Inhaltsverzeichnis
- 1- Download jQuery
- 2- Zum Beispiel: Hello jQuery
- 3- jQuery Selector
- 4- jQuery Attribute
- 5- DOM Traversing
-
- 5.1- Was ist Traversing?
- 5.2- jQuery Traversing - Ancestors
-
- 5.2.1- parent()
- 5.2.2- parents
- 5.2.3- parentsUntil()
- 5.3- jQuery Traversing - Descendants
-
- 5.3.1- children()
- 5.3.2- find()
- 5.4- jQuery Traversing - Siblings
- 5.5- jQuery Traversing - Filtering
-
- 5.5.1- eq(index)
- 5.5.2- filter(selector)
- 5.5.3- filter(fn)
- 5.5.4- not(selector)
- 5.5.5- not(fn)
- 5.5.6- has(selector)
- 6- jQuery Event
<--
Die Anleitung zu jQuery
- 1- Download jQuery
- 2- Zum Beispiel: Hello jQuery
- 3- jQuery Selector
- 4- jQuery Attribute
- 5- DOM Traversing
-
- 5.1- Was ist Traversing?
- 5.2- jQuery Traversing - Ancestors
-
- 5.2.1- parent()
- 5.2.2- parents
- 5.2.3- parentsUntil()
- 5.3- jQuery Traversing - Descendants
-
- 5.3.1- children()
- 5.3.2- find()
- 5.4- jQuery Traversing - Siblings
- 5.5- jQuery Traversing - Filtering
-
- 5.5.1- eq(index)
- 5.5.2- filter(selector)
- 5.5.3- filter(fn)
- 5.5.4- not(selector)
- 5.5.5- not(fn)
- 5.5.6- has(selector)
- 6- jQuery Event
-

-
1- Download jQuery
-

-
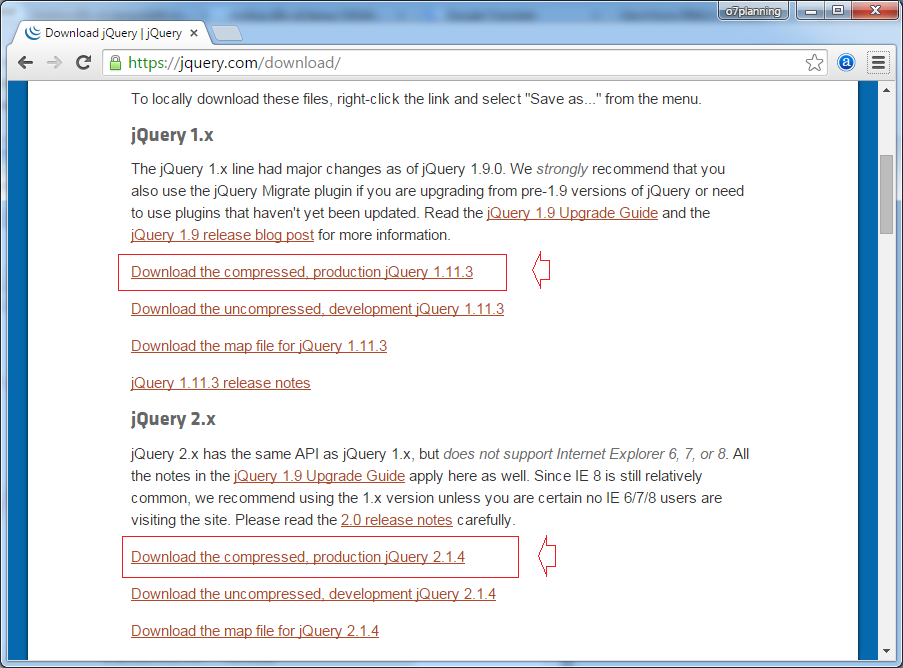
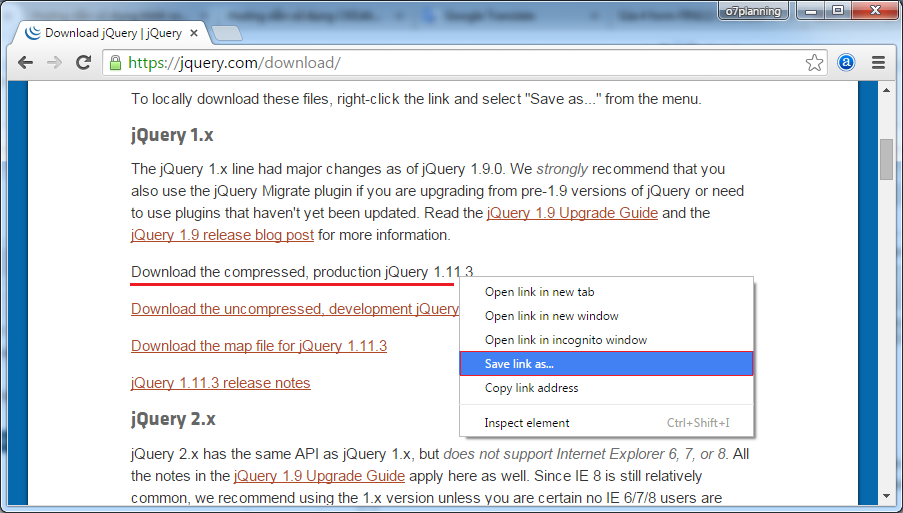
You have 2 options to download jQuery:
- jQuery 1.x
- jQuery 2.x
-

-
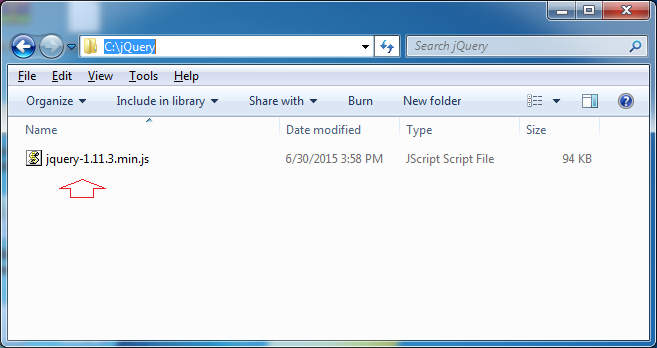
Download Results:
-

-
2- Zum Beispiel: Hello jQuery
-
