
Tastatur-Event-Beispiele im Browser
Tastaturereignisse sind zwar für alle Elemente verfügbar, ergeben aber nur einen Sinn, wenn ein Element in irgendeiner Form via Tastatur ansteuerbar oder manipulierbar ist. Das gilt vor allem für Formularelemente, in denen man etwas eingeben kann. Letztlich sind Tastaturereignisse aber auf alle Elemente anwendbar, die via Tastatur fokussierbar sind. Da durch das contenteditable-Attribut letztlich auch der Inhalt jedes Elements editierbar werden kann, sind Tastaturereignisse letztlich fast universell einsetzbar. Das nachfolgende Beispiel konzentriert sich jedoch auf klassische Formularelemente.
<!doctype html> <html> <head> <meta charset="utf-8"> <title>Tastaturereignisse</title> <script> function show_chars_entered(value) { document.getElementById('chars_entered').innerHTML = value.length + " Zeichen"; } function check_radio(robj) { document.getElementById(robj).checked = true; } </script> </head> <body> <!-- ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ --> <h1>onkeyup</h1> <!-- ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ --> <form> Dein Gezwitscher (max. 140 Zeichen):<br> <textarea id="message" name="message" cols="70" rows="2" onkeyup="show_chars_entered(this.value)"></textarea><br> <span id="chars_entered">0 Zeichen</span> </form> <!-- ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ --> <h1>onkeypress</h1> <!-- ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ --> <form> <input type="radio" id="x" name="bla" value="x"> <input type="text" name="xtext" value="" onkeypress="check_radio('x')"><br> <input type="radio" id="y" name="bla" value="y"> <input type="text" name="ytext" value="" onkeypress="check_radio('y')"><br> <input type="radio" id="z" name="bla" value="z"> <input type="text" name="ztext" value="" onkeypress="check_radio('z')"> </form> </body> </html>
Das Beispiel zeigt wieder ein vollständiges HTML-Dokument. Im Dokumentkopf ist ein Scriptbereich definiert. Der darin enthaltene JavaScript-Code wird im Zusammenhang mit den Beispielen benötigt.
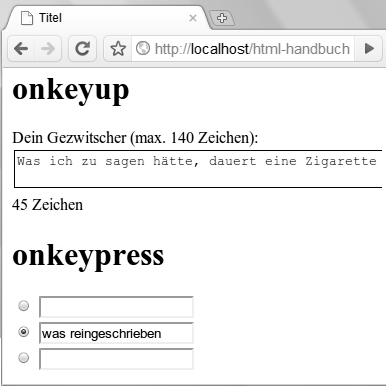
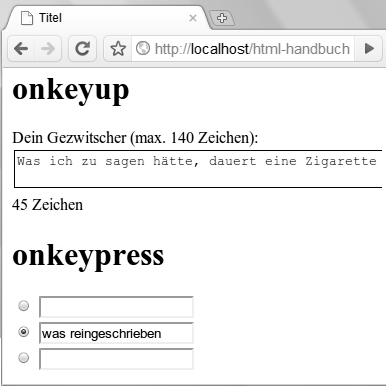
Das erste der beiden Beispiele im Dokumentkörper ist praxistypisch. Wer den Microblogging-Service Twitter kennt, kennt auch die magische 140-Zeichen-Grenze für die Nachrichtenlänge. Das Beispiel besteht aus einem textarea-Feld für die Nachrichteneingabe. Unterhalb davon, in einem span-Element mit dem id-Atrribut chars_entered, wird dynamisch bei jedem eingegebenen Zeichen angezeigt, wie viele Zeichen bereits eingegeben wurden. Durch die Anzeigehilfe kann der Anwender seine Nachricht so formulieren, dass sie ins 140-Zeichenraster passt.
Das textarea-Element enthält zu diesem Zweck einen Event-Handler onkeyup. Dieser tritt ein, wenn der Anwender bei der Eingabe im textarea-Feld eine Taste, nachdem er sie gedrückt hat, loslässt. Es handelt sich also um den Abschluss eines Tastendrucks. In diesem Fall wird mit show_chars_entered(this.value) eine JavaScript-Funktion namens show_chars_entered() aufgerufen. Als Parameter wird ihr der aktuelle Wert (Inhalt) des textarea-Feldes übergeben. Die Funktion show_chars_entered() ist im JavaScript-Bereich im Dokumentkopf notiert. Sie ändert mit Hilfe der DOM-Zugriffstechnik den Inhalt des Elements mit dem id-Wert chars_entered, also den Inhalt des span-Elements unterhalb des textarea-Elements. Der Inhalt besteht aus der Zeichenkettenlänge des aktuell eingebebenen Nachrichtentextes und dem Wort Zeichen.

Das zweite Beispiel besteht aus drei Radio-Buttons mit jeweils daneben positionierten Eingabefeldern. Wenn der Anwender in einem der Eingabefelder etwas eingibt, wird automatisch der zugehörige Radio-Button aktiviert.
Dazu wird in den Eingabefeldern jeweils der Event-Handler onkeypress notiert. Dieses Ereignis wird ausgelöst, wenn sich der Cursor in dem Eingabefeld befindet und dann eine Taste gedrückt wird. Dem Event-Handler ist der Aufruf einer JavaScript-Funktion namens check_radio() zugewiesen. Der dabei übergebene Parameter ('x', 'y' bzw. 'z') ist der Wert des id-Attributs des zugehörigen Radio-Buttons. Die Funktion check_radio(), die im Script-Bereich im Dokumentkopf notiert ist, weiß durch den übergebenen Parameter, welcher Radio-Button aktiviert werden soll. Das Aktivieren geschieht durch einen HTML-DOM-Zugriff auf das checked-Attribut, mit dem ein Radio-Button als aktiviert gekennzeichnet werden kann.
Es gibt weitere Event-Handler für Tastaturereignisse. Details siehe Eventreferenz.
Korrekturen, Hinweise und Ergänzungen
Bitte scheut euch nicht und meldet, was auf dieser Seite sachlich falsch oder irreführend ist, was ergänzt werden sollte, was fehlt usw. Dazu bitte oben aus dem Menü Seite den Eintrag Diskutieren wählen. Es ist keine Anmeldung erforderlich, um Anmerkungen zu posten. Unpassende Postings, Spam usw. werden allerdings kommentarlos entfernt.