
Ohne CSS noch schmucklos, aber semantisch sinnvoll: Navigation in HTML
Wenn ein Web-Angebot aus mehr als einer Webseite besteht, was die Regel ist, dann müssen diese Webseiten dem Anwender als zusammenhängendes Angebot zugänglich gemacht werden. Das wichtigste Mittel dazu ist eine Navigation, die auf allen einzelnen Unterseiten wiederkehrt. Nur so (und durch ein gleichbleibendes Layout) entsteht für den Anwender der Eindruck einer Website.
Eine Navigation ist nichts anderes als ein festes Set aus Hyperlinks zu Unterseiten eines Web-Angebots. Die Hyperlinks werden dabei wie üblich durch das a-Element markiert. Darüber hinaus benötigen Sie jedoch eine geeignete Markierung des zusammenhängenden Sets.
Aus Sicht von HTML sind Listen das semantisch korrekte Mittel der Wahl, um solche Sets auszuzeichnen. Solange die Einträge der Navigation keine bestimmte Reihenfolge vorgeben, sondern eine freie Auswahl darstellen, sollten Sie ungeordnete Listen (ul-Element) verwenden. Vergessen Sie dabei einfach, dass eine ungeordnete Liste in HTML ohne weitere Formatierung nur eine simple, senkrechte Bullet-Liste ist, die optisch nicht viel mit Menüs moderner Websites zu tun hat. Mit Hilfe von CSS können Sie aus ul-Listen und darin enthaltenen Links jedoch beliebige vertikale und horizontale Auswahlmenüs mit Mouseover-Effekten und vielem mehr machen. Im Praxiskapitel Navigationsmenüs innerhalb dieses Buches lernen Sie die CSS-Techniken kennen, um solche Menüs aus ul-Listen zu erzeugen.
Vergessen Sie außerdem nicht, die gesamte Navigation in ein nav-Element einzuschließen. Das umschließende nav-Element ist ein semantisch wichtiges Signal, dass eine Aufzählungsliste innerhalb davon eine Site-Navigation darstellt.
» Anzeigebeispiel: so sieht es aus
<nav> <ul> <li><a href="index.html">HOME</a></li> <li><a href="schulbuch.html">Schulbücher</a></li> <li><a href="lernsoftware.html">Lernsoftware</a></li> <li><a href="musikalien.html">Musikalien</a></li> <li><a href="fortbildung.html">Fortbildung</a></li> <li><a href="shop.php">Shop</a></li> <li><a href="impressum.html">Impressum</a></li> </ul> </nav>

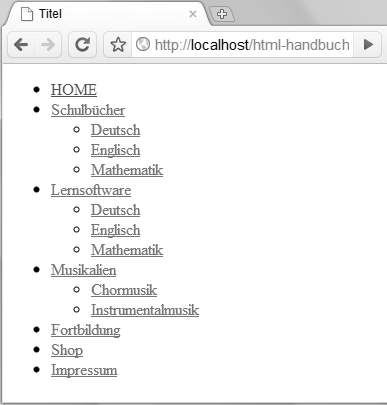
» Anzeigebeispiel: so sieht es aus
<nav> <ul> <li><a href="index.html">HOME</a></li> <li><a href="schulbuch.html">Schulbücher</a> <ul> <li><a href="schulbuch-deutsch.html">Deutsch</a></li> <li><a href="schulbuch-englisch.html">Englisch</a></li> <li><a href="schulbuch-mathe.html">Mathematik</a></li> </ul> </li> <li><a href="lernsoftware.html">Lernsoftware</a> <ul> <li><a href="lernsoftware-deutsch.html">Deutsch</a></li> <li><a href="lernsoftware-englisch.html">Englisch</a></li> <li><a href="lernsoftware-mathe.html">Mathematik</a></li> </ul> </li> <li><a href="musikalien.html">Musikalien</a> <ul> <li><a href="chor.html">Chormusik</a></li> <li><a href="instrumental.html">Instrumentalmusik</a></li> </ul> </li> <li><a href="fortbildung.html">Fortbildung</a></li> <li><a href="shop.php">Shop</a></li> <li><a href="impressum.html">Impressum</a></li> </ul> </nav>

Die gesamte Navigation wird innerhalb von <nav>…</nav> notiert. Eine ungeordnete Liste (<ul>…</ul>) schließt die Navigationspunkte ein. Jeder Navigationseintrag ist ein Listenpunkt, markiert durch <li>…</li>. Der Inhalt der li-Elemente ist dann der jeweilige Link, markiert durch <a href…>…</a>.
