
Auswahllisten im Browser
Sie können dem Anwender eine Liste mit festen Einträgen anbieten, aus der er einen Eintrag auswählen kann. Der frei definierbare Wert des ausgewählten Eintrags wird an die bei <form action> angegebene URL-Adresse übertragen, wenn der Anwender das Formular abschickt.
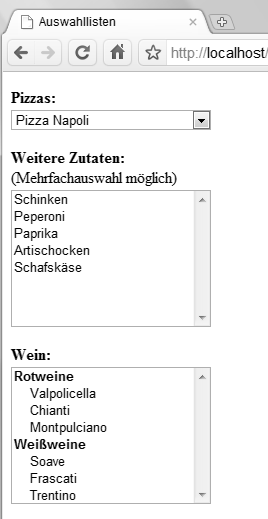
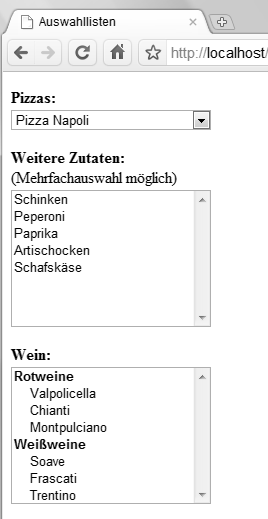
<form action="bestellung.php" method="post"> <p><label><b>Pizzas:</b><br> <select name="pizza" size="1" style="width: 200px;"> <option value="napoli" selected>Pizza Napoli</option> <option value="salami">Pizza mit Salami</option> <option value="funghi">Pizza mit Pizen</option> <option value="calabrese">Pizza mit Kapern und Oliven</option> <option value="mare">Pizza mit Meeresfrüchten</option> <option value="calzone">Gefüllte Pizza</option> </select></label></p> <p><label><b>Weitere Zutaten:</b><br> (Mehrfachauswahl möglich)<br> <select multiple name="options[]" size="8" style="width: 200px;"> <option value="z1">Schinken</option> <option value="z2">Peperoni</option> <option value="z3">Paprika</option> <option value="z4">Artischocken</option> <option value="z5">Schafskäse</option> </select></label></p> <p><label><b>Wein:</b><br> <select name="wein" size="8" style="width: 200px;"> <optgroup label="Rotweine"> <option value="valpolicella">Valpolicella</option> <option value="chianti">Chianti</option> <option value="montepulciano">Montpulciano</option> </optgroup> <optgroup label="Weißweine"> <option value="soave">Soave</option> <option value="frascati">Frascati</option> <option value="trentino">Trentino</option> </optgroup> </select></label></p> </form>

Im Beispiel werden insgesamt drei Auswahllisten definiert:
Eine Auswahlliste wird durch <select>…</select> markiert.
Mit <option>…</option> definieren Sie zwischen dem einleitenden <select>-Tag und dem Abschluss-Tag </select> jeweils einen Eintrag der Auswahlliste. Zwischen <option> und </option> steht der im Browser angezeigte Text des Listeneintrags. Sie können so viele Listeneinträge definieren wie Sie wollen.
Wenn Sie Einträge wie im dritten Beispiel gezeigt gruppieren möchten, schließen Sie die option-Elemente einer Gruppe in <optgroup label="Gruppenüberschrift">…</optgroup> ein. Das label-Attribut enthält die Beschriftung der Gruppe.
Auswahllisten sollten wie alle Formularelemente ein name-Attribut erhalten. Notieren Sie das Attribut im einleitenden <select>-Tag und vergeben Sie einen geeigneten Namen. Die zugehörigen möglichen Werte notieren Sie in den einleitenden <option>-Tags der Auswahlliste mit Hilfe von value-Attributen. Auf diese Weise wird am Ende ein Name-Wert-Paar wie pizza = napoli übertragen. Sie können übrigens auch auf die value-Attribute verzichten. In diesem Fall wird der Elementinhalt ausgewählter option-Elemente übertragen, also der Text, der im Browser als Auswahleintrag angezeigt wird.
Wenn Sie nichts anderes angeben, ist zunächst kein Eintrag einer Auswahlliste vorselektiert. Um einen Eintrag der Auswahlliste vorzuselektieren, geben Sie im einleitenden <option>-Tag des betreffenden Eintrags das Standalone-Attribut selected an, so wie in der ersten der obigen Beispiellisten bei <option value="napoli" selected>Pizza Napoli</option>.
Wenn Sie nichts anderes angeben, kann der Anwender aus einer Auswahlliste genau einen Eintrag auswählen. Die Mehrfachauswahl einer Auswahlliste erlauben Sie durch das zusätzliche Standalone-Attribut multiple im einleitenden <select>-Tag.
Beachten Sie, dass eine Mehrfachauswahl für Anwender nicht unmittelbar erkennbar ist. Deshalb sollten Sie darauf hinweisen, wenn mehrere Einträge auswählbar sind. Auch ist nicht allen Anwendern klar, wie sie mehrere Einträge selektieren können. Auf modernen PC-Tastaturen geschieht das normalerweise durch Halten der [Strg]-Taste bei gleichzeitigem Anklicken der gewünschten Listeneinträge. Macintosh-Benutzer verwenden dafür die Befehlstaste.
Mit dem Attribut size bestimmen Sie die Anzeigegröße der Liste, d.h. wie viele Einträge sichtbar angezeigt werden sollen. Wenn die Liste mehr Einträge enthält als angezeigt werden, kann der Anwender in der Liste scrollen. Wenn Sie size="1" angeben, so wie in der ersten der obigen Beispiellisten, definieren Sie eine so genannte "Dropdown-Liste".
Bei Mehrfachauswahl werden die ausgewählten Beiträge, wenn das Formular an ein serverseitiges Script gesendet wird, als Array übergeben. Bei PHP funktioniert das jedoch nur, wenn der Name des Feldes mit eckigen Klammern endet, so wie im obigen Beispiel bei name="options[]".
Beachten Sie jedoch, dass bei Namen dieser Art in JavaScript keine Zugriffe wie document.Formularname.Elementname[] möglich sind. Stattdessen müssen Sie die Syntax document.forms["Formularname"].elements["Elementname[]"] benutzen, oder Sie greifen über andere Möglichkeiten wie das id-Attribut auf ein solches Element zu.
Die Anzeigebreite von Auswahllisten wird, wenn Sie nichts anderes angeben, durch den Inhalt des längsten Auswahleintrags bestimmt. Im obigen Beispiel sehen die Auswahllisten deshalb ordentlich gleich breit aus, weil ein style-Attribut notiert ist und mit der CSS-Eigenschaft width eine feste Breite bestimmt wird.
Die Elemente select, optgroup und option sind zwar mit CSS beeinflussbar, jedoch je nach verwendeter Benutzeroberfläche nicht beliebig manipulierbar.
Die Standalone-Attribute selected und multiple müssen Sie, wenn Sie XHTML-konform arbeiten, in der Form selected="selected" bzw. multiple="multiple" notieren.
Korrekturen, Hinweise und Ergänzungen
Bitte scheut euch nicht und meldet, was auf dieser Seite sachlich falsch oder irreführend ist, was ergänzt werden sollte, was fehlt usw. Dazu bitte oben aus dem Menü Seite den Eintrag Diskutieren wählen. Es ist keine Anmeldung erforderlich, um Anmerkungen zu posten. Unpassende Postings, Spam usw. werden allerdings kommentarlos entfernt.