
font-family-Beispiel im Browser
|
Inhaltsverzeichnis
|
Unter Schriftformatierung sind Angaben zu Schriftarten, Schriftgrößen, Schriftfarben, Schriftgewicht, Zeichen- und Wortabständen usw. zu verstehen. Sinnvoll sind solche Angaben für alle HTML-Elemente, die Text enthalten können. Dazu gehören alle Elemente, die im Kapitel Textstrukturierung beschrieben werden, aber natürlich auch Elemente für Tabellen oder Formulare. Auch auf das html- und das body-Element lassen sich die hier beschriebenen Eigenschaften anwenden - in diesem Fall gelten die Formatdefinitionen für alle Text-Elemente des HTML-Dokuments.
Schriftarten sind beispielsweise Arial, Helvetica, Times Roman usw. Auch generische Schriftfamilien wie Sans Serif gehören dazu.
Bei der hier beschriebenen CSS-Eigenschaft font-family können Sie Schriftarten angeben, ohne sich darum kümmern zu müssen, ob und wie die Schriftart beim Anwender angezeigt werden kann. Falls keine der angegebenen Schriftarten angezeigt werden kann, bleibt die Angabe wirkungslos. Eine Möglichkeit, Schriftarten durch Angabe einer serverseitig installierten, mit übertragenen Schriftart zu erzwingen, wird im nächsten Abschnitt Schriftformatierung mit Schriftartendatei beschrieben.
<p><span style="font-family: 'Times New Roman', Times, serif">kleiner Beispieltext in Times New Roman</span><br> <span style="font-family: 'Times New Roman', Times, serif; font-size:200%">großer Beispieltext in Times New Roman</span></p>

Mit font-family: können Sie eine oder mehrere Schriftarten bestimmen. Bei mehreren angegebenen Schriftarten ist die Reihenfolge der Angabe entscheidend: ist die erste angegebene Schriftart verfügbar, wird diese verwendet. Ist sie nicht verfügbar, wird die zweite Schriftart verwendet, falls diese verfügbar ist usw.
Trennen Sie mehrere Schriftartennamen durch Kommata. Das W3-Konsortium empfiehlt, Schriftartnamen, die Leerzeichen enthalten, in Anführungszeichen zu setzen, also z.B. font-family:"Century Schoolbook", Times. Sie können dazu die doppelten oder die einfachen Anführungszeichen (Hochkomma) verwenden. Falls die CSS-Eigenschaften wie im obigen Beispiel innerhalb eines style-Attributs im HTML-Quelltext vorkommen, dürfen Sie nicht die gleichen Anführungszeichen verwenden wie bei der HTML-Attributzuweisung. Im obigen Beispiel sehen Sie, dass die Wertzuweisung an das style-Attribut wie in doppelten Anführungszeichen steht. Innerhalb davon werden für 'Times New Roman' deshalb einfache Anführungszeichen verwendet, um Konflikte zu vermeiden.
Folgende generische Schriftfamilien sind fest vordefiniert - diese Angaben können Sie also neben Schriftartnamen benutzen:
Es empfiehlt sich, generische Schriftarten als letzte Angabe einer Wertzuweisung an font-family zu notieren — wie im ersten der obigen Beispiele. Damit bieten Sie dem Browser die Chance, eine Schriftart auszuwählen, die zumindest vom Typ her der gewünschten entspricht, falls diese auf dem System nicht vorhanden ist.
Achten Sie auf die genaue Schreibweise der Schriftartenbezeichnung. Im Zweifelsfall ist es sinnvoll, sich mit Hilfe eines Font-Management-Programms die Schriftart anzeigen zu lassen. Dabei wird auch die korrekte Schriftartenbezeichnung mit ausgegeben.
All diese Eigenschaften für die Standard-Schriftformatierung beginnen ebenso wie font-family mit font-.
