
Zusatzinfos als Tooltipp mit dem title-Attribut
Einige anderweitig noch nicht behandelte globale Attribute sollen hier noch an kleinen Beispielen vorgestellt werden.
Besonders bei mehrsprachigen Inhalten ist es sinnvoll, bei Inhalten die zugehörige Sprache auszuzeichnen. Das erleichtert beispielsweise Screenreadern die Interpretation.
<div> <p lang="de">Entfernen Sie die Verschlusskappe an der linken Seite.</p> <p lang="en">Remove the cap on the left.</p> <p lang="bg">Отстранете капачката в ляво.</p> <p lang="ar" dir="rtl">إزالة الغطاء على اليسار</p> </div>
Das Beispiel könnte aus einer mehrsprachigen Bedienungsanleitung stammen. Beschreibungen oder Anweisungen stehen dort häufig mehrsprachig untereinander. Im obigen Beispiel in den Sprachen deutsch (Sprachenkürzel: de), Englisch (en), Bulgarisch (bg) und Arabisch (ar). Der arabische Absatz erhält außerdem ein dir-Attribut mit der Wertzuweisung rtl (right to left, von rechts nach links). Im Browser bewirkt das eine rechtsbündige Ausrichtung des entsprechenden Absatzes, da dies zum Lesen arabischer Sprache so natürlich ist wie die linksbündige Ausrichtung von Texten in westlichen Sprachen.
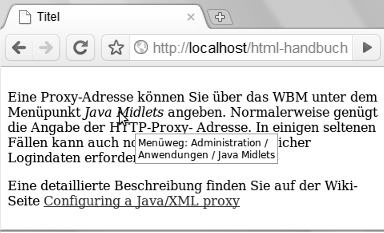
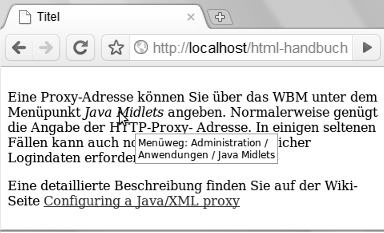
Zusätzliche Tooltipp-Information, die unaufdringlich eingeblendet werden, wenn der Anwender mit der Maus über dem Elementinhalt verweilt, kann in vielen Fällen sinnvoll sein, zum Beispiel:
<p>Eine Proxy-Adresse können Sie über das <abbr title="WBM = Web Based Management">WBM</abbr> unter dem Menüpunkt <i title="Menüweg: Administration / Anwendungen / Java Midlets">Java Midlets</i> angeben. Normalerweise genügt die Angabe der <abbr title="HTTP = HyperText Transfer Protocol">HTTP</abbr>-Proxy- Adresse. In einigen seltenen Fällen kann auch noch die Angabe zusätzlicher Logindaten erforderlich sein.</p> <p>Eine detaillierte Beschreibung finden Sie auf der Wiki-Seite <a href="http://wiki.siemens-enterprise.com/index.php/Configuring_a_Java/XML_proxy" title="(englisch) im Siemens Enterprise Wiki">Configuring a Java/XML proxy</a></p>
Notieren Sie das title-Attribut in dafür geeigneten Elementen. Meistens wird es sich um Textlevel-Elemente handeln, so wie im obigen Beispiel. Das title-Attribut ist aber ebensogut auf ganz andere Elementtypen wie etwa Tabellenzellen oder Formularelemente anwendbar.

Die Wertzuweisung an das title-Attribut wird als Text interpretiert. HTML-Auszeichnungen im title-Text werden nicht interpretiert.
Korrekturen, Hinweise und Ergänzungen
Bitte scheut euch nicht und meldet, was auf dieser Seite sachlich falsch oder irreführend ist, was ergänzt werden sollte, was fehlt usw. Dazu bitte oben aus dem Menü Seite den Eintrag Diskutieren wählen. Es ist keine Anmeldung erforderlich, um Anmerkungen zu posten. Unpassende Postings, Spam usw. werden allerdings kommentarlos entfernt.