
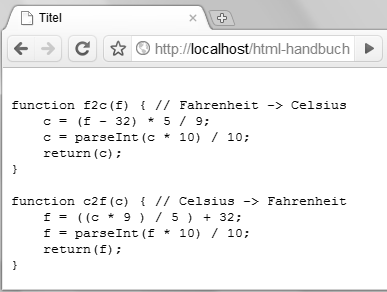
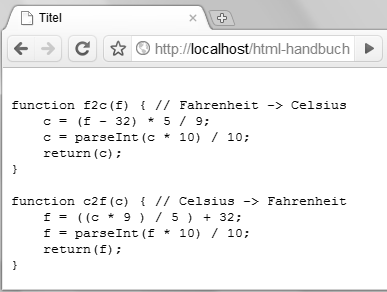
Im Browser wiedergegeben wie im Editor eingegeben: präformatierter Bereich in HTML
Die Eigenschaft von Web-Browsern, Leerraum (Whitespace) in HTML-Quelltexten zu einem einzigen Leerzeichen zusammenzufassen, ist nicht in allen Fällen wünschenswert. Bei Programmlistings ist es beispielsweise sinnvoll, wenn alle Zeilen mit allen Einrückungen so wiedergegeben werden wie im Editor eingegeben. Auch für viele andere Anwendungsfälle, beispielsweise für ASCII-Art oder zur Wiedergabe von Programmausgaben auf Kommandozeilenebene, sind präformatierte Bereiche nützlich.
<pre><code> function f2c(f) { // Fahrenheit -> Celsius c = (f - 32) * 5 / 9; c = parseInt(c * 10) / 10; return(c); } function c2f(c) { // Celsius -> Fahrenheit f = ((c * 9 ) / 5 ) + 32; f = parseInt(f * 10) / 10; return(f); } </code></pre>

Ein Bereich für präformatierten Text wird durch <pre>…</pre> markiert (pre = preformatted = vorformatiert). Web-Browser stellen alle darin enthaltenen Inhalte so dar wie eingegeben, inklusive des Leerraums. Zur Darstellung wird bei grafischen Browsern üblicherweise eine dicktengleiche Schrift (Courier oder ähnliche) verwendet, da solche Schriftarten besonders bei Code-Listings für besser lesbare Ausgaben sorgen.
Zwischen <pre> und </pre> können Sie Text und andere HTML-Elemente notieren. Die HTML5-Spezifikation empfiehlt, den Inhalt durch geeignete Elemente zur Textauszeichnung zu präzisieren. So wird der Inhalt des pre-Elements im obigen Beispiel zusätzlich in ein code-Element eingeschlossen. Dieses Element signalisiert, dass es sich beim Inhalt um ein Code-Listing handelt. Andere präzisierende Elemente dieser Art sind beispielsweise kbd (für die Darstellung von Tastatureingaben) oder samp für die Darstellung von beispielhaften Programmausgaben.
Mit CSS bzw. CSS-Eigenschaften können Sie auch proportionale Schriftarten für pre-Bereiche erzwingen. Auch CSS-Eigenschaften wie Rahmen, Abstände oder Hintergrundfarben sind geeignet, um pre-Bereiche optisch zu gestalten.
Abbildungen « | » Trennlinien
Korrekturen, Hinweise und Ergänzungen
Bitte scheut euch nicht und meldet, was auf dieser Seite sachlich falsch oder irreführend ist, was ergänzt werden sollte, was fehlt usw. Dazu bitte oben aus dem Menü Seite den Eintrag Diskutieren wählen. Es ist keine Anmeldung erforderlich, um Anmerkungen zu posten. Unpassende Postings, Spam usw. werden allerdings kommentarlos entfernt.