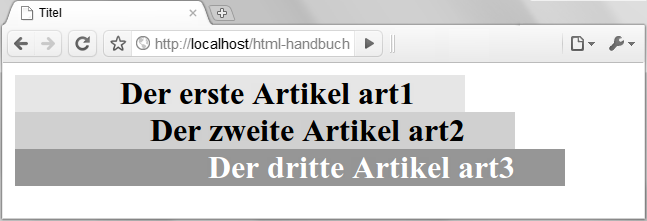
<html> <head> <meta charset="utf-8"> <title>Titel</title> <style> #art1 { padding-right: 50px; background-color: #E6E6E6; width: 400px; } #art2 { padding-right: 50px; background-color: #D0D0D0; width: 450px; } #art3 { padding-right: 50px; background-color: #969696; color: white; width: 500px; } </style> </head> <body> <article id="art1"> <h1 style="padding: 0; margin: 0; text-align: right;"> Der erste Artikel art1</h1> </article> <article id="art2"> <h1 style="padding: 0; margin: 0; text-align: right;"> Der zweite Artikel art2</h1> </article> <article id="art3"> <h1 style="padding: 0; margin: 0; text-align: right;"> Der dritte Artikel art3</h1> </article> </body> </html>

Analog zu den Eigenschaften der margin-Gruppe für den Außenabstand eines Elements stehen für Innenabstände die wahlweise Einzeleigenschaften padding-left (Abstand Elementinhalt zum linken Elementrand), padding-right (Abstand zum rechten Elementrand), padding-top (Abstand zum oberen Elementrand) und padding-bottom (Abstand zum unteren Elementrand), oder die zusammenfassende Eigenschaft padding zur Verfügung. Im obigen Beispiel kommt im zentralen style-Bereich drei mal die Einzeleigenschaft padding zum Einsatz, und in den h1-Elementen im Dokumentkörper die zusammenfassende Eigenschaft padding.
Alle Eigenschaften erwarten eine nummerische Angabe wie 30px, 1em oder 5mm, oder — wie im obigen Beispiel die h1-Elemente — den Wert 0 .
Bei padding: sind ein bis vier nummerische Angaben erlaubt.
Eine Angabe bedeutet: alle vier Ränder des Elements erhalten den gleichen Innenabstand.
Bei mehreren Angaben werden die Angaben intern nach der angenommenen Reihenfolge für 1=oben, 2=rechts, 3=unten, 4=links interpretiert.
Zwei Angaben bedeuten: die erste Angabe bedeutet den Innenabstand für oben und unten, die zweite den Innenabstand für rechts und links.
Drei Angaben bedeuten: die erste Angabe bedeutet den Innenabstand für oben, die zweite den Innenabstand für rechts und links und die dritte den Innenabstand für unten.
Vier Angaben bedeuten: die erste Angabe bedeutet den Innenabstand für oben, die zweite den Innenabstand für rechts, die dritte den Innenabstand für unten und die vierte den Innenabstand für links.
Korrekturen, Hinweise und Ergänzungen
Bitte scheut euch nicht und meldet, was auf dieser Seite sachlich falsch oder irreführend ist, was ergänzt werden sollte, was fehlt usw. Dazu bitte oben aus dem Menü Seite den Eintrag Diskutieren wählen. Es ist keine Anmeldung erforderlich, um Anmerkungen zu posten. Unpassende Postings, Spam usw. werden allerdings kommentarlos entfernt.