
Flaggensymbole als automatisch vorangestellter Inhalt
CSS bietet die Möglichkeit an, dem Inhalt von Elementen automatisch eingefügten Inhalt voran oder hintan zu stellen. Dies eignet sich für verschiedene Anwendungszwecke, von denen in diesem Abschnitt einige vorgestellt werden sollen.
CSS bietet Pseudo-Elemente an, die vor bzw. hinter einem tatsächlichen Element das EInfügen von Inhalt ermöglichen.
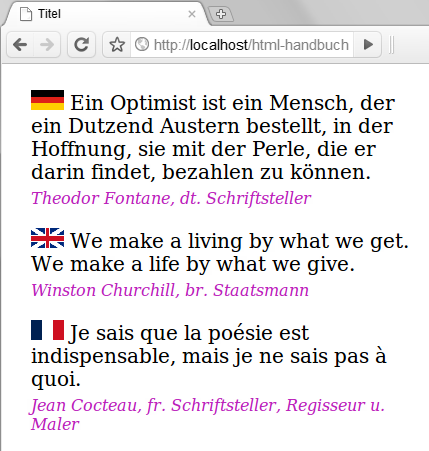
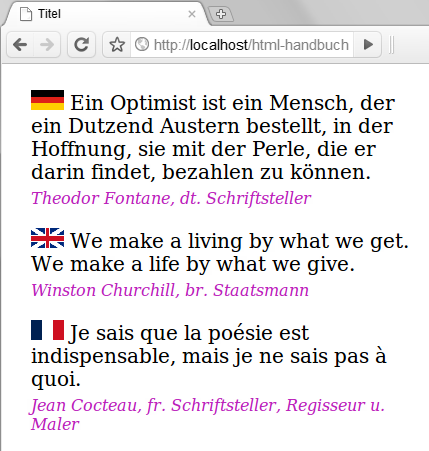
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Titel</title> <style> blockquote.de:before { content: url(de.png)" "; } blockquote.en:before { content: url(en.png)" "; } blockquote.fr:before { content: url(fr.png)" "; } blockquote { font-family: 'DejaVu Serif', Georgia, sans-serif; font-size: 20px; } blockquote span { color: #BB22BB; font-size: 16px; font-style: italic; display: block; padding-top: 6px; } </style> </head> <body> <blockquote class="de"> Ein Optimist ist ein Mensch, der ein Dutzend Austern bestellt, in der Hoffnung, sie mit der Perle, die er darin findet, bezahlen zu können. <span>Theodor Fontane, dt. Schriftsteller</span> </blockquote> <blockquote class="en"> We make a living by what we get. We make a life by what we give. <span>Winston Churchill, br. Staatsmann</span> </blockquote> <blockquote class="fr"> Je sais que la poésie est indispensable, mais je ne sais pas à quoi. <span>Jean Cocteau, fr. Schriftsteller, Regisseur u. Maler</span> </blockquote> </body> </html>

Die Pseudo-Elemente werden in einem style-Bereich oder in einer externen CSS-Datei notiert.
Mit :before wird Inhalt vor dem eigentlichen Element eingefügt.
Mit :after wird Inhalt nach dem eigentlichen Element eingefügt (kommt im obigen Beispiel nicht vor).
Innerhalb der geschweiften Klammern bestimmen Sie dann mit einer Eigenschaft namens content:, was vor bzw. nach dem HTML-Elementinhalt automatisch eingefügt werden soll.
Im obigen Beispiel werden mit dieser Technik sprach-identifizierende Flaggen definiert, die blockquote-Elementen vorangestellt werden. Mit einem Selektor wie blockquote.de:before werden etwa alle Elemente <blockquote class="de"> ausgewählt. Vor solchen Elementen wird eine Grafik eingefügt, referenziert mit url(…) in der Wertzuweisung an content:. Dabei gelten wie üblich alle Regeln und Möglichkeiten der Referenzierung. Hinter url(…) ist noch die Zeichenkette " " notiert. Zeichenketten für normalen Text werden in Hochkommazeichen notiert. Das Beispiel fügt also einfach noch ein Leerzeichen hinter der Grafik und vor dem Elementinhalt als Abstandhalter ein.
