
Nackte Tabellen in HTML bewirken eine tabellarische Anordnung, jedoch noch keine Feinformatierung
Eine einfache Tabelle besteht aus einer oder mehreren Zeilen mit je einer oder mehreren Spalten. Die dabei entstehenden Tabellenzellen können Kopfzellen oder Datenzellen sein.
<h1>Städte im Vergleich</h1> <p>Hier werden die Städte Berlin, Hamburg und München verglichen.</p> <table> <tr> <th>Berlin</th> <th>Hamburg</th> <th>München</th> </tr> <tr> <td>Miljöh</td> <td>Kiez</td> <td>Bierdampf</td> </tr> <tr> <td>Buletten</td> <td>Frikadellen</td> <td>Fleischpflanzerl</td> </tr> </table> <p>Weitere Vergleichsmerkmale gibt es sicher auch noch.</p>

Eine Tabelle wird durch <table>…</table> markiert (table = Tabelle).
<tr> leitet eine neue Tabellenzeile ein (tr = table row = Tabellenzeile). Im Anschluss daran werden die Zellen (Spalten) der betreffenden Reihe definiert. Am Ende einer Tabellenzeile wird ein abschließendes </tr> notiert.
Kopfzellen werden durch <th>…</th> markiert, und Datenzellen durch <td>…</td> (th = table header = Tabellenkopf, td = table data = Tabellendaten).
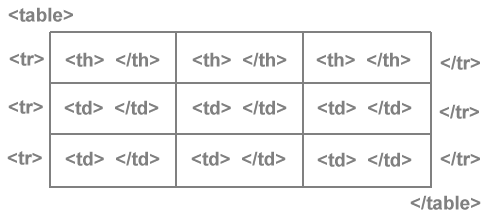
Die folgende Abbildung verdeutlicht den Zusammenhang der Elemente.

In einer Datenzelle (td) ist sogenannter Flow Content erlaubt, also Text und die meisten anderen HTML-Elemente. Auch eine vollständige weitere Tabelle können Sie innerhalb einer Zelle notieren. Bei Kopfzellen (th) sind dagegen nur Text und Elemente erlaubt, die keine neue Zeile im Textfluss erzeugen (sogenannter Phrasing Content).
Auch bei Tabellen folgt HTML dem Grundsatz, von sich aus nur ganz wenig Formatierung zur Verfügung zu stellen. Tabellen werden in Browsern per Voreinstellung ohne Rahmen und Gitternetzlinien angezeigt. Die Breite von Spalten und die Höhe von Zeilen wird auf Grund der Inhalte kalkuliert. Tabellen nehmen per Default nicht mehr Breite ein als es der Inhalt erfordert. Nachfolgender Inhalt beginnt jedoch in jedem Fall erst unterhalb der Tabelle. Inhalte von Kopfzellen stellen die meisten Browser fett und zentriert dar. Vertikal werden die Inhalte von Zellen mit unterschiedlich hohem Inhalt per Default mittig ausgerichtet.
Mit HTML5 wurden alle früher üblichen Attribute aus dem einleitenden <table>-Tag entfernt , die der physischen Formatierung dienten. Das gilt auch für die Attribute border und width, die im HTML4.0-Strict-Standard aus Performance-Gründen beim Rendern großer Tabellen noch erlaubt waren. Mit Hilfe von CSS bzw. entsprechenden CSS-Eigenschaften können Sie eine Tabelle nach Ihren Wünschen gestalten, inklusive der Eigenschaften für Rahmen (border) und Breite (width). Tabellen, Zeilen Kopf- und Datenzellen können Sie mit CSS mit Rahmen, Gitternetzlinien, Innenabständen zwischen Zellenrändern und Zelleninhalten, Hintergrundfarben und vieles mehr versehen.
Erwähnt werden soll jedoch das cellpadding-Attribut, das ebenfalls zu den früher verbreiteten, physischen Tabellenattributen gehörte. Es steuerte den Abstand zwischen Tabellenzellen. Da die entsprechende CSS-Eigenschaft border-spacing von veralteten, aber leider immer noch verwendeten Browsern wie dem Internet Explorer 6 nicht erkannt werden, kann es sinnvoll sein, dieses Attribut zu notieren. Mit <table cellpadding="3"> legen Sie beispielsweise einen Zellenabstand von 3 Pixeln fest, was vom Internet Explorer 6 in dieser Form erkannt wird.
Die Anzahl der Zellen sollte bei jeder Zeile gleich sein, sodass die Tabelle durchweg die gleiche Anzahl Spalten pro Zeile hat. In der ersten Zeile, die Sie definieren, legen Sie deshalb durch die Anzahl der dort definierten Zellen die Anzahl der Spalten Ihrer Tabelle fest.
Tabellenzellen dürfen auch leer sein. Wenn Sie in einer Zeile für eine Spalte keine Daten eingeben wollen, notieren Sie ein einfaches <td></td>. Einige ältere Browser stellen solche Zellen bei optischer Zellensichtbarkeit jedoch als „nicht vorhanden“ dar. Notieren Sie in einem solchen Fall einfach ein erzwungenes Leerzeichen als Zelleninhalt: <td> </td>
Korrekturen, Hinweise und Ergänzungen
Bitte scheut euch nicht und meldet, was auf dieser Seite sachlich falsch oder irreführend ist, was ergänzt werden sollte, was fehlt usw. Dazu bitte oben aus dem Menü Seite den Eintrag Diskutieren wählen. Es ist keine Anmeldung erforderlich, um Anmerkungen zu posten. Unpassende Postings, Spam usw. werden allerdings kommentarlos entfernt.