
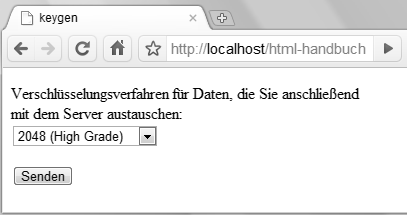
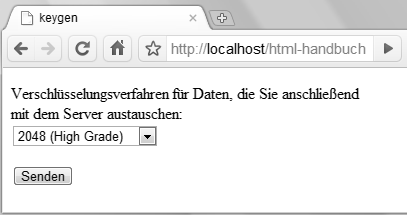
Eine mögliche Darstellungsform des keygen-Elements im Browser
Es ist möglich, mit Hilfe von HTML in einem Formular ein kryptografisches Schlüsselpaar zu erzeugen. Das entsprechende HTML-Element, keygen mit Namen, veranlasst den Browser dazu, einen sogenannten Signed Public Key and Challenge (SPKAC) zu generieren. Dabei wird wie in solchen Verfahren üblich ein privater und ein öffentlicher Schlüssel generiert. Während der private Schlüssel im lokalen Speicher des Anwenders verbleibt, wird der öffentliche Schlüssel zusammen mit den übrigen Formulardaten an die im action-Attribut des Formulars angegebene Zieladresse übertragen. Der so erhaltene Schlüssel lässt sich beispielsweise dazu verwenden, um im weiteren Verlauf Daten verschlüsselt vom Server zum Browser zu übertragen, etwa sensible Kontodaten. Das keygen-Element dient nicht dazu, um die Daten des aktuellen Formulars gesichert und verschlüsselt zum Server zu senden!
Das keygen-Element ist schon sehr alt. Es wurde mit Netscape 3.0 Mitte der 90er Jahre eingeführt, gehörte jedoch nie zum HTML-Standard und war auch nur spärlich dokumentiert. HTML5 hat dieses Element in den Sprachstandard übernommen.
<form action="/cgi-bin/check.pl" method="get"> <p><label>Verschlüsselungsverfahren für Daten, die Sie anschließend mit dem Server austauschen:<br> <keygen name="public_key" keytype="rsa" challenge="123456789"></label></p> <p><input type="submit" name="Senden"></p> </form>
Mit Hilfe des Standalone-Tags <keygen> definieren Sie ein Formularelement zum Generieren eines Schlüsselpaars.

Es gibt keine Vorschriften, ob und wie ein Browser das keygen-Element visualisieren soll. Die meisten Browser, die das Element kennen, bieten wie in der Abbildung eine Auswahlliste an. Auswählbar ist dabei die Länge des zu generierenden Schlüssels. Angeboten werden in der Regel zwei Einträge: 2048 (high) und 1024 (medium). Die Zahlen bedeuten die Anzahl Bits. Längere Schlüssel sind sicherer, können jedoch nur benutzt werden, wenn beide Endbeteiligten der Datenübertragung die entsprechende Schlüssellänge unterstützen.
Das name-Attribut benennt das Formularfeld. Ein serverseitiges Script, das die Daten des Formulars auswertet, kann über den Namen, den Sie in diesem Attribut vergeben, auf den übermittelten Wert des Feldes zugreifen.
Das keytype-Attribut bestimmt das Verschlüsselungsverfahren, das verwendet werden soll (keytype = Schlüsseltyp). HTML5 verlangt keine bestimmten unterstützten Verfahren von den Browsern, nennt jedoch den von Netscape auch ursprünglich so vorgesehenen Default-Wert rsa. Damit wird das RSA-Verfahren ausgewählt, genauer, der RSA Signature Algorithm entsprechend RFC 3279 und RFC 2313. Da dies der Default-Wert ist, können Sie das keytype-Attribut auch ganz weglassen.
Mit dem challenge-Attribut können Sie eine Zeichenkette angeben, die beim Absenden des Formulars zusammen mit dem generierten öffentlichen Schlüssel an den Server übertragen wird (challenge = hier z.B. fordern, abverlangen). Die Zeichenkette wird zur Verifizierung des Formularversands verwendet. Wenn Sie kein challenge-Attribut angeben, wird als challenge-Wert ein sogenannter IA5STRING der Länge 0 verwendet.
Das keygen-Element kann weitere typische Attribute für Formularelemente erhalten:
Wenn Sie das keygen-Element einsetzen, sollte den Formularanwendern entweder bekannt sein, wozu das Formularelement dient, und dass es für die weitere Website-Funktionalität unerlässlich ist. Oder Sie sollten im umgebenden Text erläutern, welchen Zweck das Element hat, und welche Schlüssellänge der Anwender auswählen sollte. Andernfalls ist das Element für Anwender sehr verwirrend und verhindert möglicherweise, dass Anwender das Formular ausfüllen.
Der Microsoft Internet Explorer hat das keygen-Element im Gegensatz zu anderen Browsern bis einschließlich Version 8.0 nicht implementiert. Der Grund hierfür ist die Ablehnung von Microsoft gegen RSA. Alle übrigen Browser interpretieren das keygen-Element seit langem, allerdings nicht selten entsprechend der alten Netscape-Spezifikation. Die HTML5-Spezifikation stimmt nicht in allen Details damit überein.
Korrekturen, Hinweise und Ergänzungen
Bitte scheut euch nicht und meldet, was auf dieser Seite sachlich falsch oder irreführend ist, was ergänzt werden sollte, was fehlt usw. Dazu bitte oben aus dem Menü Seite den Eintrag Diskutieren wählen. Es ist keine Anmeldung erforderlich, um Anmerkungen zu posten. Unpassende Postings, Spam usw. werden allerdings kommentarlos entfernt.