Die Wertzuweisung an content: erlaubt neben Text auch noch Anführungszeichen und Funktionen für verschiedene Zwecke. Die url()-Funktion zum Einfügen von Grafiken ist ein Beispiel dafür. Auf Anführungszeichen und Zähler wird weiter unten eingegangen. HTML-Inhalte sind als Wertzuweisung nicht erlaubt, jedoch CSS-Formate. Außerdem ist das Abgreifen von Inhalten aus HTML-Attributen möglich. Ein Beispiel soll dies demonstrieren:
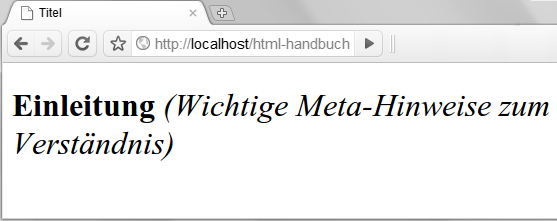
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Titel</title> <style> *[title]:after { content:" ("attr(title)")"; font-weight: normal; font-style: italic; } </style> </head> <body> <h1 title="Wichtige Meta-Hinweise zum Verständnis">Einleitung</h1> </body> </html>

Der Inhalt des style-Bereichs in diesem Beispiel ist so zu interpretieren: Für alle Elemente mit title-Attribut (Selektor-Teil *[title]) wird am Ende (:after) ein generierter Inhalt hinzugefügt. Und zwar (content:) zunächst ein Leerzeichen als Abstandshalter und eine öffnende Klammer — diese beiden Zeichen bilden eine Zeichenkette. Dann folgt ein Funktionsaufruf von attr(). Damit lassen sich Wertzuweisungen von Attributen abgreifen — mit attr(title) also der Wert des title-Attributs. Ebenso könnten Sie mit attr(href) die URL-Adressen von Hyperlinks oder Grafiken abgreifen. Hinter dem Funktionsaufruf von attr() folgt im Beispiel wieder eine Zeichenkette, die nur aus einer schließenden Klammer besteht. Dahinter wird die Wertzuweisung an content: mit einem Semikolon abgeschlossen. Es können beliebige weitere CSS-Formate folgen. Diese Formatdefinitionen werden auf den generierten Text angewendet.
Wenn Sie innerhalb von generiertem Text spezielle Sonderzeichen verwenden möchten, können Sie diese mit Hilfe eines Backslash-Zeichens (\), gefolgt von dem hexadezimalen Unicode-Wert des Zeichens, in den Text einfügen. Zum Beispiel können Sie mit \2022 ein Bulletzeichen in den Text einer Zeichenkette einfügen.
Viele Browser unterstützten jedoch nicht alle Möglichkeiten der content-Eigenschaft.
Eine erweiterte Syntax der Pseudoelemente :before und :after erlaubt das automatische Handling von Anführungszeichen, etwa zur Auszeichnung direkter Rede oder von Zitaten.
