
So sollte das Info-Symbol aussehen, wenn der Browser die SVG-Grafik anzeigt
XML-Formate, die sich in der Praxis bereits verbreitet haben, und die das Portfolio möglicher Dokumentdaten sinnvoll ergänzen, können direkt in HTML5 eingebunden werden. Und zwar ohne die XML-typische Namensraumdeklaration. Neben MathML für mathematische Formeln gehört auch das Vektorgrafikformat SVG zu den XML-Formaten, die Sie direkt in HTML einbinden können.
Allerdings ist der Verzicht auf das Namensraumkonzept von XML mit einigen Nachteilen verbunden. So können eingebundene SVG-Grafiken zwar mit dem xmlns-Attribut Namensräume deklarieren, aber vom HTML-Parser werden diese nicht verarbeitet. XML-Prefix-Syntax innerhalb von SVG wird also nicht erkannt. HTML unterscheidet auch nicht zwischen Groß- und Kleinschreibung bei Element- und Attributnamen, SVG als XML-basierte Sprache hingegen wohl. Das ist ein für Browser lösbares Problem, aber grundsätzlich eine unsaubere Lösung.
Wegen dieser und einiger anderer Probleme ist gerade die direkte Einbindung von SVG in HTML5 noch umstritten. Unumstritten ist dagegen die Einbettung von SVG in XHTML über das dafür vorgesehene Namensraumkonzept, sofern die XHTML-Dokumente von XML-Parsern verarbeitet werden. Deshalb sollen hier beide Varianten an Hand eines Beispiels vorgestellt werden.
Sie können in HTML einen Bereich definieren, in dem eine vollständige SVG-Grafik notiert ist.
<!doctype html> <html> <head> <meta charset="utf-8"> <title>Information</title> </head> <body> <h1>Informationsecke</h1> <svg xmlns="http://www.w3.org/2000/svg"> <rect x="0" y="0" width="140" height="360" fill="#AAAAAA" /> <rect x="20" y="130" width="100" height="200" fill="#FF8800" /> <text x="20" y="325" stroke="#880088" font-family="Arial,sans-serif" font-size="15">NFORMATION</text> <circle r="50" cx="70" cy="70" fill="#880088" /> </svg> </body> </html>
Zum besseren Verständnis zeigt das obige Beispiel ein vollständiges HTML-Dokument. Um eine SVG-Grafik zu platzieren, notieren Sie an der gewünschten Stelle im Inhalt des HTML-Dokuments einen Bereich, markiert durch <svg>…</svg>. Innerhalb davon ist SVG-Syntax möglich (siehe dazu weiter unten). Die obige Beispielgrafik definiert ein großes Info-Symbol.

Halten Sie innerhalb von <svg> und </svg> die Syntax-Regeln von XML-Dokumenten ein. Dazu gehört beispielsweise die Unterscheidung von Groß- und Kleinschreibung und die Notation von Standalone-Elementen wie bei <circle … />.
Sie können in XHTML über das XML-Namensraumkonzept einen Bereich definieren, in dem eine vollständige SVG-Grafik notiert ist. Ein Browser muss, um dies zu verarbeiten, über einen XML-Parser verfügen, und das XHTML-Dokument muss vom Webserver als XML-Dokument ausgeliefert werden.
<?xml version="1.0" encoding="utf-8"?> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="de"> <head> <title>Information</title> </head> <body> <h1>Informationsecke</h1> <svg xmlns="http://www.w3.org/2000/svg"> <rect x="0" y="0" width="140" height="360" fill="#AAAAAA" /> <rect x="20" y="130" width="100" height="200" fill="#FF8800" /> <text x="20" y="325" stroke="#880088" font-family="Arial,sans-serif" font-size="15">NFORMATION</text> <circle r="50" cx="70" cy="70" fill="#880088" /> </svg> </body> </html>
Es handelt sich um das gleiche Beispiel wie weiter oben. Der Unterschied zum Einbetten in HTML besteht darin, dass das gesamte Dokument mit einer XML-Deklaration beginnt, die sich an XML-Parser richtet. Sowohl das einleitende <html>-Tag als auch das einleitende <svg>-Tag enthalten mit dem xmlns-Attribut eine Namensraum-Deklaration, die es dem XML-Parser erlaubt, die beiden Sprachen auseinanderzuhalten.