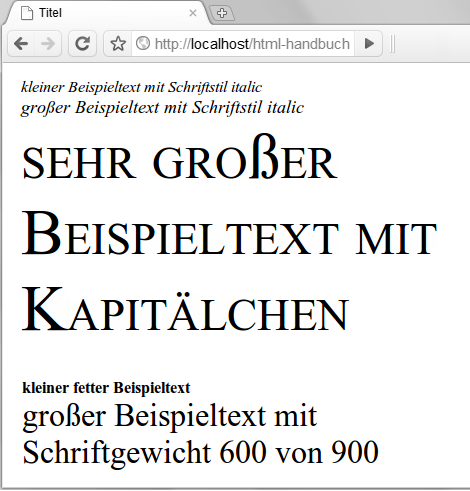
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Titel</title> <style> .kursiv { font-style: italic; } .grosskursiv { font-style: italic; font-size: large; } </style> </head> <body> <p><span class="kursiv">kleiner Beispieltext mit Schriftstil italic</span><br> <span class="grosskursiv">großer Beispieltext mit Schriftstil italic</span></p> <p style="font-variant: small-caps; font-size: 5em">sehr großer Beispieltext mit Kapitälchen</p> <p><span style="font-weight: bold">kleiner fetter Beispieltext</span><br> <span style="font-weight: 600; font-size: 200%">großer Beispieltext mit Schriftgewicht 600 von 900</span></p> </body> </html>

Mit font-style: können Sie die Neigung der Schrift beeinflussen. Mit italic weisen Sie wie im Beispiel im zentralen style-Bereich einen kursiven Schriftstil zu, mit normal einen Schriftstil ohne Neigung. Anstelle von italic können Sie auch oblique zuweisen.
Mit font-variant: können Sie eine alternative Darstellungsform der Schrift erzwingen. Derzeit wird dabei nur die Option small-caps unterstützt, mit der Sie eine Kapitälchen-Schrift erzwingen. Innerhalb eines so ausgezeichneten Elements können Sie innere Elemente mit font-variant: normal; formatieren, um die Kapitälchendarstellung auszuhebeln.
Mit font-size: können Sie die Schriftgröße bestimmen. Erlaubt ist eine nummerische Angabe, auch Prozentangaben. Prozentwerte beziehen sich auf die Schriftgröße des Elternelements.
Alternativ zu nummerischen Angaben sind auch absolute und relative Schlüsselworte möglich, nämlich medium für Normalschriftgröße, small, x-small und xx-small für kleinere, sehr kleine und winzige Schriftgröße, sowie large, x-large und xx-large für größere, sehr große und riesige Schriftgröße. Auch die beiden relativen Angaben smaller für etwas kleiner als normal und larger für etwas größer als normal sind erlaubt.
Mit font-weight: können Sie das Schriftgewicht angeben, also die Dicke und Stärke einer Schrift. Als mögliche Wertzuweisungen stehen verbale Angaben zur Verfügung, nämlich bold für Fettschrift, bolder für etwas fetter als normal, lighter für eine Light-Variante der Schrift, und normal, um explizit das Standard-Schriftgewicht zu erzwingen. Ferner können Sie einen der Werte 100, 200, 300, 400, 500, 600, 700, 800 oder 900 an font-weight: zuordnen. Das ist eine Skala von extra-dünn (100) bis extrafett (900).
In der Praxis wird allerdings außer den Angaben bold und normal kaum einer der möglichen Werte verwendet.
Die font-Eigenschaft fasst folgende Einzelangaben zusammen: font-style, font-variant, font-weight, font-size, line-height und font-family.
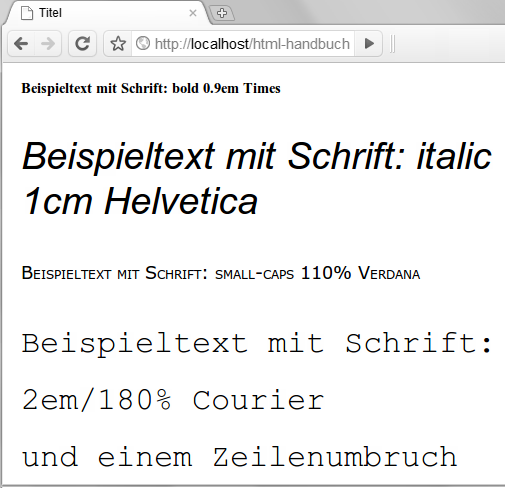
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Titel</title> <style> #Text01 { font: bold .9em Times; } #Text02 { font: italic 1cm Helvetica; } #Text03 { font: small-caps 110% Verdana; } #Text04 { font: 2em/180% Courier; } </style> </head> <body> <p id="Text01">Beispieltext mit Schrift: bold 0.9em Times</p> <p id="Text02">Beispieltext mit Schrift: italic 1cm Helvetica</p> <p id="Text03">Beispieltext mit Schrift: small-caps 110% Verdana</p> <p id="Text04">Beispieltext mit Schrift: 2em/180% Courier<br> und einem Zeilenumbruch</p> </body> </html>

Mit font: können Sie verschiedene Schriftformatierungen kombinieren. Erlaubt sind die üblichen Wertangaben zu den möglichen Eigenschaften, die in font zusammengefasst sind. Es müssen nicht alle Eigenschaften angegeben werden. Jedoch sind Angaben zu Schriftgröße und Schriftart verpflichtend. Auch eine einzuhaltende Reihenfolge und ein paar besondere Regeln gibt es: font-family wird als letzte Eigenschaft notiert. Die Eigenschaften für Schriftgröße und Zeilenhöhe müssen, sofern sie beide notiert werden, wie im vierten obigen Beispiel mit einem Schrägstrich getrennt werden. Der erste Wert bedeutet die Schriftgröße, der zweite die Zeilenhöhe. Wenn Sie nur einen nummerischen Wert angeben, bedeutet dieser automatisch die Schriftgröße, nicht die Zeilenhöhe.