Erstellen Sie den Ordner examples, Die Beispiele im Dokument werden in dem Ordner gestellt.
-

-
Melden Sie die Bibliothek jQuery zu benutzen:
-
1234567
<!-- Declaring use jquery, specify the location of your jQuery library --><scripttype="text/javascript"src="../jquery-1.11.3.min.js"></script><!-- Or use external sources --></script> -
Wenn die Website ist in dem bereiten Status, d.h das Objekt document ist in dem bereiten Status. jQuery wird das Ereignis durch die Methode von ready.nehmen
-
123456789
// When the document is ready.jQuery(document).ready(function(){alert('Hello jQuery');});// You can also use $ instead of jQuery.$(document).ready(function(){alert('Hello jQuery');}); -
Sehen Sie bitte das einfache Beispiel:
-
helloJQuery.html123456789101112131415161718192021222324
<html><head><metacharset="utf-8"><title>Hello jQuery Example</title><!-- (1): Declaring using JQuery library --><scriptsrc="../jquery-1.11.3.min.js"></script></head><body><h2>Hello jQuery Example</h2><ahref="">Reset</a><scripttype="text/javascript">jQuery(document).ready(function(){alert("Hello jQuery");});</script></body></html> -
das Beispiel durchführen
-
3- jQuery Selector
-
-
3.1- Was ist jQuery Selector?
-
Eine Seite HTML enthaltet viele Elemente. Selector ist zur Auswählung der Elemente benutzt, die ein Kriterium befriedigt . Zum Beispiel, alle Elemente <h1> in der Seite oder alle Elemente <div> in der Seite auswählen.
