
Das Beispiel im Browser
Das vCard-Format kennen Sie vielleicht aus Microsoft Outlook oder vergleichbaren Anwendungen für E-Mail und/oder Personal Information Management. Entsprechende Dateien haben die Standardendung .vcf. Das vCard-Format ist ein standardisiertes Klartextformat zum Speichern von Adress- und Kontaktdaten. Gedacht war es zunächst vor allem für den Datenaustausch. So bieten beispielsweise viele E-Mail-Programme die Möglichkeit an, die eigenen Kontaktdaten als vcf-Datei automatisch an alle ausgehende E-Mails anzuhängen. Der Empfänger kann die vcf-Datei dann direkt in seine Adressdaten importieren. Mittlerweile erhält das Format jedoch auch mehr und mehr Bedeutung für die semantische Mikrodatenauszeichnung.
BEGIN:VCARD
VERSION:3.0
N:Lyse;Anna
FN:Anna Lyse
ORG:Beispiel-AG
ADR;WORK:;;Phantasiestr. 1;Nirgendwo;;D-99991
TEL;WORK;VOICE:+49 999 12345
TEL;TYPE=CELL:+49 144 234422
TEL;WORK;FAX:+49 999 54321
URL:http://de.example.com/
EMAIL;INTERNET:anna.lyse@example.com
END:VCARD
Jede Zeile der Datei beschreibt ein Datenfeld. Zu Beginn steht der Name des Datenfeldes in Großbuchstaben. Getrennt durch einen Doppelpunkt, folgt der zugehörige Feldwert. Sowohl Feldnamen als auch Feldwerte können nochmals strukturell unterteilt sein. Solche Unterstrukturen werden durch Semikolonzeichen angegeben. Im obigen Beispiel etwa ist das Feld TEL;WORK;VOICE ein solcher Fall. TEL steht für „Telekommunikationsdatum“, WORK für „Büro/Geschäftlich“ und VOICE für „Festnetztelefon“. Ebenso wäre auch die Angabe TEL;HOME;VOICE möglich, nämlich für die private Festnetztelefonnummer.
Die offizielle Spezifikation und Dokumentation des vCard-Formats mit allen Kontaktfeldern finden Sie unter:
http://www.ietf.org/rfc/rfc2426
RFC (Request for Comment) 2426
Eine andere Möglichkeit, um sich mit dem vcf-Format vertraut zu machen, besteht darin, einfach Adressdatensätze aus einem E-Mail-Programm in vcf-Dateien zu exportieren. Voraussetzung ist natürlich, dass das Mailprogramm dies unterstützt. Mit einem Texteditor oder Text-Viewer können Sie anschließend die exportierte vcf-Datei ansehen.
Nachfolgender HTML-Ausschnitt setzt das obige VCARD-Beispiel in Mikrodaten um:
<p itemscope itemtype="http://microformats.org/profile/hcard"> <meta itemprop="n" content="Lyse, Anna"> <meta itemprop="family-name" content="Lyse"> <meta itemprop="given-name" content="Anna"> <span itemprop="fn">Anna Lyse</span><br> <span itemprop="org">Beispiel-AG</span><br> <span itemprop="adr" itemscope><meta itemprop="type" content="work"> <span itemprop="street-address">Phantasiestr. 1</span><br> <span itemprop="country-name">D</span>-<span itemprop="postal-code">99991</span> <span class="locality">Nirgendwo</span> </span><br> <span itemprop="tel" itemscope> <meta itemprop="type" content="work"> <span itemprop="voice">+49 999 12345</span> (privat)</span><br> <span itemprop="tel" itemscope> <span itemprop="cell">+49 144 234422</span> (mobil)</span><br> <span itemprop="tel" itemscope> <meta itemprop="type" content="work"><span itemprop="fax">+49 999 54321</span> (Fax geschäftlich)</span><br> <a itemscope="url" href="http://www.example.com/">http://www.example.com/</a><br> <a itemscope="email" href="mailto:anna.lyse@example.com">anna.lyse@example.com</a> </p>
Das Beispiel erzeugt zum einen eine gewöhnliche, unspektakuläre HTML-Ausgabe.

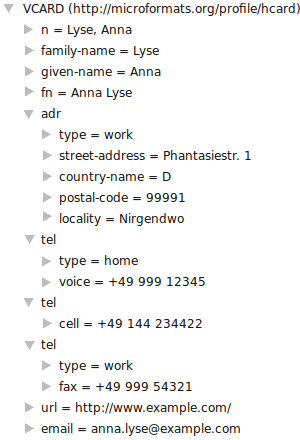
Darüber hinaus erzeugt das Beispiel aber auch eine nicht sichtbare, logische Mikrodatenstruktur, welche die Kontaktdaten maschinenlesbar abbildet.