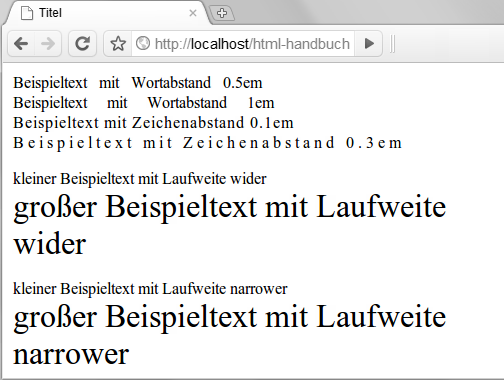
Schriftart, Schriftgröße und Zeilenhöhe sind wichtige Aspekte für das typografische Erscheinungsbild größerer Texte. Aber auch die hier beschriebenen Eigenschaften für Abstände und Laufweite beeinflussen das Erscheinungsbild von Schriften nachhaltig. Allerdings sind sie tendenziell eher für besondere, abweichende Formatierungen gedacht, und weniger für Standard-Formate.
<p><span style="word-spacing: 0.5em">Beispieltext mit Wortabstand 0.5em</span><br> <span style="word-spacing: 1em">Beispieltext mit Wortabstand 1em</span><br> <span style="letter-spacing: 0.1em">Beispieltext mit Zeichenabstand 0.1em</span><br> <span style="letter-spacing: 0.3em">Beispieltext mit Zeichenabstand 0.3em</span><br> <p><span style="font-stretch: wider">kleiner Beispieltext mit Laufweite wider</span><br> <span style="font-stretch:wider; font-size: 200%">großer Beispieltext mit Laufweite wider</span></p> <p><span style="font-stretch: narrower">kleiner Beispieltext mit Laufweite narrower</span><br> <span style="font-stretch: narrower; font-size:200%">großer Beispieltext mit Laufweite narrower</span></p>

Mit word-spacing: können Sie den Abstand zwischen Wörtern bestimmen, mit letter-spacing die Abstände zwischen allen einzelnen Zeichen. Erlaubt sind in beiden Fällen nummerische Angabe, jedoch keine Prozentangaben.
Die Eigenschaft font-stretch: (Schriftlaufweite) stellt höhere Ansprüche an die Rendering-Fähigkeiten von Betriebssystem und Browser. In CSS2 war sie gelistet, in CSS 2.1 wegen mangelnder Praxisrelevanz nicht mehr, doch in CSS3 ist sie wieder zu finden. Die Laufweite wird mit Schlüsselwörtern angegeben. So bedeutet wider weiter als normal, narrower enger als normal, condensed gedrängt, semi-condensed halb gedrängt, extra-condensed stark gedrängt, ultra-condensed = extrastark gedrängt, expanded geweitet, semi-expanded halb geweitet, extra-expanded stark geweitet und ultra-expanded extrastark geweitet.
(in CSS 2.0 Standard, in CSS 2.1 nicht mehr, seit CSS 3.0 wieder Standard)
Die Schriftfarbe ist eine ganz wichtige und fast in allen Stylesheets vorkommende Eigenschaft. Der Grund ist einerseits, dass in Webseitenlayouts häufig farbige oder unterlegte Flächen vorkommen. Text auf solchen Flächen muss so angepasst werden, dass er hinreichend kontrastiert. Aber auch bei gewöhnlichen „Schwart-auf-Weiß“-Texten wird häufig unauffällig die Schriftfarbe gesetzt. Denn reines Schwarz auf reinem Weiß wirkt bei modernen Computermonitoren bei größeren Texten schnell ermüdend. Deshalb wird häufig eine nicht ganz schwarze Schriftfarbe gewählt.
Während die Schriftfarbe zu den Standard-Eigenschaften gehört, die in fast jedem Stylesheet dutzendfach vorkommen, sind Schriftschatten eher für hervorgehobene Schriftzüge gedacht. Im Webdesign der letzten Jahren werden Schriftschatten häufig sehr dezent eingesetzt, um Schriftzüge dadurch eine individuelle Prägung zu verleihen.