Der Begriff über Selector ist ein der wichtigsten Begriff von jQuery. -

-
3.2- Das Beispiel über Selector
-
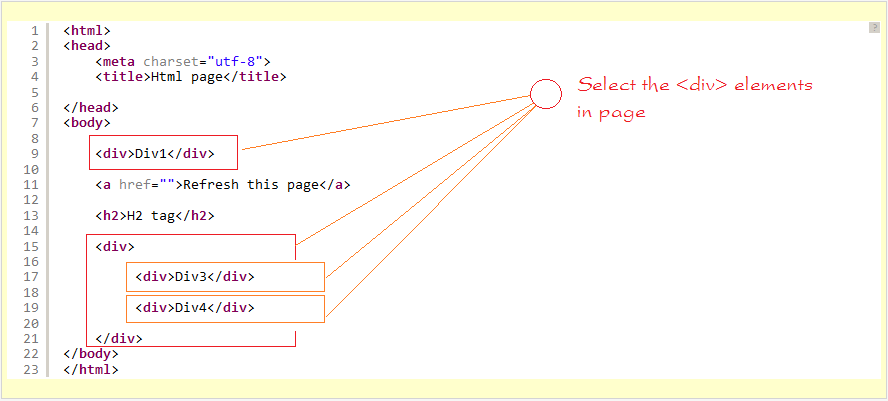
Das erste Beispiel: wählen Sie alle Elemente div im Dokument aus und setzen Sie border für es zur "1px solid red". Hier benutzen wir die Syntax:
-
12345
// Select all <div> elements in HTML page.jQuery('div')// You can replace jQuery by $$('div') -
selector_tagname.html123456789101112131415161718192021222324252627282930313233343536373839404142
<html><head><metacharset="utf-8"><title>jQuery Select elements by tagName</title><style>div {padding: 5px;margin:5px;width: 100px;}</style><script>function selectDiv() {$('div').css("border","1px solid red");}</script></head><body><inputtype="button"onclick="selectDiv();"value="Select Div"/><ahref="">Refresh this page</a><div>Div1</div><h2>H2 tag</h2><div><div>Div3</div><div>Div4</div></div></body></html> -
Das Beispiel durchführen
-
-
Wählen Sie die Elemente nach classname.
-
Die Syntax
-
12345
// Select all elements has classname='abc'.jQuery('.abc')// You can replace jQuery by $$('.abc') -
selector_classname.html123456789101112131415161718192021222324252627282930313233343536373839404142
<html><head><metacharset="utf-8"><title>jQuery Select elements by classname</title><style>h2, div {padding: 5px;margin:5px;width: 250px;}</style><script>function selectByClassName() {$('.abc').css("border","1px solid red");}</script></head><body><inputtype="button"onclick="selectByClassName();"value="Select By ClassName"/><ahref="">Reset</a><div>Div1</div><h2class='abc'>H2 with class='abc'</h2><div><divclass='abc'>Div3 with class='abc'</div><divclass='abc'>Div4 with class='abc'</div></div></body></html> -
Das Beispiel durchführen
-
-
3.3- Die Syntax vom Selector
-
In oben Part stellte ich einige Beispiele über Selector vor. In diesem Part liste ich die anderen Syntax von Selector.