Das gesamte Kontaktdaten-Set ist in ein p-Element eingeschlossen. Dieses Element ist folglich das Element, in dem mit itemscope das gesamte Mikrodaten-Set deklariert wird. Da es sich um ein kontrolliertes, offen standardisiertes Vokabularium handelt, wird mit itemtype die URL-Adresse angegeben, an der sich die Spezifikation des Vokabulariums befindet. Die itemtype-Angabe mit dieser URL-Adresse ist unbedingt erforderlich, damit der zugehörige Inhalt als Mikrodaten vom Typ vCard erkannt wird.
Die Adresse ist die eines sogenannten XMDP-Profils. XMDP ist eine XHTML-basierte Konvention, um kontrollierte Vokabularien maschinenlesbar zu definieren. Die im obigen Beispiel bei itemtype verlinkte XMDP-Definition, die in dieser Form auch in der HTML5-Spezifikation verwendet wird, definiert allerdings genaugenommen nicht vCard, sondern hCard. Das ist der Name der Mikroformate-Spezifikation zu vCard. Zum Verhältnis von Mikroformaten und HTML5-Mikrodaten siehe Buchabschnitt Mikrodaten und Mikroformate in den Backgrounds zu diesem Kapitel.
Innerhalb des p-Elements des obigen Beispiels wird mit span-Elementen gearbeitet, ergänzt um einzelne meta-Elemente. Die span- und meta-Elemente tragen nichts zur sichtbaren Strukturierung der Inhalte bei. Sie dienen lediglich der Definition der anderen Informationsschicht, also der Mikrodatenstruktur. Die <meta>-Tags werden für Daten verwendet, die nicht sichtbar ausgegeben werden, so etwa die Daten zur Aufschlüsselung des Namens. Sie können selbstverständlich beliebige andere HTML-Elemente verwenden, um die itemscope- und itemprop-Attribute zu notieren.
Pro itemprop-Attribut werden nur „einfache“ Eigenschaften zugewiesen. Zusammengesetzte Eigenschaften aus vCard wie TEL;WORK;VOICE werden aufgelöst in ein Element mit itemprop="tel", das zugleich wieder ein itemscope-Attribut erhält, um zu signalisieren, dass innere Elemente mit untergeordneten Eigenschaften folgen. Die type-Eigenschaft wird im obigen Beispiel in unsichtbare <meta>-Tags verbannt, könnte aber auch in sichtbaren Elementen untergebracht werden. Einige Eigenschaften kommen in der zusammengesetzten Form auch gar vor. So muss man beispielsweise wissen, dass die Anschrift durch itemprop="street-address" markiert wird, was in der zusammengesetzten VCARD-Originalzeile ADR;WORK gar nicht vorkommt.
Nachfolgende Tabelle listet die zum Redaktionszeitpunkt in der HTML5-Spezifikation explizit erwähnten vCard-Eigenschaften für itemprop-Attribute auf. Die Spalte „innerhalb von“ bedeutet, dass die betreffende Eigenschaft nur im Elementinhalt eines äußeren Elements vorkommen darf, das die genannte Eigenschaft enthält und außerdem ein itemscope-Attribut haben muss.