Einfache SVG-Grafiken, zum Beispiel Balkengrafiken für statistische Verteilungen, lassen sich mit ein paar Grundkenntnissen auch ohne Grafikeditor direkt erzeugen. Deshalb sollen die wichtigsten Gestaltungsfunktionen von SVG hier kurz vorgestellt werden.
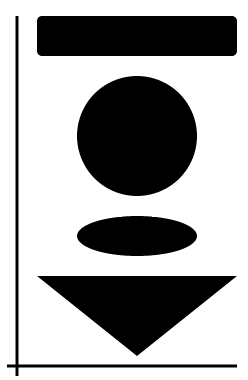
Mit SVG können Sie Rechtecke, Kreise, Ellipsen, Polygone (z.B. für Dreiecke, Vielecke, Sterne), Linien, Polylinien (Zickzack-Linien) und Pfade (z.B. für Bezier-Kurven) erstellen. Gezeigt werden hier die ersten fünf dieser Grundformen.
<svg xmlns="http://www.w3.org/2000/svg"> <rect x="40" y="20" width="200" height="40" rx ="5" ry ="5" /> <circle cx="140" cy="140" r="60" /> <ellipse cx="140" cy="240" rx="60" ry="20" /> <polygon points="40,280 240,280 140,360" /> <line x1="20" y1="20" x2="20" y2="380" stroke="black" stroke-width="3" /> <line x1="10" y1="370" x2="240" y2="370" stroke="black" stroke-width="3" /> </svg>

Alle Elemente für geometrische Grundformen werden in Form von Standalone-Tags notiert, haben also keinen Elementinhalt. Wenn sich Formen auf Grund ihrer Position und Größe überdecken, überdecken später notierte Formen früher notierte. Durch einfaches Umstellen der Reihenfolge können Sie die Überdeckung also beeinflussen.
Bei allen numerischen Angaben von x- und y-Koordinaten können Sie auch bestimmte Maßeinheiten erzwingen. Beispiele: x="2.3cm" oder ry="47mm". Erlaubt sind folgende Angaben:
px für Pixel (Defaulteinheit, wird verwendet, wenn keine andere Maßeinheit angegeben ist)
pt für Punkt (Maßeinheit aus der Typografie)
pc für Pica (Maßeinheit aus der Typografie)
mm für Millimeter
cm für Zentimeter
in für Inch (Zoll)
em relative Maßeinheit: aktuelle Schriftgröße
ex relative Maßeinheit: Höhe des Kleinbuchstabens x in der aktuellen Schriftgröße
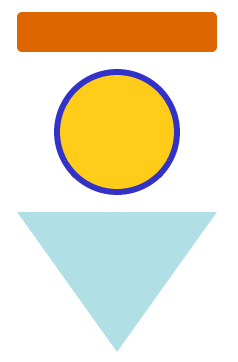
Sie können Formen einfarbig füllen. Ferner können Sie die Umrisse der Formen gestalten.
<svg xmlns="http://www.w3.org/2000/svg"> <rect x="40" y="20" width="200" height="40" rx ="5" ry ="5" fill="#DD6600" /> <circle cx="140" cy="140" r="60" stroke="rgb(50,50,200)" stroke-width="6" fill="rgb(100%,80%,10%)" /> <polygon points="40,220 240,220 140,360" fill="powderblue" /> </svg>

Mit dem Attribut fill definieren Sie Füllfarben. Mit dem Attribut stroke können Sie die Umrissfarbe bestimmen, und mit stroke-width die Umrissstärke.
