
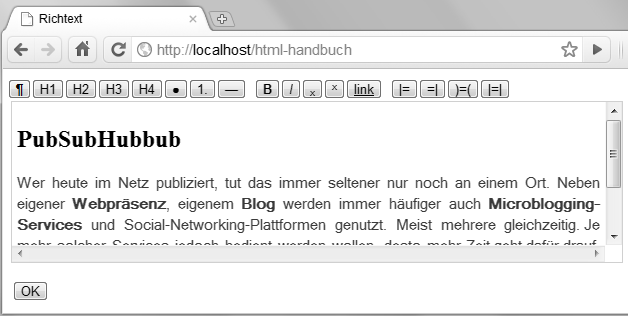
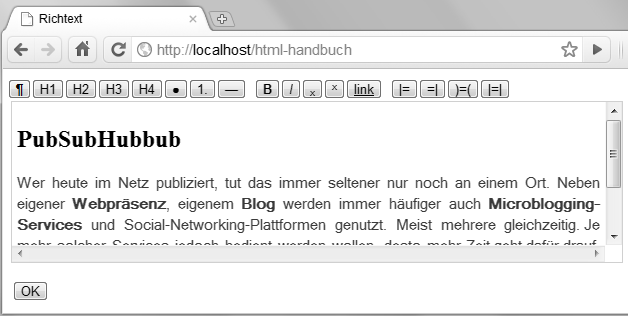
Einfacher Richtext-Editor im Einsatz
Egal ob bei User-Kommentaren zu Blog-Artikeln, oder im Content Management System für Redakteure einer Website: immer wieder wird der Wunsch geäußert, sogenannten Richtext oder Inhalte im sogenannten Wysiwyg-Modus eingeben zu können. Anwender ohne HTML-Kenntnisse sollen in der Lage sein, Text einzugeben, in dem es definierte Überschriften und Textabsätze gibt, fette und kursive Textstellen, zentriert oder rechts ausgerichtete Absätze, eventuell auch Grafiken und vieles mehr.
Ein gewöhnliches mehrzeiliges Eingabefeld kann diese Ansprüche nicht erfüllen. HTML5 führt jedoch eine Lösung ein, die auch prinzipiell in allen modernen Browsern funktioniert, da sie nicht wirklich neu ist, sondern auf einem Konzept von Microsoft basiert, das seit vielen Jahren existiert. Dieser Buchabschnitt stellt eine einfache Lösung für ein eigenes Richtext-Eingabefeld vor.
<!DOCTYPE html> <head> <title>Richtext</title> <meta charset="utf-8"> <script> function postEdit() { document.getElementById("form_inhalt").value = document.getElementById("inhalt").innerHTML; return true; } function format(command_name, command_value) { document.execCommand(command_name, false, command_value); } </script> <style> button { margin-right: 0; margin-left: -3px; } </style> <script> </script> </head> <body> <form method="post" id="richtext_formular" action="save-content.pl" onsubmit="return postEdit();"> <input type="hidden" name="form_inhalt" id="form_inhalt" value=""> <button type="button" onclick="format('insertparagraph','<p>');" title="Textabsatz">¶</button> <button type="button" onclick="format('formatblock','<h1>');" title="Überschrift 1. Ordnung">H1</button> <button type="button" onclick="format('formatblock','<h2>');" title="Überschrift 2. Ordnung">H2</button> <button type="button" onclick="format('formatblock','<h3>');" title="Überschrift 3. Ordnung">H3</button> <button type="button" onclick="format('formatblock','<h4>');" title="Überschrift 4. Ordnung">H4</button> <button type="button" onclick="format('insertunorderedlist','');" title="Unsortierte Liste">●</button> <button type="button" onclick="format('insertorderedlist','');" title="Unsortierte Liste">1.</button> <button type="button" onclick="format('inserthorizontalrule','');" title="Trennlinie">—</button> <button type="button" onclick="format('bold','');"><b>B</b></button> <button type="button" onclick="format('italic','');"><i>I</i></button> <button type="button" onclick="format('subscript','');"> <span style="font-size: 65%;"><sub>X</sub></span></button> <button type="button" onclick="format('superscript','');"> <span style="font-size: 65%;"><sup>X</sup></span></button> <button type="button" onclick="document.execCommand('createlink');"> <span style="text-decoration: underline;">link</span></button> <button type="button" onclick="format('justifyleft','');">|= </button> <button type="button" onclick="format('justifyright','');"> =|</button> <button type="button" onclick="format('justifycenter','');">)=(</button> <button type="button" onclick="format('justifyfull','');">|=|</button> <div contenteditable="true" id="inhalt" style="border: solid 1px #D0D0D0; padding: 5px; height: 150px; width: 600px; overflow: scroll;"></div> <p><input type="submit" value="OK"></p> </form> </body> </html>
Innerhalb des Dokumentkörpers ist ein Formular definiert. Es besteht aus einem hidden-Feld, einer ganzen Reihe von button-Elementen für die Steuerschaltflächen des Richtext-Editors, einem div-Element mit dem wichtigen Standalone-Attribut contenteditable, und einer OK-Schaltfläche zum Absenden des Formulars.

