
CSS-formatierte Tabelle
|
Inhaltsverzeichnis
|
Für Tabellen gibt es einige spezielle CSS-Eigenschaften. Dennoch lassen sich natürlich auch andere Eigenschaften auf Tabellen, Spalten und Zeilen anwenden — egal ob Angaben zur Schriftformatierung, zu Ausrichtung, Innenabständen, Rahmen oder zur Hintergrundgestaltung ganzer Tabellen, einzelner Spalten, Zeilen oder Zellen. CSS-Eigenschaften sind auf alle Tabellenelemente anwendbar, also wahlweise auf die ganze Tabelle (table), auf einzelne Spaltengruppen und Spalten (colgroup und col), auf Tabellenkopfbereich, -fußbereich und -körper (thead, tfoot und tbody), auf Tabellenzeilen (tr), Kopf- und Datenzellen (th und td) sowie auf die Tabellenbeschriftung (caption).
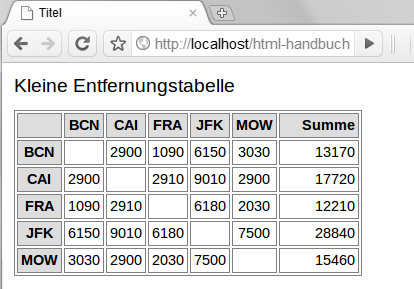
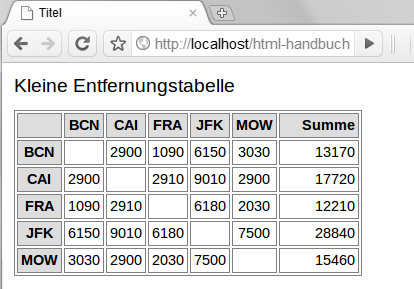
Zunächst soll ein allgemeines Beispiel zeigen, wie Sie HTML-Tabellen mit Hilfe von CSS typischerweise formatieren können.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> table { border: 1px solid gray; } th, td { border: 1px solid gray; padding: 3px; font-family: 'Liberation Sans', Arial, Helvetica, sans-serif; font-size: 90%; text-align: center; vertical-align: top; } th { background-color: #DDD; font-weight: bold; } td.sum { width: 5em; text-align: right; } </style> <title>Titel</title> </head> <body> <table> <caption style="text-align: left; padding-bottom: 12px; font-size: 120%; font-family: 'Liberation Sans', Arial, Helvetica, sans-serif;"> Kleine Entfernungstabelle</caption> <tr> <th></th> <th title="Barcelona">BCN</th> <th title="Kairo">CAI</th> <th title="Frankfurt">FRA</th> <th title="New York">JFK</th> <th title="Moskau">MOW</th> <th style="text-align: right;">Summe</th> </tr><tr> <th title="Barcelona">BCN</th> <td></td> <td title="Barcelona nach Kairo">2900</td> <td title="Barcelona nach Frankfurt">1090</td> <td title="Barcelona nach New York">6150</td> <td title="Barcelona nach Moskau">3030</td> <td class="sum">13170</td> </tr><tr> <th title="Kairo">CAI</th> <td title="Kairo nach Barcelona">2900</td> <td></td> <td title="Kairo nach Frankfurt">2910</td> <td title="Kairo nach New York">9010</td> <td title="Kairo nach Moskau">2900</td> <td class="sum">17720</td> </tr><tr> <th title="Frankfurt">FRA</th> <td title="Frankfurt nach Barcelona">1090</td> <td title="Frankfurt nach Kairo">2910</td> <td></td> <td title="Frankfurt nach New York">6180</td> <td title="Frankfurt nach Moskau">2030</td> <td class="sum">12210</td> </tr><tr> <th title="New York">JFK</th> <td title="New York nach Barcelona">6150</td> <td title="New York nach Kairo">9010</td> <td title="New York nach Frankfurt">6180</td> <td></td> <td title="New York nach Moskau">7500</td> <td class="sum">28840</td> </tr><tr> <th title="Moskau">MOW</th> <td title="Moskau nach Barcelona">3030</td> <td title="Moskau nach Kairo">2900</td> <td title="Moskau nach Frankfurt">2030</td> <td title="Moskau nach New York">7500</td> <td></td> <td class="sum">15460</td> </tr> </table> </body> </html>

Das Beispiel zeigt ein vollständiges HTML-Dokument. Im Dokumentkopf werden in einem style-Bereich zentrale Formate für Tabellen (table) und Tabellenzellen (th und td) definiert.