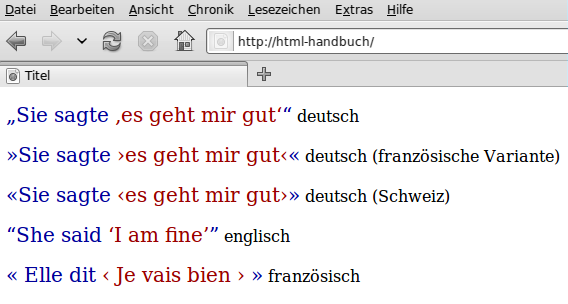
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Titel</title> <style> :lang(de) { quotes:"\201E" "\201C" "\201A" "\2018"; } :lang(de-DE) { quotes:"\00BB" "\00AB" "\203A" "\2039"; } :lang(de-CH) { quotes:"\00AB" "\00BB" "\2039" "\203A"; } :lang(en) { quotes:"\201C" "\201D" "\2018" "\2019"; } :lang(fr) { quotes:"\00AB\00A0" "\00A0\00BB" "\2039\00A0" "\00A0\203A"; } q:before { content: open-quote; color: #009; } q:after { content: close-quote; color: #009; } q q:before { content: open-quote; color: #900; } q q:after { content: close-quote; color: #900; } q { font-size:20px; } q { color:#009; } q q { color:#900; } </style> </head> <body> <p><q lang="de">Sie sagte <q>es geht mir gut</q></q> deutsch</p> <p><q lang="de-de">Sie sagte <q>es geht mir gut</q></q> deutsch (französische Variante)</p> <p><q lang="de-ch">Sie sagte <q>es geht mir gut</q></q> deutsch (Schweiz)</p> <p><q lang="en">She said <q>I am fine</q></q> englisch</p> <p><q lang="fr">Elle dit <q>Je vais bien</q></q> französisch</p> </body> </html>

Zunächst kommt dazu eine weitere Pseudo-Klasse zum Einsatz, nämlich :lang. Damit können Sie Elemente, die ein lang-Attribut zur Bezeichnung der Sprache des Elementinhalts haben, formatieren. Hinter :lang wird in runden Klammern jeweils ein Sprachenkürzel notiert. Auch erweiterte Angaben wie de-DE oder en-US sind dabei erlaubt.
Ein Selektor wie :lang(de) trifft also auf alle Elemente wie <a lang="de">, <input lang="de"> oder <nav lang="de"> zu. Erlaubt sind beliebige, geeignete Formatdefinitionen. Im obigen Beispiel besteht der Block mit Formatdefinitionen für die Pseudo-Klasse allerdings nur aus einer Definition. Dabei werden einer CSS-Eigenschaft namens quotes: vier Werte zugewiesen. Der erste Wert steht für das öffnende Anführungszeichen, der zweite für das schließende. Die beiden folgenden stehen analog dazu für verschachtelte Zitate, wenn also innerhalb eines Zitats oder eine direkten Rede nochmals zitiert oder direkte Rege wiedergegeben wird. Im Beispiel werden die typografischen Anführungszeichen mit Hilfe der weiter oben erwähnten Umschreibung (Backslash plus hexadezimaler Unicode-Wert) angegeben.
Die quotes-Eigenschaft bewirkt jedoch noch keinen eigenen Output. Wirksam werden die Definitionen erst dadurch, dass sie einem geeigneten HTML-Element wie dem q-Element (das Zitate bzw. direkte Rede auszeichnet) zugeordnet werden. Dies geschieht durch q:before bzw. q:after und die Wertzuweisung der Schlüsselwörter open-quote (öffnende Anführungszeichen) bzw. close-quote (schließende Anführungszeichen) an die content:-Eigenschaft.
Die beschriebenen Möglichkeiten haben in der Praxis leider noch wenig Relevanz, da der MS Internet Explorer erst ab Version 8.0 damit zurecht kommt, und Webkit-basierten Browser (Chrome, Safari) selbst in den zum Redaktionszeitpunkt aktuellsten Versionen noch nicht die quotes-Eigenschaft unterstützten.
Eine erweiterte Syntax des Pseudo-Elements :before in Verbindung mit der Eigenschaft content: erlaubt die automatische Nummerierung von Elementen, z.B. von Überschriften. Das nachfolgende Beispiel demonstriert eine automatische Nummerierung über zwei Überschriftenebenen.