-
Selector Beispiel Auswählen * $("*") Alle Elemente #id $("#lastname") Die Elemente mit id="lastname" .class $(".intro") Alle Elemente mit class="intro" .class,.class $(".intro,.demo") Alle Elemente mit class= "intro" oder "demo" element $("p") Alle Elemente <p> el1,el2,el3 $("h1,div,p") Alle Elemente <h1>, <div> và <p> :first $("p:first") Das erste <p> Element :last $("p:last") Das letzte <p> Element :even $("tr:even") Alle Elemente <tr> mit der geraden Reihenfolge :odd $("tr:odd") Alle Elemente <tr> mit der ungeraden Reihenfolge :first-child $("p:first-child") Alle Elemente <p>, die das erste Sub-element ihrer Vaterelement sind :first-of-type $("p:first-of-type") Alle Elemente <p>, die die erste <p> Elemente ihrer Vaterelement sind. :last-child $("p:last-child") Alle Elemente <p>, die das letzte Element ihrer Eltern sind :last-of-type $("p:last-of-type") Alle Elemente <p>, die das letzte <p> Element ihrer Eltern sind :nth-child(n) $("p:nth-child(2)") Alle Elemente <p>, die das zweite Sub-Element ihrer Eltern sind :nth-last-child(n) $("p:nth-last-child(2)") Alle Elemente <p>, die das letzt zweite Element ihrer Eltern sind :nth-of-type(n) $("p:nth-of-type(2)") Alle Elemente <p>, die das zweite <p> Element ihrer Eltern sind :nth-last-of-type(n) $("p:nth-last-of-type(2)") Alle Elemente <p>, die das letzt zweite <p> Element ihrer Eltern sind :only-child $("p:only-child") Alle Elemente <p>, die das einzige Sub-Element ihrer Eltern ist :only-of-type $("p:only-of-type") Alle Elemente <p>, die das einzige <p> Sub-Element ihrer Eltern sind parent > child $("div > p") Alle Elemente <p>, die die direkte Tochter von dem Element <div> sind parent descendant $("div p") Alle Elemente <p>, die die Nachkommen der Elemente <div> sind (Tochter, Enkel, ...) element + next $("div + p") Die Elemente <p>, die in der Nähe von Element <div> liegen element ~ siblings $("div ~ p") Alle Elemente <p>, die die Schwester von Element <div> sind (gleichen Eltern haben) :eq(index) $("ul li:eq(3)") Das vierte Element in der Liste (das Index beginnt mit der Nummer 0) :gt(no) $("ul li:gt(3)") Die Liste der Elemente, deren Index größer als 3 ist :lt(no) $("ul li:lt(3)") Die Liste der Elemente, deren Index weniger als 3 ist :not(selector) $("input:not(:empty)") Alle Elemente <input>, die nicht leer sind (not empty). :header $(":header") Alle Elemente header <h1>, <h2> ... :animated $(":animated") Alle animated elemente :focus $(":focus") Alle ausgewählten Elemente (has focus) :contains(text) $(":contains('Hello')") Alle Elemente, die die Text "Hello" enthaltet :has(selector) $("div:has(p)") Alle Elemente <div>, die ein Element <p> hat :empty $(":empty") Alle leeren Elemente (empty) :parent $(":parent") Alle Elemente, die die Eltern der anderen Elemente sind :hidden $("p:hidden") Alle versteckten Elemente <p> (hidden). :visible $("table:visible") Alle sichtbaren Tabelle :root $(":root") Die RootElement des Dokument :lang(language) $("p:lang(de)") Alle Elemente <p>, die eine Wert von Attribute lang mit dem Beginn von "de" hat [attribute] $("[href]") Alle Elemente mit dem Attribute href [attribute=value] $("[href='default.htm']") Alle Elemente mit dem Attribut href, das "default.htm" ist [attribute!=value] $("[href!='default.htm']") Alle Elemente mit dem Attribut href, das nicht "default.htm" ist [attribute$=value] $("[href$='.jpg']") Alle Elemente mit dem Attribut href, die das Ende von ".jpg" hat [attribute|=value] $("[title|='Tomorrow']") Alle Elemente mit dem Attribut title , das 'Tomorrow' ist oder mit 'Tomorrow' beginnt [attribute^=value] $("[title^='Tom']") Alle Elemente mit dem Attribut title, das mit "Tom" beginnt [attribute~=value] $("[title~='hello']") ALle Elemente mit dem Attribut title,das "hello" enthaltet [attribute*=value] $("[title*='hello']") Alle Elemente mit dem Attribut, das "hello" enthaltet :input $(":input") Alle input elements :text $(":text") Alle Elemente <input> mit type="text" :password $(":password") Alle Elemente <input> mit type="password" :radio $(":radio") Alle Elemente <input> mit type="radio" :checkbox $(":checkbox") Alle Elemente <input> mit type="checkbox" :submit $(":submit") Alle Elemente <input> mit type="submit" :reset $(":reset") Alle Elemente <input> mit type="reset" :button $(":button") Alle Elemente <input> mit type="button" :image $(":image") Alle Elemente <input> mit type="image" :file $(":file") Alle Elemente <input> mit type="file" :enabled $(":enabled") Alle Elemente <input>, das enabled werden :disabled $(":disabled") Alle Elemente <input>, die behindert werden (disabled) :selected $(":selected") Alle Elemente <input>, die gewählt werden (selected) :checked $(":checked") Alle Elemente <input>, die gecheckt werden (checked) -
Die oben Regelung sind sehr grundlegend. Sie können miteinander verbinden
-
Die Verbindung-Selector:
-
Die Regelung:
- $('div') - Die Elemente <div>.