Das ist vor allem ein Rahmen für die Tabelle sowie für die einzelnen Tabellenzellen. Sowohl die Tabelle als auch die Kopf- und Datenzellen erhalten jeweils einen grauen, dünnen, durchgezogenen Rahmen (border: 1px solid gray;). Erkennbar ist, dass daraus im Browser sichtbar voneinander getrennte Rahmenlinien werden. Mit Hilfe der weiter unten beschriebenen Rahmenoptionen können Sie veranlassen, dass die Rahmen zwischen den Tabellenzellen und der äußere Tabellenrahmen zusammenfallen.
Mit padding: 3px; erhalten die Tabellenzellen einen praxistypischen Innenabstand zwischen Zellrahmen und Zellinhalt. Die Angaben zu font-family und font-size regeln Schriftart und Schriftgröße von Zellinhalten.
Mit der Eigenschaft text-align können Sie Inhalte von Tabellenzellen links (left), rechts (right) oder zentriert (center) ausrichten. Auch die Angabe justify (Blocksatz) ist natürlich möglich, innerhalb von Tabellenzellen aber in den meisten Fällen nicht sinnvoll. Wenn Sie wie im obigen Beispiel die Eigenschaft vertical-align auf Tabellenzellen (oder auch Tabellenzeilen (tr) anwenden, können Sie Inhalte mit unterschiedlich hohen Inhalten obenbündig (top), untenbündig (bottom) oder mittig (middle) ausrichten.
Mit background-color erhalten die Kopfzellen im obigen Beispiel eine hellgraue Hintergrundfarbe. Die letzte Spalte der Tabelle, die td-Elemente mit class="sum" enthalten, bekommen mit width eine Breite von 5em vorgegeben.
Die border-Eigenschaft wird detaillierter im Abschnitt Rahmen, Ecken und Konturen beschrieben, die Eigenschaften font-family, font-size und font-weight im Abschnitt über Schriftformatierung, padding im Abschnitt Innenabstand und background-color im Abschnitt Hintergrundfarben und Hintergrundbilder.
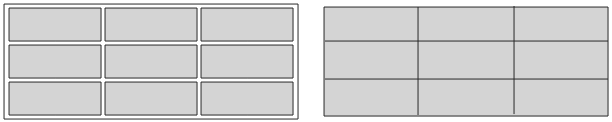
Sie können festlegen, ob Einzelrahmen von Tabellenzellen zusammenfallen sollen oder nicht. Umgekehrt können Sie den Abstand zwischen Zellen beeinflussen und z.B. vergrößern.

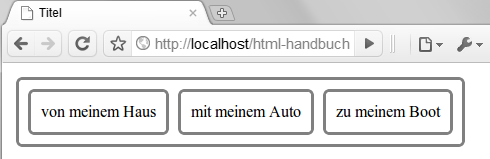
Per Default (laut dem vom W3-Konsortium empfohlenen Browser-Stylesheet) sollen Browser Tabellen mit sichtbarem Gitternetz so darstellen wie im linken Teil zu sehen, also mit kleinen Abständen zwischen den Zellen sowie zum äußeren Tabellenrahmen. Sie können jedoch eine Darstellung wie rechts zu sehen erzwingen.
