
p-Elemente mit Pseudoklassen und -elementen für Textabsätze
Sie können für Absätze mit längerem Fließtext für die erste Zeile des Absatzes ein separates Erscheinungsbild erzwingen. Ferner können Sie für das erste Zeichen der ersten Zeile ein separates Erscheinungsbild erzwingen. Und schließlich können Sie sogar bestimmen, dass ein erstes Kindelement eines Elements ein besonderes Aussehen erhält. Das alles sind typografische Effekte, die von Druckschriften her bekannt sind.
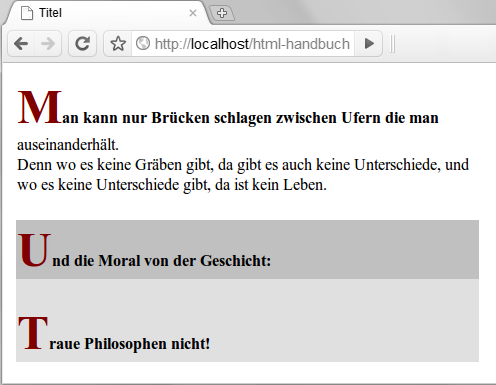
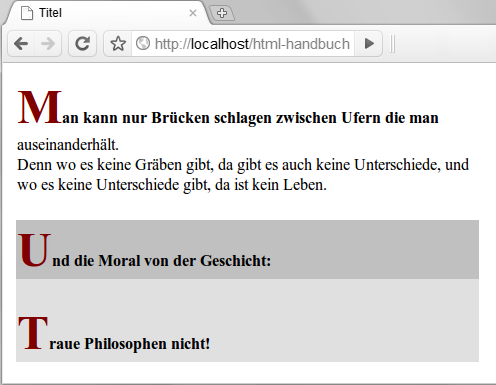
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Titel</title> <style> p { margin-bottom: 1.5em; padding: 0.1em; } p:first-line { font-weight: bold; } p:first-letter { font-size: 300%; color: maroon; } div { background-color: #E0E0E0; } div p:first-child { background-color: #C0C0C0; } </style> </head> <body> <p>Man kann nur Brücken schlagen zwischen Ufern die man auseinanderhält.<br> Denn wo es keine Gräben gibt, da gibt es auch keine Unterschiede, und wo es keine Unterschiede gibt, da ist kein Leben.</p> <div> <p class="normal">Und die Moral von der Geschicht:</p> <p class="normal">Traue Philosophen nicht!</p> </div> </body> </html>

Die Pseudoklassen und Pseudoelemente werden zentral notiert, also in einem style-Bereich oder einer externen CSS-Datei. Die hier beschriebenen Pseudoklassen und -elemente sind für Absatz- oder Überschriftenelemente in HTML gedacht. In den zugehörigen Formatdefinitionen können Sie beliebige, geeignete CSS-Eigenschaften zuweisen. Es bedeuten:
:first-child (Pseudoklasse) betrifft das Element, welches das erste Kindelement eines anderen Elements ist,
:first-line (Pseudoelement) betrifft die erste Textzeile eines Elements,
:first-letter (Pseudoelement) betrifft das erste Zeichen im Text des Elementinhalts.
Korrekturen, Hinweise und Ergänzungen
Bitte scheut euch nicht und meldet, was auf dieser Seite sachlich falsch oder irreführend ist, was ergänzt werden sollte, was fehlt usw. Dazu bitte oben aus dem Menü Seite den Eintrag Diskutieren wählen. Es ist keine Anmeldung erforderlich, um Anmerkungen zu posten. Unpassende Postings, Spam usw. werden allerdings kommentarlos entfernt.