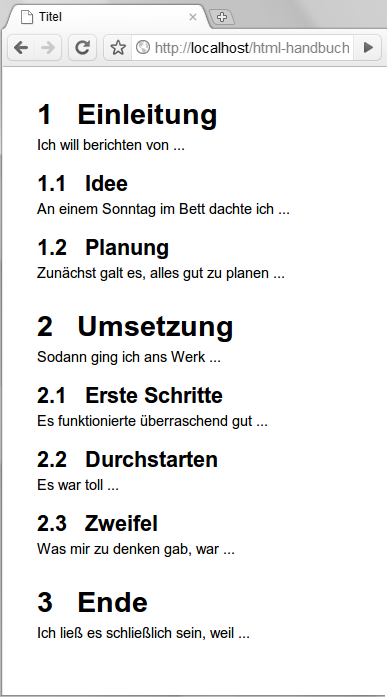
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Titel</title> <style> * { margin: 0; padding: 0; } body { counter-reset: Ebene01; font-family: sans-serif; font-size: 90%; margin: 0 2em; 1em 2em; } h1:before { content: counter(Ebene01) "\A0\A0\A0"; counter-increment: Ebene01; } h1 { counter-reset: Ebene02; margin: 1em 0 0.2em 0; } h2:before { content: counter(Ebene01) "." counter(Ebene02) "\A0\A0\A0"; counter-increment: Ebene02; } h2 { margin: 0.8em 0 0.2em 0; } </style> </head> <body> <h1>Einleitung</h1> <p>Ich will berichten von ...</p> <h2>Idee</h2> <p>An einem Sonntag im Bett dachte ich ...</p> <h2>Planung</h2> <p>Zunächst galt es, alles gut zu planen ...</p> <h1>Umsetzung</h1> <p>Sodann ging ich ans Werk ...</p> <h2>Erste Schritte</h2> <p>Es funktionierte überraschend gut ...</p> <h2>Durchstarten</h2> <p>Es war toll ...</p> <h2>Zweifel</h2> <p>Was mir zu denken gab, war ...</p> <h1>Ende</h1> <p>Ich ließ es schließlich sein, weil ...</p> </body> </html>

In der Regel werden Sie für die automatische Nummerierung Überschriftenelemente wie h1 oder h2 angeben und die Nummerierung vor deren Text setzen. Dann müssen Sie zur Anzeige der Nummerierung Selektoren wie h1:before oder h2:before notieren. In den geschweiften Klammern folgt dann, wie bei :before und :after üblich, die Eigenschaft content:, gefolgt von einer Zuweisung der Funktion counter([Name]), um den Wert des Nummerierungszählers mit dem Namen Name an die aktuelle Stelle einzufügen.
Mit counter-increment:[Name] zählen Sie den Zähler mit dem angegebenen Namen um eins hoch. Sie können auch eine positive oder negative ganze Zahl angeben, mit der gezählt werden soll. So wird mit counter-increment:[Name] -2 um zwei heruntergezählt.
Mit counter-reset:[Name] setzen Sie einen Zähler auf einen Anfangswert von 1. Auch hierbei können Sie eine positive oder negative ganze Zahl anfügen. Damit setzen Sie den Zähler auf diese Zahl als Anfangswert.
Das Zurücksetzen des Zählers ist vor allem wichtig, wenn Sie mit Kapitel-Unterkapitel-Nummerierung arbeiten, wie im obigen Beispiel. Dort wird beim Vorkommen eines neuen h1-Elements der Zähler für h2-Elemente wieder auf 1 gesetzt.
Neben den Funktionen für die Zählerkontrolle kann auch statischer Text notiert werden. Im obigen Beispiel wird als statischer Text eine Folge von drei erzwungenen Leerzeichen notiert, und zwar in der Form \A0. Zwischen counter(Ebene01) und counter(Ebene02) wird als statischer Text jeweils ein Punkt notiert. So entsteht durch die Verwaltung der beiden Zähler für Überschriften erster und zweiter Ordnung ein Nummerierungsschema wie 1, 1.1, 1.2, 2, 2.1, 2.2, 2.3, 3 usw.
Da der MS Internet Explorer diese CSS-Funktionalität auch in Version 8.0 noch nicht interpretiert, ist die Praxisrelevanz leider immer noch gering.
Korrekturen, Hinweise und Ergänzungen
Bitte scheut euch nicht und meldet, was auf dieser Seite sachlich falsch oder irreführend ist, was ergänzt werden sollte, was fehlt usw. Dazu bitte oben aus dem Menü Seite den Eintrag Diskutieren wählen. Es ist keine Anmeldung erforderlich, um Anmerkungen zu posten. Unpassende Postings, Spam usw. werden allerdings kommentarlos entfernt.