Bei Farbangaben gelten die gleichen Regeln wie für Farbwerte und Farbnamen in CSS. Die Bedeutung von Angaben wie #DD6600, rgb(50,50,200), rgb(100%,80%,10%) oder powderblue wird dort erläutert.
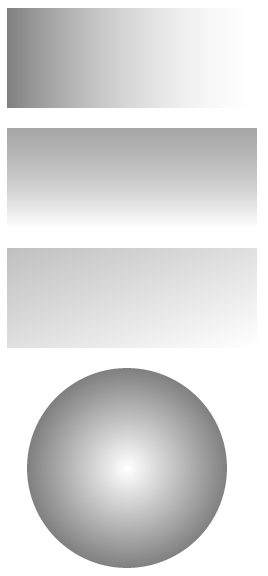
Sie können gradiente oder radiale Farbverläufe bestimmen. Diese können Sie auf Formen anwenden.
<svg xmlns="http://www.w3.org/2000/svg"> <defs> <linearGradient id="lr" x1="0%" x2="100%"> <stop offset="0%" stop-color="gray" /> <stop offset="100%" stop-color="white" stop-opacity="20%" /> </linearGradient> <linearGradient id="ou" x1="0%" x2="0%" y1="0%" y2="100%"> <stop offset="0%" stop-color="gray" stop-opacity="70%" /> <stop offset="100%" stop-color="white" /> </linearGradient> <linearGradient id="olur" x1="0%" y1="0%" x2="100%" y2="100%"> <stop offset="0%" stop-color="gray" stop-opacity="50%" /> <stop offset="100%" stop-color="white" stop-opacity="50%" /> </linearGradient> <radialGradient id="radial"> <stop offset="0%" stop-color="white" /> <stop offset="100%" stop-color="gray" /> </radialGradient> </defs> <rect x="20" y="20" width="250" height="100" fill="url(#lr)" /> <rect x="20" y="140" width="250" height="100" fill="url(#ou)" /> <rect x="20" y="260" width="250" height="100" fill="url(#olur)" /> <circle cx="140" cy="480" r="100" fill="url(#radial)" /> </svg>

Die Farbverläufe werden separat von den Formen zu Beginn des SVG-Dokument in einem Bereich definiert, der durch <def>…</def> markiert wird. Dieser Bereich dient dazu, Gestaltungselemente zu definieren, die dannn von Formen referenziert werden können.
Mit <linearGradient>…</linearGradient> definieren Sie einen linearen Farbverlauf, also zum Beispiel von links nach rechts oder von oben nach unten. Mit <radialGradient>…</radialGradient> definieren Sie einen radialen Farbverlauf, also beispielsweise vom Mittelpunkt zu den Rändern hin.
In den Start-Tags von <linearGradient> und <radialGradient> notieren Sie jeweils ein id-Attribut. Diesen Attributen weisen Sie jeweils einen frei wählbaren Name zu. Jeder id-Name darf innerhalb der SVG-Grafik nur einmal vorkommen. Um auch gleich für den Script-Zugriff gerüstet zu sein, sollte der Name nur aus Buchstaben, Ziffern und Unterstrich bestehen.
Mit Attributen wie x1, x2, y1 und y2 definieren Sie Eckpunkte für den Farbverlauf. Es ist ratsam, dabei Prozentangaben zu verwenden. So bleiben die Verlaufsdefinitionen auf unterschiedliche Formen anwendbar, unabhängig von deren tatsächlichen Ausmaßen.
Die Elemente linearGradient und radialGradient haben einen Elementinhalt, der aus stop-Elementen besteht. Mit diesen Elementen bestimmen Sie eine Farbe (Attribut stop-color), deren Position (Attribut stop-offset) und ihre Deckkraft (Attribut stop-opacity).