- $('.abc') - Die Elemente mit der Klasse class='abc'.
- $('#slider') - Die Elemente mit ID = slider
- $('div.abc') - Die Elemente <div> mit class='abc'.
- $('div#slider') - Das Element <div> mit id ='slider'.
-
Die Regelung:
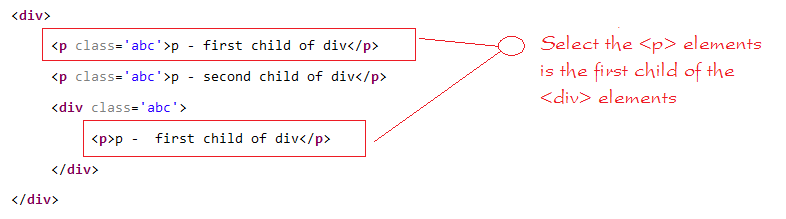
- $("p:first-child") - die Sub-Elemente <p> sind das erste Kind ihrer Eltern.
- $('div') - Die Elemente <div>
- $("div p") - Die Elemente <p> sind die Nachkommen von <div> (Tochter, Enkel, ..)
- $('div p:first-child') - die Elemente <p> sind das erste Kind von der Elemente <div>
-
Das Beispiel sehen
-

-
selector_firstchildofdiv.html123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354555657
<html><head><metacharset="utf-8"><title>jQuery Select First child of div</title><style>h2, div , p {padding: 5px;margin:5px;width: 350px;border: 1px solid blue;}</style><script>function selectAdv() {$('div p:first-child').css("background","#ccc");}</script></head><body><inputtype="button"onclick="selectAdv();"value="Select First Child of div"/><ahref="">Reset</a><div>Div element</div><h2class='abc'>H2 element</h2><div> Div element<pclass='abc'>p - first child of div</p><pclass='abc'>p - second child of div</p><divclass='abc'> Div element<p>p - first child of div</p></div></div><div><divclass='abc'>Div element</div><pclass='abc'>p - second child of p</p></div></body></html> -
Das Beispiel durchführen
-
-
-
4- jQuery Attribute
-
Jedes Element in der Seit hat mit jQuery die Attributes und die Methode, die benutzen können
-
Ein Beispiel über ein Element mit der Attribute
-
123
<!-- <a> element has two attributes href & target --><ahref="abc.html"target="_blank">Abc.html</a> -
jQuery bietet Sie einige Methode um die Wert der Attribute zu nehmen oder um die Wert für die Attribute zu setzen
-
-
4.1- Die Wert der Attribut entnehmen
-
Die Methode attr(name) von jQuery erlaubt Sie, die Wert von Attribute der Element zu nehmen
-
attribute_getatt.html12345678910111213141516171819202122232425262728293031
<html><head><metacharset="utf-8"><title>jQuery - Get Attribute</title><script>function getAttr() {// Get the href attribute value of the element with id = 'atag'var hrefValue = $('#atag').attr("href");// Set html to element with id='atag'.$('#atag').html(hrefValue);}</script></head><body><inputtype="button"onclick="getAttr();"value="Get Attribute"/><ahref="">Reset</a><br><br></body></html> -
Das Beispiel durchführen
-
-
4.2- Die Wert der Attribute setzen
-
Die Methode attr(name, value) setzt die Wert für Attribute des Element.