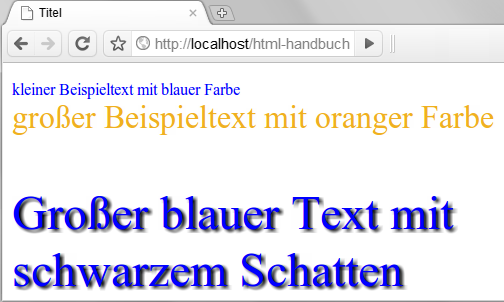
<p><span style="color: blue">kleiner Beispieltext mit blauer Farbe</span><br> <span style="color: #F0B020; font-size: 200%">großer Beispieltext mit oranger Farbe </span></p> <p style="text-shadow: black 3px 2px 4px; font-size: 3em; color: blue;">Großer blauer Text mit schwarzem Schatten</p>

Die Schriftfarbe bestimmen Sie mit der Eigenschaft color. Erlaubt sind als Wert alle Arten von Farbangaben in CSS.
Mit text-shadow: können Sie einen Textschatten erzwingen. Erlaubt sind auch hierbei Farbangaben oder der explizite Wert none für „keinen Textschatten“ sowie nummerische Angaben, jedoch keine Prozentangaben.
Der erste nummerische Wert definiert die horizontale Position des Schattens unter dem Text, der zweite Wert die vertikale. Eine optionale dritte Längenangabe definiert den Unschärferadius, das heißt, wie weit sich der Schatten in den Hintergrund erstreckt. Es lassen sich mehrere Schatten für ein Element definieren, indem weitere Sätze dieser Angaben nach einem Komma hinzugefügt werden. Beispielsweise erzeugt text-shadow: black 0 0 5px, red 5px 5px 3px; einen schwarzen sowie einen roten Schatten.
(in CSS 2.0 Standard, in CSS 2.1 nicht mehr, seit CSS 3.0 wieder Standard)
Für das Schriftgewicht (Fettschrift) und die Schriftneigung (Kursivschrift) gibt es eigene CSS-Eigenschaften (font-weight und font-style). Einige weitere typische Schriftattribute, wie unterstrichen oder durchgestrichen werden in CSS dagegen mit Hilfe der hier beschriebenen Eigenschaft text-decoration realisiert. Die Eigenschaft text-transform ergänzt die Möglichkeiten um Effekte wie automatisch groß geschriebene Wortanfänge und dergleichen.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Titel</title> <style> a:link { text-decoration: none; } a:visited { text-decoration: line-through; } a:hover { text-decoration: underline; } a:active { text-decoration: underline; } a:focus { text-decoration: blink; } </style> </head> <body> <p>Sie kennen sicher die <a href="../../../index.htm">Einstiegsseite</a>.<br> Aber kennen Sie auch die <a href="../../../spezial.htm">Spezialseite</a>?</p> <p><span style="text-transform: capitalize">kleiner Beispieltext mit Text-Transformation capitalize</span><br> <span style="text-transform: capitalize; font-size: 200%">großer Beispieltext mit Text-Transformation capitalize</span></p> </body> </html>
Die Eigenschaft text-decoration ersetzt obsolete HTML-Formatierungen zum Unterstreichen (text-decoration: underline;) und Durchstreichen (text-decoration: line-through;) von Text. Dazu kommt die mögliche Angabe text-decoration: overline; für überstrichenen Text. Und last but not least springt die Eigenschaft auch ein, um das uralte, proprietäre und berüchtigte <blink>-Tag von Netscape zu ersetzen: text-decoration: blink; erzeugt blinkenden Text.
Mit text-transform: können Sie wie im obigen Beispiel Wortanfänge als Großbuchstaben erzwingen (text-transform: capitalize). Ferner können Sie für einen normal notierten Text die durchgängige Darstellung in Großbuchstaben ((text-transform: uppercase)) oder in Kleinbuchstaben ((text-transform: lowercase)) erzwingen.
Nicht jeder Browser kennt die korrekten Umformungsregeln für Großbuchstaben bei der Angabe uppercase, so kann es z.B. geschehen, dass das ß nicht zu SS umgewandelt wird.
Korrekturen, Hinweise und Ergänzungen
Bitte scheut euch nicht und meldet, was auf dieser Seite sachlich falsch oder irreführend ist, was ergänzt werden sollte, was fehlt usw. Dazu bitte oben aus dem Menü Seite den Eintrag Diskutieren wählen. Es ist keine Anmeldung erforderlich, um Anmerkungen zu posten. Unpassende Postings, Spam usw. werden allerdings kommentarlos entfernt.