
Naturwissenschaftliche Schaubilder sind ein typischer Anwendungsbereich für Vektorgrafik
Die einfachste Art und Weise, Vektorgrafiken in HTML einzubinden, ist seit HTML5 die Verwendung von SVG-Grafiken im <img>-Tag.
SVG steht für Scalable Vector Graphics. Es handet sich um ein XML-basiertes Dateiformat zum Beschreiben von 2D-Vektorgrafik. Die Sprache wird vom W3-Konsortium spezifiziert und ist wie HTML und CSS ein offener, frei verwendbarer Standard. Zum Redaktionszeitpunkt liegt der Sprachstandard 1.1 als Recommendation (Empfehlung) vor. Version 1.2 ist in Arbeit.
Die meisten vektorgrafikfähigen Grafikprogramme unterstützen SVG. Es ist jedoch auch möglich, SVG in Texteditoren zu bearbeiten.
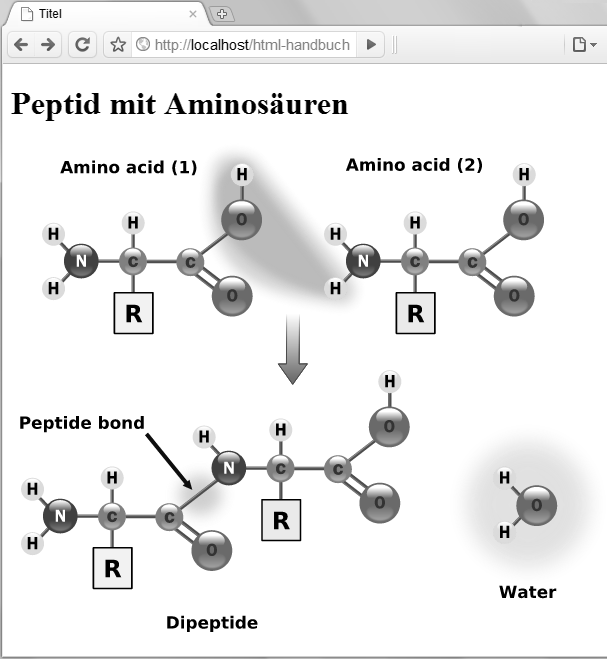
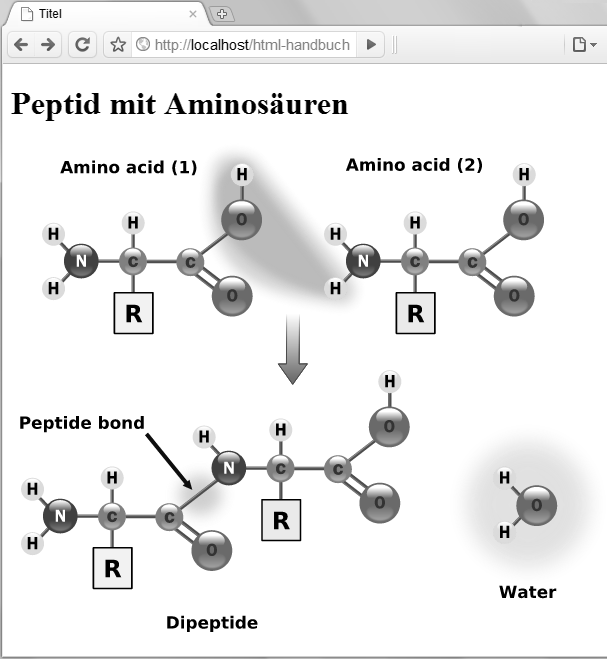
<h1>Peptid mit Aminosäuren</h1> <img src="peptid.svg" width="600" height="492">

Es handelt sich um ganz gewöhnliche Grafikreferenzen, wie sie bereits im Buchabschnitt über Pixelgrafikreferenzen beschrieben wurden. Der einzige Unterschied besteht darin, dass Sie beim src-Attribut anstelle einer PNG-, JPEG- oder GIF-Ressource eine SVG-Ressource notieren.
SVG-Dokumente enthalten eigene Angaben darüber, in welcher Pixel-Default-Größe eine Grafik angezeigt werden soll. Wie bei anderen Grafikformaten ist es jedoch vorteilhaft, die Pixel-Ausmaße im <img>-Tag durch width und height deirekt anzugeben, was dem Browser das Laden der Seite erleichtert.
Im obigen Beispiel enthält das <img>-Tag kein alt-Attribut, da die Grafik den gesamten wesentlichen Inhalt der Webseite enthält. Beim Einbinden von SVG-Grafiken gelten die gleichen Regeln für das alt-Attribut wie bei anderen Grafiken.
siehe Pixelgrafikreferenzen
src="datei.svg":
Korrekturen, Hinweise und Ergänzungen
Bitte scheut euch nicht und meldet, was auf dieser Seite sachlich falsch oder irreführend ist, was ergänzt werden sollte, was fehlt usw. Dazu bitte oben aus dem Menü Seite den Eintrag Diskutieren wählen. Es ist keine Anmeldung erforderlich, um Anmerkungen zu posten. Unpassende Postings, Spam usw. werden allerdings kommentarlos entfernt.