
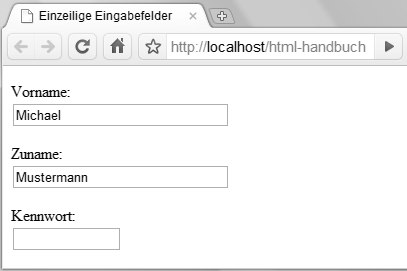
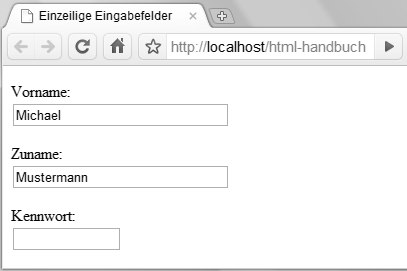
Einzeilige Eingabefelder im Browser
Einzeilige Eingabefelder dienen zur Aufnahme von einem oder wenigen Wörtern oder einer Zahl.
<form action="schritt-2.php"> <p><label>Vorname:<br> <input name="vorname" type="text" size="30" maxlength="30" value="Michael"> </label></p> <p><label>Zuname:<br> <input name="zuname" type="text" size="30" maxlength="40" value="Mustermann"> </label></p> <p><label>Kennwort:<br> <input name="kennwort" type="password" size="12" maxlength="12"> </label></p> <!-- weitere Formularelemente --> </form>
Das Standalone-Tag <input> markiert ein Formularfeld. Es kann sich um sehr unterschiedliche Feldtypen handeln. Wenn Sie nichts anderes angeben, wird das <input>-Tag jedoch als einzeiliges Eingabefeld dargestellt. Der Vollständigkeit halber sollten Sie jedoch die Angabe type="text" notieren. Dadurch zeichnen Sie das Element explizit als einzeiliges Eingabefeld aus.

Jedes Eingabefeld sollte einen Bezeichnernamen erhalten, und zwar mit dem Attribut name. Formularfelddaten werden, wenn ein Formular abgesendet wird, in der Form Name=Wert an die bei <form action…> angegebene URL übertragen. Und Name ist dabei jeweils das, was Sie beim name-Attribut vergeben.
Bei einzeiligen Eingabefeldern ist es weiterhin empfehlenswert, die angezeigte Feldlänge in Anzahl Zeichen mit dem size-Attribut sowie die interne, tatsächliche Feldlänge in Zeichen mit maxlength zu bestimmen. Beide Angaben bedeuten die Anzahl Zeichen (size = Größe, maxlength = maximal length = maximale Länge). Wenn die interne Feldlänge maxlength größer ist als die angezeigte Feldlänge size (wie im zweiten Eingabefeld des obigen Beispiels), dann wird bei längeren Eingaben automatisch gescrollt (im Beispiel also ab dem 31. eingegebenen Zeichen).
Mit dem Attribut value können Sie einen Text bestimmen, mit dem das Feld vorbelegt wird (value = Wert). Wenn Sie kein solches Attribut angeben, bleibt das Feld zu Beginn leer. Interessant ist das value-Attribut im Zusammenhang mit Webanwendungen, die vorhandene Daten aus einem Datenbestand lesen. Diese Daten können beim Generieren der Webseite mit dem Formular in value-Attribute eingelesen werden. Nach diesem Prinzip funktioniert das Ändern von Daten in Webanwendungen.
Wenn einzeilige Eingabefelder dazu dienen sollen, um Passwörter oder vergleichbare Geheimdaten aufzunehmen, können Sie anstelle von <input type="text"> die Variante <input type="password"> verwenden. Die eingegebenen Zeichen werden dabei durch Platzhalter (Sternchen, Punkte usw.) dargestellt, sodass Personen im Raum des Anwenders den eingegebenen Wert nicht mitlesen können.
Das input-Element wird an der Stelle platziert, an der es notiert ist. Es erzeugt keine neue Zeile im Textfluss.
Das size-Attribut beeinflusst zwar die Anzeigebreite des Elements. Genauer können Sie die Breite ebenso wie andere optische Eigenschaften von Eingabefeldern mit Hilfe von CSS bzw. CSS-Eigenschaften beeinflussen. Einzeilige Eingabefelder sind mit Hilfe von CSS fast beliebig umgestaltbar, egal ob es sich um Schriftarten, Abstände, Farben oder Rahmen handelt.
Neben dem maxlength-Attribut gibt es in HTML5 weitreichende Möglichkeiten, eingegebene Werte auf Plausibilität, Wertebereiche usw. zu überprüfen. Diese Möglichkeiten werden im Buchabschnitt Überprüfung (Validierung) von Formulareingaben beschrieben.
Verlassen Sie sich bei der serverseitigen Verarbeitung der Formulardaten nicht darauf, dass Inhalte von Feldern mit maxlength-Attribute auf keinen Fall mehr Inhalt haben können als angegeben.
Passwörter werden beim normalen HTTP-Protokoll trotz der verdeckten Eingabe im Klartext über das Internet übertragen. Weisen Sie Anwender in ernsthaften Zusammenhängen auf diese Tatsache bitte explizit hin. Für eine verschlüsselte Kommunikation zwischen Browser und Server gibt es das HTTPS-Protokoll, das der Web-Server unterstützen muss.
Ein Passwortfeld in HTML ist keine Abfrage für geschützte Web-Seiten. Lesen Sie zu diesem Thema den Abschnitt über .htaccess-Authentifizierung.
Wenn Sie XHTML-Standard-konform arbeiten, müssen Sie das input-Element als inhaltsleer kennzeichnen. Dazu notieren Sie das alleinstehende Tag in der Form <input … />.
Korrekturen, Hinweise und Ergänzungen
Bitte scheut euch nicht und meldet, was auf dieser Seite sachlich falsch oder irreführend ist, was ergänzt werden sollte, was fehlt usw. Dazu bitte oben aus dem Menü Seite den Eintrag Diskutieren wählen. Es ist keine Anmeldung erforderlich, um Anmerkungen zu posten. Unpassende Postings, Spam usw. werden allerdings kommentarlos entfernt.