
Einzeilige Eingabefelder werden bei allgemeinem Inhalt durch <input type="text"> markiert. Eine spezielle, schon lange existierende Form ist die Variante <input type="password">, wobei die Eingaben verdeckt dargestellt werden. HTML5 stellt diesen beiden eine Reihe weiterer Typen an die Seite. Einige dieser Typen werden im Browser wie normale Texteingabefelder dargestellt. Sie lassen jedoch nur bestimmte Zeichen oder ein bestimmtes Zeichenfolgenformat zu. Andere der neuen Typen können auch als moderne Kombinationsfelder dargestellt werden, etwa die Feldtypen für Datumsauswahl.
Nachfolgende Tabelle listet die in HTML5 neu eingeführten Typen und ihre Bedeutung auf.
| Notation in HTML | Bedeutung | ||||
|---|---|---|---|---|---|
| <input type="tel"> | Eingabefeld für Telefonnummern | 6.0 | 13.0 | 5.1 | 11.5 |
| <input type="url"> | Eingabefeld für URL-Adressen | 4.0 | 5.0 | 9.0 | |
| <input type="email"> | Eingabefeld für E-Mail-Adressen | 4.0 | 13.0 | 9.0 | |
| <input type="search"> | Eingabefeld für Suchausdrücke | 4.0 | 5.0 | 11.0 | |
| <input type="datetime"> | Kontrollfeld für Datums-/Uhrzeitangabe inklusive Zeitzonenangabe | 10.0 | 5.1 | 10.5 | |
| <input type="datetime-local"> | Kontrollfeld für Datums-/Uhrzeitangabe ohne Zeitzonenangabe | 10.0 | 5.1 | 10.5 | |
| <input type="date"> | Kontrollfeld für Datumsangabe | 10.0 | 5.1 | 10.5 | |
| <input type="time"> | Kontrollfeld für Uhrzeitangabe | 10.0 | 5.1 | 10.5 | |
| <input type="month"> | Kontrollfeld für Angabe von Jahr und Monat | 10.0 | 5.1 | 10.5 | |
| <input type="week"> | Kontrollfeld für Angabe von Jahr und Kalenderwoche | 10.0 | 5.1 | 10.5 | |
| <input type="number"> | Textfeld für eine Zahl, eventuell mit Auswahlpfeilen (Spinner-Controls) | 7.0 | 5.1 | 10.5 | |
| <input type="range"> | Textfeld für eine Zahl, die in einem bestimmten Wertebereich liegen muss, eventuell unterstützt durch Schieberegler oder Ähnliches | 4.0 | 4.0 | 10.5 | |
| <input type="color"> | Kontrollfeld für eine RGB-Farbangabe in Form eines visuellen Farbauswahldialogs | 11.0 | |||
| <input pattern="…"> | Eingabe, auf die ein regulärer Ausdruck passen muss | 6.0 | 13.0 | 11.5 |
<form action="registrierung.exe" method="post"> <p><label>Name:<br> <input type="text" name="name"></label></p> <p><label>Website:<br> <input type="url" name="website"></label></p> <p><label>E-Mail:<br> <input type="email" name="mail"></label></p> <p><label>Telefon:<br> <input type="tel" name="telefon"></label></p> <p><label>Geburtsdatum:<br> <input type="date" name="geburtstag"></label></p> <p><label>Selbsteinschätzung (1 = Versager, 10 = Genie):<br> <input type="range" min="1" max="10" step="1" name="bewertung"></label></p> <p><label>Lieblingsfarbe:<br> <input type="color" name="farbe"></label></p> <p><label>Postleitzahl:<br> <input pattern="[0-9]{5}" name="plz" title="5stellige Zahl!"></label></p> <input type="submit" value="Absenden"> </form>
Im Beispielformular kommt eine Reihe von Feldtypen für bestimmte Arten von Daten vor. Durch das type-Attribut wird der Feldtyp bestimmt. Alle in HTML5 neu hinzugekommenen Feldtypen können ebenso wie herkömmliche Formularfelder ein name-Attribut erhalten und mit Hilfe des value-Attributs vorbelegte Werte erhalten.
Im Zusammenhang mit type="range" können Sie mit den weiteren, neuen Attributen min, max und step den gewünschten Wertebereich und die darin möglichen Werte markieren. Mit min geben Sie den unteren Wert des Bereichs an, mit max den oberen. Mit step bestimmen Sie die Schrittweite (step = Schritt). Die Attribute min und max sind aber auch bei anderen Feldtypen erlaubt, wo eine Bereichseingrenzung sinnvoll sein kann, etwa bei type="date". Denn ein Geburtsdatum wie 23.10.1691 ist zwar formal korrekt, aber nicht realistisch. Mit min können Sie ein frühest mögliches Geburtsdatum bestimmen, mit max ein spätest mögliches.
Die neue Auszeichnung <input pattern="…"> erzeugt ebenso wie <input type="text"> ein einzeiliges Eingabefeld. Der Unterschied besteht darin, dass die Eingabe vom Browser gegen einen regulären Ausdruck geprüft werden soll. Im obigen Beispiel wird mit pattern="[0-9]{5}" die Eingabe einer genau fünfstelligen Postleitzahl erzwungen. Beachten Sie, dass der reguläre Ausdruck so formuliert sein muss, dass er die gesamte Eingabe abdeckt und nicht nur einen Teil davon. Notieren Sie den regulären Ausdruck ohne Begrenzerzeichen wie /…/. Das bedeutet aber auch, dass keine sogenannten Modifyer wie etwa der ignore-case-Modifyer möglich sind.
Die HTML5-Spezifikation fordert, bei Verwendung des pattern-Attributs in einem input-Element zugleich das globale Attribut title zu verwenden. Notieren Sie als Wertzuweisung an dieses Attribut eine kurze Beschreibung des erlaubten Inhalts. Die Beschreibung wird, wenn die Maus über das Feld bewegt wird, als Tooltipp-Fenster angezeigt.
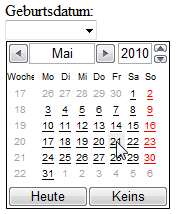
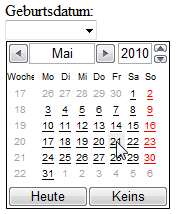
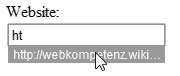
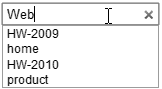
Zum Redaktionszeitpunkt hat die Implementierung der neuen HTML5-Feldtypen in den Browsern gerade erst begonnen. Nachfolgende Abbildungen zeigen ein paar Beispiele existierender Implementierungen.



Bei direkten HTML-Wertzuweisungen an die Attribute value, min und max sind folgende Regeln zu beachten (Beispiele verwenden das value-Attribut, gelten aber ebenso für min und max):
Für Telefonnummern sieht die HTML5-Spezifikation kein spezielles Format vor. Es wird empfohlen, zusätzlich ein pattern-Attribut einzusetzen. Beispiel: <input type="tel" pattern="\+\+[0-9\-]">. Dieser reguläre Ausdruck erlaubt beispielsweise Eingaben der Sorte ++4989119393934-334.
Korrekturen, Hinweise und Ergänzungen
Bitte scheut euch nicht und meldet, was auf dieser Seite sachlich falsch oder irreführend ist, was ergänzt werden sollte, was fehlt usw. Dazu bitte oben aus dem Menü Seite den Eintrag Diskutieren wählen. Es ist keine Anmeldung erforderlich, um Anmerkungen zu posten. Unpassende Postings, Spam usw. werden allerdings kommentarlos entfernt.