-
attribute_setatt.html123456789101112131415161718192021222324252627
<html><head><metacharset="utf-8"><title>jQuery - Set Attribute</title><script>function setAttr() {// Setting new value for the src attribute of the img elements.$('img').attr("src","images/jquery-mobile.png");}</script></head><body><inputtype="button"onclick="setAttr();"value="Set Attribute"/><ahref="">Reset</a><br><br><imgsrc="https://s1.o7planning.com/de/10373/images/jquery.png"> <imgsrc="https://s1.o7planning.com/de/10373/images/jquery2.png"></body></html> -
Das Beispiel durchführen
-
-
4.3- Die Stil (style) setzen
-
Die Methode von addClass(classes) wird zur Anwendung der style in die Elemente benutzt. Sie können viele css-class benutzen, die durch eine Leerzeichen getrennt werden
-
attribute_applystyle.html1234567891011121314151617181920212223242526272829303132333435
<html><head><metacharset="utf-8"><title>jQuery - Apply Style</title><style>.selected {color: red; }.highlight {background: yellow;}</style><script>function applyStyle() {$('h1').addClass('selected highlight');$('h2').addClass('selected');}</script></head><body><inputtype="button"onclick="applyStyle();"value="Apply Style"/><ahref="">Reset</a><br><br><h1>H1 will apply selected + highlight</h1><h2>H2 will apply selected</h2><h1>H1 will apply selected + highlight</h1></body></html> -
Das Beispiel durchführen
-
-
4.4- Die Methode zur Manipulation mit dem Attribut
-
Nr. Die Methode und die Bezeichnung das Beispiel 1 attr( properties )
key/value wie die Attribute für den entsprechenden Elemente setzen$('#id').attr('href')
$('a').attr({href:'a.html', alt:'a'})2 attr( key, fn )
eine Wert, die in einem einzigen Attribut gerechnet wird, für allen entsprechenden Elemente setzen$("table").attr("border", function(index) {
return "1px";
})3 removeAttr( name )
ein Attribut aus allen entsprechenden Elemente löschen$("table").removeAttr("border"); 4 hasClass( class )
true rückgeben wenn die bestimmte class auf mindesten einem Element in der Kollektion der entsprechenden Elemente liegen$('h1').hasClass('highlight') 5 removeClass( class )
die bestimmte Klasse (oder viele Klassen) aus einer Kollektion der entsprechenden Elemente entfernen$('h1').removeClass('highlight') 6 toggleClass( class )
die bestimmte Klasse in dem Element hinfügen wenn es hat kein, oder wenn es die Klasse in dem Element hat, entfernen die Klasse$('h1').toggleClass('highlight') 7 html( )
die Inhalt HTML (innerHTML) von dem ersten entsprechenden Element rückgeben$('a').html() 8 html( val )
Die Inhalt HTML für allen entsprechenden Elemente setzen$('a').html('Go to new page') 9 text( )
die Textinhalt mit allen entsprechenden Elemente verbinden$('div').text() 10 text( val )
die Textinhalt von allen entsprechenden Elemente setzen$('div').text('Text content') 11 val( )
Die Inputwert des ersten entsprechenden Element nehmen$("input").val(); 12 val( val )
die Attributswert für alle entsprechenden Elemente setzen. Wenn sie auf dem Element <input> aufgeruft wird or wenn auf <select> aufgeruft, wird die Wert zur <option> gewechselt. Wenn sie auf checkbox oder radio rufen, werden alle entsprechenden checkbox oder radio gescheckt (checked).$("input").val('New value');
-
-
5- DOM Traversing
-
-
-
5.1- Was ist Traversing?
