
Verbundene Tabellenzellen im Browser
Sie können:
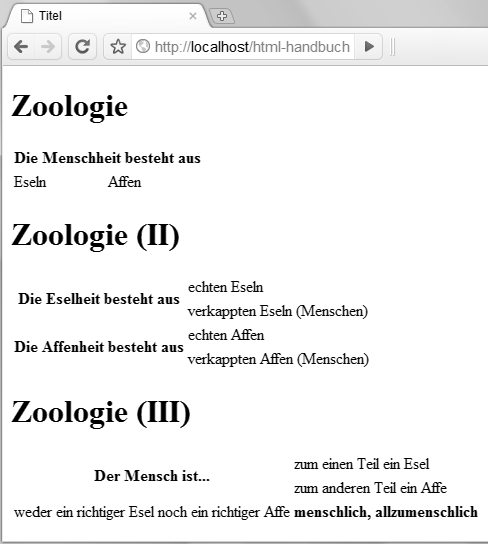
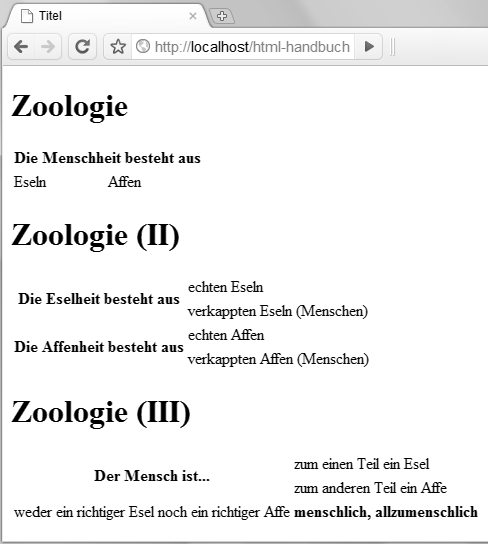
<h1>Zoologie</h1> <table> <tr> <th colspan="2">Die Menschheit besteht aus</th> </tr> <tr> <td>Eseln</td> <td>Affen</td> </tr> </table>
<h1>Zoologie (II)</h1> <table> <tr> <th rowspan="2">Die Eselheit besteht aus</th> <td>echten Eseln</td> </tr> <tr> <td>verkappten Eseln (Menschen)</td> </tr> <tr> <th rowspan="2">Die Affenheit besteht aus</th> <td>echten Affen</td> </tr> <tr> <td>verkappten Affen (Menschen)</td> </tr> </table>
<h1>Zoologie (III)</h1> <table> <tr> <th colspan="2" rowspan="2">Der Mensch ist...</th> <td>zum einen Teil ein Esel</td> </tr> <tr> <td>zum anderen Teil ein Affe</td> </tr> <tr> <td>weder ein richtiger Esel</td> <td>noch ein richtiger Affe</td> <td><b>menschlich, allzumenschlich</b></td> </tr> </table>
Durch das Attribut colspan erreichen Sie, dass sich eine Zelle über mehrere Spalten hinweg erstreckt (colspan = column span = Spalten spannen), so wie im obigen Beispiel 1. Im Attributwert geben Sie an, über wie viele Spalten inklusive der aktuellen Spalte sich die Zelle erstrecken soll.
Mit dem Attribut rowspan erreichen Sie, dass sich eine Zelle in einer Spalte über mehrere Zeilen hinweg erstreckt (rowspan = Zeilen spannen), so wie im obigen Beispiel 2. Im Attributwert geben Sie an, über wie viele Zeilen sich die Zelle erstrecken soll.
Beide Attribute sind in den Elementen td (für Datenzellen) und th (für Kopfzellen) erlaubt. Um eine Zelle gleichzeitig über mehrere Spalten als auch über mehrere Spalten zu erstrecken, müssen Sie in der betreffenden Tabellenzelle beide Attribute notieren, so wie im obigen Beispiel 3.

Die Angabe zu rowspan ist nur wirksam, wenn die Tabelle mindestens so viele Spalten besitzt wie angegeben.
Wenn Sie in einer Tabellenzeile eine Zelle beispielsweise über vier Spalten hinweg „spannen“, sollten Sie in den anderen Zeilen der Tabelle anstelle dieser einen Zelle vier einzelne Zellen definieren. Die Summe der Zellen sollte in jeder Zeile der Tabelle gleich sein.
Das Gleiche gilt für colspan. Wenn Sie in einer Tabellenzeile eine Zelle beispielsweise über vier Zeilen hinweg erstrecken, sollten Sie in der gleichen Zeile den Inhalt der ersten danebenstehenden Zelle definieren. In den drei folgenden Zeilen sollten Sie an gleicher Stelle nur die drei übrigen Zellen definieren, die neben der gestreckten Zelle stehen sollen. Auch hier gilt: die Summe aller Zellen sollte pro Zeile gleich sein.
CSS-Eigenschaften, die eine gestreckte Zelle betreffen, wirken sich automatisch auf den erweiterten Raum aus, also beispielsweise Hintergrundfarben.
Korrekturen, Hinweise und Ergänzungen
Bitte scheut euch nicht und meldet, was auf dieser Seite sachlich falsch oder irreführend ist, was ergänzt werden sollte, was fehlt usw. Dazu bitte oben aus dem Menü Seite den Eintrag Diskutieren wählen. Es ist keine Anmeldung erforderlich, um Anmerkungen zu posten. Unpassende Postings, Spam usw. werden allerdings kommentarlos entfernt.