Die button-Elemente sind die kleinen Steuerelemente oberhalb des Eingabebereichs. Der Eingabebereich selbst ist kein Formularfeld, sondern ein gewöhnliches div-Element. Editierbar wird es einfach durch Notieren des Attributs contenteditable. Sie können dieses Attribut in allen HTML-Elementen notieren, in denen es sinnvoll erscheint, da es sich um ein globales Attribut handelt.
Durch das Attribut alleine entsteht jedoch noch kein Richtext-Editor. Wenn Sie sonst keine Steuerungsmöglichkeiten anbieten, kann der Anwender einfach Text mit den optischen Eigenschaften editieren, die das Element besitzt. Wenn Sie es mit Hilfe von CSS formatieren, kann der Anwender Text mit den definierten Style-Eigenschaften editieren, jedoch keine Textstellen anders formatieren. Das geht nur mit Hilfe von Steuerelementen und etwas Scripting.
Die button-Elemente, die im obigen Beispiel die Steuerschaltflächen definieren, enthalten jeweils einen Event-Handler onclick. All diesen Event-Handlern wird — mit einer Ausnahme — der Aufruf einer Funktion namens format(…) zugewiesen. Die entsprechende Funktion ist im Dokumentkopf innerhalb des script-Bereichs notiert. Sie erwartet zwei Parameter, die bei den Aufrufen jeweils übergeben werden. Die Funktion ruft eine Objektmethode namens document.execCommand() auf und übergibt ihr die Parameter, die sie selbst erhalten hat.
Die Kombination aus einem Element mit dem Attribut contenteditable, Steuerelementen und Script-Aufrufen der Methode document.execCommand() ist also das Gerüst für einen Richtext-Editor. Damit die Daten aus dem div-Element im obigen Beispiel jedoch beim Absenden des Formulars als Formulardaten übertragen werden, müssen sie vor dem Absenden noch schnell in ein Formularfeld übertragen werden. Zu diesem Zweck enthält das einleitende <form>-Tag im Beispiel einen Event-Handler onsubmit. Wenn der Anwender auf die Submit-Schaltfläche (OK) am Ende des Formulars klickt, wird der Script-Code ausgeführt, der diesem Event-Handler zugewiesen ist. Im obigen Beispiel ist das ein Aufruf der Funktion postEdit(), die ebenfalls im Dokumentkopf notiert ist. Sie überträgt den HTML-Inhalt des div-Elements in das value-Attribut des versteckten Formularfelds. Da dies ein gewöhnliches Formularfeld ist, wird der editierte Text mitsamt aller darin enthaltenen HTML-Formatierungen an den Server übertragen und kann dort verarbeitet werden.
Normalerweise würde ein Richtext-Feld beim Editieren einfach mit der Menge seines Inhalts mitwachsen. Damit es eher wie ein Formularfeld wirkt, mit definierter Höhe und Scrollbalken bei umfangreicherem Inhalt, können Sie das betroffene HTML-Element mit Hilfe von CSS entsprechend präparieren. Im obigen Beispiel hat das div-Element mit der CSS-Angabe height: 150px; eine gewünschte Höhe von 150 Pixeln erhalten, und die Angabe overflow: scroll; stellt sicher, dass bei größeren Inhalten die Höhe eingehalten wird und stattdessen ein Scrollbalken angezeigt wird.
Diese Objektmethode document.execCommand() wird zwar von allen maßgeblichen neueren Browsern interpretiert. Es gibt allerdings im Detail eine Reihe ärgerlicher Unterschiede in den Implementierungen. Professionelle Richtext-Editoren versuchen, diese Uneinheitlichkeiten durch zusätzliches Scripting zu auszugleichen und zu vereinheitlichen.
Nachfolgend Links zu professionellen Lösungen für Wysiwyg-Editoren, die sich in Webseiten einbetten lassen:
Ohne aktiviertes JavaScript ist ein Richtext-Editor nicht realisierbar. Im Frontend-Bereich, also auf Publikums-Webseiten, müssen Sie stets damit rechnen, dass ein kleiner Teil der Besucher die Funktionalität nicht nutzen kann, weil diese Anwender JavaScript in ihrem Browser deaktiviert haben.
Korrekturen, Hinweise und Ergänzungen
Bitte scheut euch nicht und meldet, was auf dieser Seite sachlich falsch oder irreführend ist, was ergänzt werden sollte, was fehlt usw. Dazu bitte oben aus dem Menü Seite den Eintrag Diskutieren wählen. Es ist keine Anmeldung erforderlich, um Anmerkungen zu posten. Unpassende Postings, Spam usw. werden allerdings kommentarlos entfernt.