| Eigenschaft | innerhalb von | Bedeutung u. mögliche Werte |
|---|---|---|
| fn | Vollständiger Name | |
| n | Name | |
| family-name | n | Familienname |
| given-name | n | Rufname |
| additional-name | n | Weiterer Name oder Namenszusatz |
| honorific-prefix | n | Titel (vor dem Namen) |
| honorific-suffix | n | Titel (nach dem Namen) |
| nickname | Spitzname, kann auch einfach der Name sein, wie eine Person im Alltag genannt wird | |
| photo | URL-Adresse eines Foto der Person oder Organisation - Verwendung: <img src="URL" itemprop="photo"> | |
| bday | Geburtstag der Person oder Organisation | |
| adr | Adresse | |
| type | adr | Typ der Adresse: erlaubt sind die Werte dom (heimische Lieferadresse), intl (internationale Lieferadresse), postal (Postadresse), parcel (Paketadresse), home (Privatadresse), work (geschäftliche Adresse) und pref (bevorzugte Adresse für den Fall, dass mehrere Adressen angegeben sind) |
| post-office-box | adr | Postfach |
| extended-address | adr | Adresszusatz wie z.B. „Rückgebäude“ |
| street-address | adr | Straße u. Hausnummer |
| locality | adr | Ort, Stadt |
| region | adr | Bundesland, Provinz usw. |
| postal-code | adr | Postleitzahl |
| country-name | adr | Postalisches Länderkürzel |
| label | Zusammenhängende Lieferadresse der Person oder Organisation | |
| type | label | Typ der Lieferadresse, Werte wie bei adr |
| value | label | Eigentliche zusammenhängende Lieferadresse |
| tel | Telekommunikationsnummer | |
| type | tel | Typ der Telekommunikationsnummer: erlaubt sind die Werte home (privat), msg (Nummer mit Ansage- oder Beantworter-Funktion), work (geschäftlich), voice (Festnetznummer), fax (Faxnummer), cell (Mobiltelefonnummer), video (Nummer für Videokonferenzen), pager (Pager-Nummer), bbs (Mailbox-Rufnummer), modem (Modemanschlussnummer), car (Autotelefonnummer), isdn (ISDN-Service-Rufnummer), pcs (Rufnummer für Personal Communication Services) und pref (bevorzugte Rufnummer, wenn mehrere Rufnummern angegeben sind) |
| value | tel | Die eigentliche Nummer |
| E-Mail-Adresse einer Person oder Organisation | ||
| type | Typ der E-Mail: erlaubt sind die Werte internet (Internet-Mail), x400 (X400-Adresse) und pref (bevorzugte E-Mail-Adresse, wenn mehrere E-Mail-Adressen angegeben sind ) | |
| value | Die eigentliche E-Mail-Adresse | |
| mailer | Verwendete E-Mail-Software der Person oder Organisation | |
| tz | Zeitzone der Person oder Organisation: erlaubt sind Werte von -23:59 bis +23:59 gemessen an Greenwich-Zeit | |
| geo | Geographische Position der Person oder Organisation: dezimale Gradangabe zu Breite und Länge, z.B. +45.329293;-102.393921 (ca. 45 Grad Nord und 102 Grad West) oder -28.203942;+88.028938 (ca. 28 Grad Süd und 88 Grad Ost). Beide Werte müssen durch ein Semikolon getrennt werden. Entweder volle Gradzahlen angeben, oder volle 6 Nachkommastellen für Dezimalgradangaben | |
| title | Berufsbezeichnung der Person | |
| role | Funktion der Person innerhalb der Organisation | |
| logo | URL-Adresse eines Logos der Person oder Organisation - Verwendung: <img src="URL" itemprop="photo"> | |
| agent | Kontaktdaten einer anderen Person, die ein Vertreter oder Stellvertreter der Person oder Organisation ist - Entweder als vollständige, untergeordnete vCard, als reiner Text oder als URL-Adresse auf Kontaktdateninformationen | |
| org | Organisation (Unternehmen, Behörde, Verein usw.) | |
| organization-name | org | Name der Organisation |
| organization-unit | org | Name der Organisationseinheit |
| categories | Charakterisierende Tags, Stichwörter, Kategorien für die Person oder Organisation | |
| note | Bemerkungen zur Person oder Organisation | |
| rev | Datum und Uhrzeit der Kontaktdatenangaben (Revisions-Zeitstempel) | |
| sort-string | Indexeintrag für die alphabetische Einsortierung der Person oder Organisation, z.B. Lyse, Anna (Example AG) | |
| sound | URL-Adresse eines identifizierenden Audio-Tracks für die Person oder Organisation - typische Verwendung: <audio preload controls> <source itemprop="sound" src="track.mp3"> <source itemprop="sound" src="track.ogg"> </audio> | |
| url | URL einer Webpräsenz der Person oder Organisation - typische Verwendung: <a href="URL" itemprop="url">…</a> | |
| class | Klassifikation der Kontaktdaten - erlaubt sind die Werte public (öffentlich), private (privat) oder confidential (vertraulich) | |
| impp | URL-Adresse einer Adresse für Instant-Messaging- oder Social-Networking-Kontakt der Person oder Organisation | |
| type | impp | Typ der Instant-Messaging- oder Social-Networking-URL - erlaubte Werte sind einer von personal (persönlich) oder business, (geschäftlich), einer von home (privat), work (Büro) oder mobile (mobil), sowie optional pref (bevorzugte URL, wenn mehrere angegeben sind) |
| value | impp | Eigentliche URL-Adresse |
Korrekturen, Hinweise und Ergänzungen
Bitte scheut euch nicht und meldet, was auf dieser Seite sachlich falsch oder irreführend ist, was ergänzt werden sollte, was fehlt usw. Dazu bitte oben aus dem Menü Seite den Eintrag Diskutieren wählen. Es ist keine Anmeldung erforderlich, um Anmerkungen zu posten. Unpassende Postings, Spam usw. werden allerdings kommentarlos entfernt.