
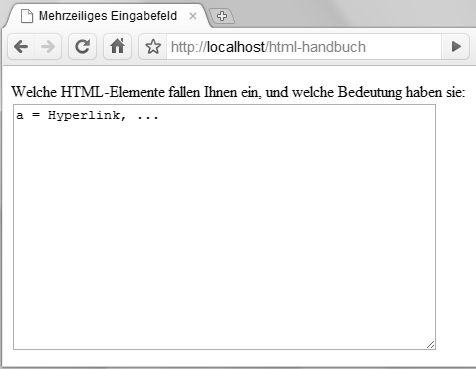
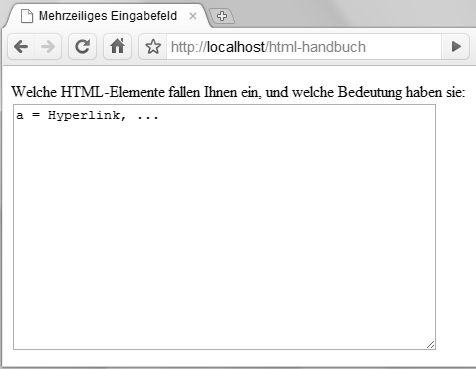
Mehrzeiliges Eingabefeld im Browser
Mehrzeilige Eingabefelder dienen zur Aufnahme von Kommentaren, Nachrichten usw.
<form action="check-input.php" method="post"> <p><label>Welche HTML-Elemente fallen Ihnen ein, und welche Bedeutung haben sie:<br> <textarea name="html_elemente" cols="50" rows="15" maxlength="10000" wrap="soft">a = Hyperlink, ...</textarea> </label></p> </form>
Ein mehrzeiliges Eingabefeld wird durch <textarea>…</textarea> markiert. Der Elementinhalt dient dazu, das Eingabefeld mit Inhalt vorzubelegen. Wenn Sie keinen vorbelegten Inhalt wünschen, das Feld also leer sein soll, müssen Sie <textarea></textarea> ohne Inhalt dazwischen notieren.

Jedes mehrzeilige Eingabefeld sollte ebenso wie ein einzeilige Eingabefelder einen internen Bezeichnernamen erhalten, und zwar mit dem Attribut name. Formulafelddaten werden, wenn ein Formular abgesendet wird, in der Form Name=Wert an die bei <form action…> angegebene URL übertragen. Und Name ist dabei jeweils das, was Sie beim name-Attribut vergeben.
Unbedingt empfehlenswert sind Angaben zur angezeigten Höhe und Breite des Eingabebereichs. Das Attribut rows bestimmt die Anzahl der angezeigten Zeilen (rows = Zeilen) und damit die Höhe, während cols die Anzahl der angezeigten Spalten (cols = columns = Spalten) festlegt. „Spalten“ bedeutet dabei die Anzahl Zeichen (pro Zeile).
Die Attribute rows und cols bestimmen lediglich die Anzeigegröße des Eingabebereichs, nicht die Länge des erlaubten Textes. Diese können Sie mit Hilfe des maxlength-Attributs bestimmen. Im obigen Beispiel wird die Länge auf 10.000 Zeichen begrenzt.
Mit dem Atrribut wrap können Sie das Verhalten des Browsers beim Zeilenumbruch innerhalb des Eingabebereichs beeinflussen (wrap = Umbruch). Voreinstellung ist die Angabe wrap="soft", weshalb Sie diese Angabe auch weglassen können. wrap="soft" bewirkt einen automatischen Zeilenumbruch beim Eingeben von Text. Der Text wird jedoch nur für die Anzeige umgebrochen. Beim Absenden der Daten enthält der eingegebene Text keine Zeilenumbruchzeichen an diesen Stellen. Nur explizit mit der Enter-Taste eingegebene Zeilenumbrüche werden als Zeichen mit übertragen.
Die andere Möglichkeit ist die Angabe wrap="hard". Dabei wird Text nicht automatisch umgebrochen. Wenn Text länger ist als die Anzeigebreite des Eingabefeldes, kann der Anwender quer scrollen. Explizit eingegebene Returns bewirken jedoch einen Zeilenumbruch.
Das textarea-Element ist nur für reinen Text geeignet. Es bietet keine Möglichkeit an, formatierten Text (Richtext) zu bearbeiten. Lesen Sie zu diesem Thema den Buchabschnitt über Richtext-Eingaben.
Wenn Sie zwischen <textarea> und </textarea> vorbelegten Feldinhalt anbieten wollen, darf darin laut HTML5 nicht die Zeichenfolge </, gefolgt von einem Elementnamen, vorkommen. In der Praxis ist es jedoch am sichersten, wenn Sie im vorbelegten Text alle HTML-eigenen Zeichen durch ihre benannten Entities umschreiben, so wie im Buchabschnitt über Zeichenkodierung beschrieben. Umschreiben Sie also etwa < durch <.
Die Attribute cols und rows beeinflussen zwar die Anzeigegröße des Eingabebereichs. Genauer können Sie die Breite ebenso wie andere optische Eigenschaften des Eingabebereichs jedoch mit Hilfe von CSS bzw. CSS-Eigenschaften bestimmen. Textarea-Felder sind ähnlich wie einzeilige Eingabefelder mit Hilfe von CSS fast beliebig umgestaltbar, egal ob es sich um Schriftarten, Abstände, Farben oder Rahmen handelt.
Verlassen Sie sich bei der serverseitigen Verarbeitung der Formulardaten nicht darauf, dass Inhalte von Feldern mit maxlength-Attribute auf keinen Fall mehr Inhalt haben können als angegeben.
Korrekturen, Hinweise und Ergänzungen
Bitte scheut euch nicht und meldet, was auf dieser Seite sachlich falsch oder irreführend ist, was ergänzt werden sollte, was fehlt usw. Dazu bitte oben aus dem Menü Seite den Eintrag Diskutieren wählen. Es ist keine Anmeldung erforderlich, um Anmerkungen zu posten. Unpassende Postings, Spam usw. werden allerdings kommentarlos entfernt.