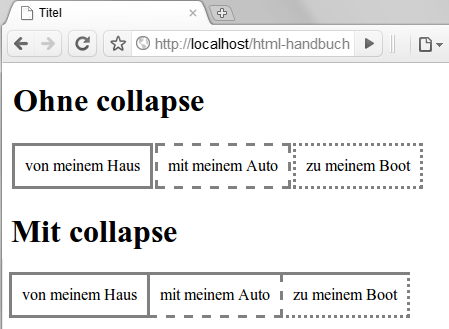
<table><tr> <th colspan="3" style="text-align: left;"> <h1>Ohne collapse</h1></th> </tr><tr> <td style="border:medium solid gray; padding: 10px;"> von meinem Haus</td> <td style="border:medium dashed gray; padding: 10px;"> mit meinem Auto</td> <td style="border:medium dotted gray; padding: 10px;"> zu meinem Boot</td> </tr></table> <table style="border-collapse:collapse"><tr> <th colspan="3" style="text-align: left;"> <h1>Mit collapse</h1></th> </tr><tr> <td style="border:medium solid gray; padding: 10px;"> von meinem Haus</td> <td style="border:medium dashed gray; padding: 10px;"> mit meinem Auto</td> <td style="border:medium dotted gray; padding: 10px;"> zu meinem Boot</td> </tr></table>

Mit der Angabe border-collapse: collapse; bei table-Elementen erreichen Sie, dass die Rahmen von Zellen sowie ein für die gesamte Tabelle definierter Außenrahmen zusammenfallen. Die umgekehrte Angabe (der Browser-Default ist border-collapse: separate;. Das obige Beispiel zeigt, wie Rahmen mit unterschiedlichem Rahmentyp sich überlagern, wenn Sie nichts anderes anordnen.
Die Angabe border-collapse: collapse; ist nämlich nur so lange unproblematisch, wie alle Rahmen in Farbe, Dicke und Typ gleich sind. Wenn jedoch Rahmen mit unterschiedlichen Eigenschaften zusammenfallen sollen, entsteht eine Konfliktsituation. Rahmen, die dabei in jedem Fall Vorrang haben sollen und den gemeinsamen Grenzrahmen der Nachbarzelle überlagern sollen, müssen zu diesem Zweck die CSS-Angabe border-style: hidden erhalten. Rahmen, die in jedem Fall nachrangig sein sollen und von dem Grenzrahmen der Nachbarzelle überlagert werden sollen, müssen die CSS-Angabe border-style: none erhalten. Wenn keine der Zellen die Angabe border-style: hidden enthält, aber eine davon die Angabe border-style: none, entscheidet die Breitenangabe (border-width) zum Rahmen, welche Formatierung beim gemeinsamen Grenzrahmen Vorrang hat. Breitere Rahmen haben dann den Vorrang. Falls auch die Breitenangabe keine Konfliktlösung bringt, da die Breitenangaben gleich sind, dann entscheidet die folgende Reihenfolge von Rahmentypen (border-style:): double, solid, dashed, dotted, ridge, outset, groove, inset.
Das Gegenteil von border-collapse: collapse; ist jedoch manchmal auch gewünscht: nämlich die explizite Verbreiterung der Abstände zwischen Zellrahmen untereinander und zwischen Zellrahmen und Tabellenrahmen. Dafür stellt CSS ebenfalls eine Eigenschaft bereit, nämlich border-spacing.
<table style="border: solid 3px gray; border-spacing: 9px; border-radius: 6px"><tr> <td style="border: solid 3px gray; padding: 10px; border-radius: 6px"> von meinem Haus</td> <td style="border: solid 3px gray; padding: 10px; border-radius: 6px"> mit meinem Auto</td> <td style="border: solid 3px gray; padding: 10px; border-radius: 6px"> zu meinem Boot</td> </tr></table>

Notieren Sie die gewünschte Angabe zu border-spacing für table-Elemente, also entweder im style-Attribut eines <table>-Tags oder zentral für bestimmte oder alle table-Elemente. Im Beispiel wird der Abstand der Zellen untereinander und der zum äußeren Tabellenrahmen auf 9 Pixel gesetzt. Die Zellen und Tabelle müssen natürlich explizite Rahmendefinitionen enthalten. Im Beispiel wird dabei außerdem von runden Ecken Gebrauch gemacht.
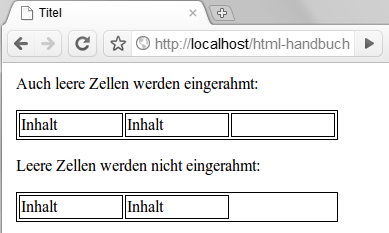
Sie können bestimmen, ob Tabellenzellen ohne Inhalt bei sichtbarem Gitternetz einen Rahmen erhalten sollen oder nicht.