Im Fall einer verschachtelten (mehrstufigen) Navigationsstruktur enthalten li-Elemente, an denen sich ein „Untermenü“ anschließt, im Anschluss an den Link, der das Untermenü auslösen soll, eine vollständige ul-Liste für das Untermenü. Diese Liste hat wieder den gleichen Aufbau: li-Elemente für die Menü-Einträge, welche die a-Elemente für die eigentlichen Links enthalten.
Da die Navigation auf allen Unterseiten wiederholt werden soll, muss der entsprechende HTML-Code in allen Unterseiten wiederholt werden. Wenn Sie mit einem Content Management System arbeiten, das die einzelnen Webseiten zur Laufzeit dynamisch generiert, ist das kein Problem. Falls Sie jedoch mit statischen HTML-Dateien arbeiten, haben Sie keine derartige Möglichkeiten.
Die einfachste Lösung, nämlich den HTML-Code der gesamten Navigation in alle Unterseiten zu kopieren, ist sehr unflexibel. Denn jede Änderung in der Navigation muss dann auf allen Unterseiten nachgezogen werden.
HTML5 sieht eine ebenso simple wie naheliegende Lösung für dieses Problem vor, die im Gegensatz zu anderen Lösungen keine Serverumgebung und keine andere Technologie als HTML erfordert: nämlich die Navigation in eine eigene HTML-Datei auszulagern und diese einfach in alle gewünschten Webseiten einzubinden. Dazu wird in der HTML5-Spezifikation folgende Syntax vorgeschlagen:
Zunächst der relevante Code-Ausschnitt der Webseite, in der die Navigation erscheinen soll:
<nav> <iframe seamless src="navigation.html"></iframe> </nav>
Und dann der Inhalt der darin eingebundenen Datei, hier navigation.html genannt:
<ul> <!-- Inhalt der Navigation --> </ul>
Leider ist das in den meisten Browsern noch nicht so wie gedacht umsetzbar, da diese das seamless-Attribut noch nicht umsetzen und stattdessen ein gewöhnliches IFrame-Fenster anbieten. Das seamless-Attribut sollte dafür sorgen, dass der eingebundene Inhalt direkt in den HTML-Code des einbindenden Dokuments integriert wird.
Dennoch ist die Lösung mit dem iframe-Element durchaus praktikabel. Auch ohne seamless-Attribut lassen sich eingebettete Frames optisch nahtlos in Webseiten integrieren. Mehr dazu im Buchabschnitt über eingebettete Frames.
Ansonsten sind, um eine solche Einbindung zu erreichen, derzeit nur serverseitige, script-basierte Lösungen praxistauglich. Wenn die Webseiten beispielsweise auf einem Webserver betrieben werden, auf dem PHP verfügbar ist, müssen die HTML-Dateien mit den Inhalten in *.php-Dateien umbenannt werden, also so, dass z.B. impressum.html zu impressum.php wird. Dann genügt an der gewünschten Stelle folgender Code zur Einbindung einer Datei wie der navigation.html:
<nav> <?php include("navigation.html"); ?> </nav>
In diesem Fall findet die Einbindung bereits serverseitig statt, also bevor das gesamte HTML-Dokument überhaupt an den Browser ausgeliefert wird. Deshalb funktioniert eine solche Lösung in allen Browsern.
Korrekturen, Hinweise und Ergänzungen
Bitte scheut euch nicht und meldet, was auf dieser Seite sachlich falsch oder irreführend ist, was ergänzt werden sollte, was fehlt usw. Dazu bitte oben aus dem Menü Seite den Eintrag Diskutieren wählen. Es ist keine Anmeldung erforderlich, um Anmerkungen zu posten. Unpassende Postings, Spam usw. werden allerdings kommentarlos entfernt.