Um einen so definierten Farbverlauf auf eine Form anzuwenden, notieren Sie in der gewünschten Form, also einem Element wie z.B. <rect… /> oder <circle … />, ein fill-Attribut. Diesem Attribut weisen Sie jedoch keine Farbe zu, sondern den Ausdruck url(#id_Name), wobei id_Name (ohne das Gatterzeichen) ein Name ist, den Sie im id-Attribut eines linearGradient- oder radialGradient-Elements vergeben haben. Sie können ein linearGradient- oder radialGradient-Element beliebig vielen Formen-Elementen zuweisen.
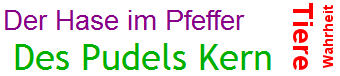
Sie können Text innerhalb der Grafik positionieren und formatieren.
<svg xmlns="http://www.w3.org/2000/svg"> <text x="10" y="30" fill="#880088" font-size="28" font-family="Arial"> Der Hase im Pfeffer </text> <text x="20" y="70" fill="rgb(0,176,0)" font-size="36" font-family="Trebuchet MS, serif"> Des Pudels Kern </text> <text x="2" y="-300" fill="red" font-size="28" font-family="Arial" font-weight="bold" transform="rotate(90,0,0)"> Tiere </text> <text x="-68" y="340" fill="red" font-size="14" font-family="Arial" font-weight="bold" transform="rotate(270,0,0)"> Wahrheit </text> </svg>

Text wird durch <text>…</text> markiert. Elementinhalt ist der Text, der angezeigt werden soll. Im einleitenden <text>-Tag erhält der Text seine Eigenschaften.
Mit den Attributen x und y werden Horizontalversatz und Vertikalversatz der Textanfangsposition angegeben. Beachten Sie beim y-Wert, dass die Basislinie des Textes dafür relevant ist, der Text also je nach Schriftgröße mehr oder weniger weiter oben beginnt.
Mit font-family können Sie eine Schriftart oder eine Reihenfolge gewünschter Schriftarten bestimmen. Mit font-size legen Sie die Schriftgröße fest. Mit font-weight="bold" können Sie Fettschrift erzwingen. Es gibt weitere Eigenschaften zur Schriftformatierung. Diese entsprechen denen von CSS. Es ist sogar möglich, die Eigenschaften direkt in HTML möglich mit Hilfe eines style-Attributs und CSS-Syntax zu notieren, also etwa <text style="font-size:14px; font-family:Arial,sans-serif; font-weight:bold">. Weitere Formatierungseigenschaften finden Sie im Handbuchabschnitt über CSS-Eigenschaften für Schriftformatierung.
Mit dem fill-Attribut legen Sie die Schriftfarbe fest. Mit einem stroke-Attribut können Sie außerdem eine Kontur/Umrissfarbe bestimmen.
Durch transform="rotate(…)" können Sie Text (und übrigens auch Formen wie Rechtecke) drehen. Innerhalb der Klammern bei rotate(…) werden drei Zahlen notiert. Die erste ist der Drehwinkel. Um Text senkrecht zu stellen, benutzen Sie 90 (für oben nach unten) oder 270 (für unten nach oben). Die zweite Zahl ist der X-Drehpunkt, die dritte der Y-Drehpunkt. Wenn Sie diesbezüglich keine besonderen Angaben machen möchten, notieren Sie 0. Beachten Sie, dass die Positionsangaben, die bei den Attributen x und y notiert werden, durch eine Rotation eine andere Bedeutung erhalten.
Korrekturen, Hinweise und Ergänzungen
Bitte scheut euch nicht und meldet, was auf dieser Seite sachlich falsch oder irreführend ist, was ergänzt werden sollte, was fehlt usw. Dazu bitte oben aus dem Menü Seite den Eintrag Diskutieren wählen. Es ist keine Anmeldung erforderlich, um Anmerkungen zu posten. Unpassende Postings, Spam usw. werden allerdings kommentarlos entfernt.