<p>Auch leere Zellen werden eingerahmt:</p> <table style="border: 1px solid black; empty-cells: show"><tr> <td style="border: 1px solid black; width: 100px;">Inhalt</td> <td style="border: 1px solid black; width: 100px;">Inhalt</td> <td style="border: 1px solid black; width: 100px;"></td> </tr></table> <p>Leere Zellen werden nicht eingerahmt:</p> <table style="border: 1px solid black; empty-cells: hide"><tr> <td style="border: 1px solid black; width: 100px;">Inhalt</td> <td style="border: 1px solid black; width: 100px;">Inhalt</td> <td style="border: 1px solid black; width: 100px;"></td> </tr></table>

Notieren Sie die Eigenschaft empty-cells für table-Elemente, also entweder im style-Attribut eines <table>-Tags oder zentral für bestimmte oder alle table-Elemente. Mit empty-cells: show; werden Zellenrahmen leerer Tabellenzellen angezeigt, mit empty-cells: hide; werden sie nicht angezeigt. Letzteres ist übrigens die Voreinstellung! Wenn Sie also durchgängige Rahmen innerhalb einer Tabelle wünschen, auch dann, wenn die Tabelle leere Zellen enthält, ist die Angabe empty-cells: show; notwendig.
Der MS Internet Explorer interpretiert diese Angabe erst seit Version 8.0. Ein einfacher Weg, um rückwärtskompatibel eine Umrahmung zu erzwingen, besteht darin, in leeren Tabellenzellen einfach ein erzwungenes Leerzeichen zu notieren, also etwa <td> </td>. Damit erhalten die Zellen einen Inhalt, doch es wird kein sichtbarer Inhalt angezeigt. Nur semantisch betrachtet sind solche Workarounds nicht optimal.
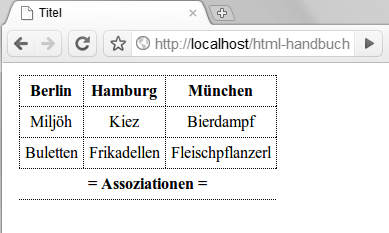
Sie können für Tabellen mit caption-Element die Position der Tabellenbeschriftung festlegen.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> th, td { border: 1px dotted black; padding: 5px; text-align: center; } </style> <title>Titel</title> </head> <body> <table style="border: 1px dotted black; border-collapse: collapse;"> <caption style="caption-side: bottom; padding: 5px; font-weight: bold; border-bottom: 1px dotted black;">= Assoziationen =</caption> <tr> <th>Berlin</th> <th>Hamburg</th> <th>München</th> </tr><tr> <td>Miljöh</td> <td>Kiez</td> <td>Bierdampf</td> </tr><tr> <td>Buletten</td> <td>Frikadellen</td> <td>Fleischpflanzerl</td> </tr></table> </body> </html>

Das Beispiel zeigt zum einen, wie Sie auch das caption-Element so mit CSS formatieren können, dass es optisch zur Tabelle passt. Zum anderen positioniert es die Tabellenbeschriftung mit caption-side: bottom; unterhalb der Tabelle. Erlaubt sind nach CSS 2.0 die Wertzuweisungen top (oberhalb der Tabelle), bottom (unterhalb der Tabelle), left (links neben der Tabelle) und right (rechts neben der Tabelle). Wegen mangelnder Browserunterstützung wurden die Werte left und right in CSS 2.1 jedoch nicht übernommen.
Wegen der Tatsache, dass der MS Internet Explorer caption-side erst seit Version 8.0 interpretiert, macht den Einsatz zum Redaktionszeitpunkt noch etwas problematisch.
Korrekturen, Hinweise und Ergänzungen
Bitte scheut euch nicht und meldet, was auf dieser Seite sachlich falsch oder irreführend ist, was ergänzt werden sollte, was fehlt usw. Dazu bitte oben aus dem Menü Seite den Eintrag Diskutieren wählen. Es ist keine Anmeldung erforderlich, um Anmerkungen zu posten. Unpassende Postings, Spam usw. werden allerdings kommentarlos entfernt.