-
jQuery traversing heißt "durchlaufen". Es wird benutzt um die HTML Elemente nach seiner Beziehung mit den anderen Elemente zu finden oder wählen. Starten Sie bei der ausgewählten Position und laufen Sie bis zum Treffen mit dem gewünschten Elemente
-
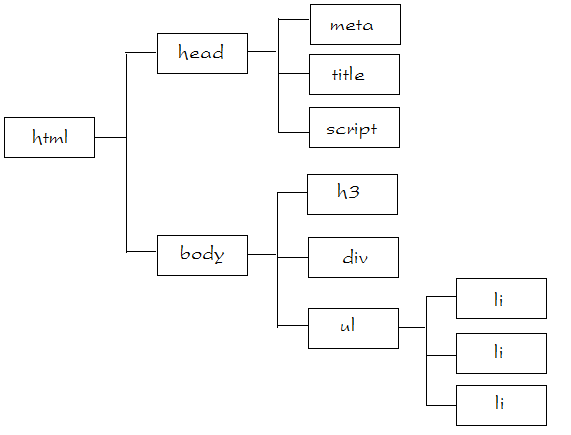
Bitte sehen Sie ein Dokument HTML und es wird zur DOM Struktur (in Baum-Form) umgewandelt.
-
123456789101112131415161718192021222324
<html><head><metacharset="utf-8"><title>jQuery Traversing</title></head><body><h3>jQuery Traversing</h3><div><ul><li>Java</li><li>.Net</li><li>PHP</li></ul></div></body></html> -

-
5.2- jQuery Traversing - Ancestors
-
Ein Vorgängerelement (ancestor element) ist ein Vater, Großvater .usw von einem Element
Mit jQuery können Sie auf die höheren Button des DOM Baum laufen (traverse up) um die Element ancestors eines Element zu finden -
jQuery has several methods allow you to move up (traverse up) higher DOM nodes (Ancetors).
-
- parent()
- parents()
- parentsUntil()
-
-
5.2.1- parent()
-
Die Methode parent() gibt das Vater-Element von dem ausgewählten Element direkt rück
-
Zum Beispiel: Die Suche nach aller Vater-Elemente von Element, das die Klasse class='abc' hat.
-
traversing_parent.html12345678910111213141516171819202122232425262728293031323334353637383940414243
<html><head><metacharset="utf-8"><title>jQuery Traversing - Parent</title><style>div, ul, li { width: 200px;padding: 5px; margin: 5px; border: 1px solid blue;}.abc {border: 1px solid red;}</style><script>function highlightParent() {$('.abc').parent().css("background","#ccc");}</script></head><body><h3>jQuery Traversing - parent </h3><inputtype="button"onclick="highlightParent();"value="Highlight parent of element with class='abc'"/><ahref="">Reset</a><div><ul><liclass='abc'>li class='abc' </li><li>li element</li><li>li element</li></ul></div><div><divclass='abc'>Div class='abc'</div></div></body></html> -
Das Beispiel durchführen
-
-
5.2.2- parents
-
Die Methode parents() gibt alle Vorgängerelement (ancestor) von den gewählten Elemente rück, alle Elemente zu dem Quelle-Elemente des Dokument ( <html>).
-
Zum Beispiel: die Suche nach aller Elemente <div> , die die Vorgänger von Elemente mit class= 'abc'.sind.
-
traversing_parents.html12345678910111213141516171819202122232425262728293031323334353637383940414243
<html><head><metacharset="utf-8"><title>jQuery Traversing - Parent</title><style>div, ul, li { width: 200px;padding: 5px; margin: 5px; border: 1px solid blue;}.abc {border: 1px solid red;}</style><script>function highlightParents() {$('.abc').parents('div').css("background","#ccc");}</script></head><body><h3>jQuery Traversing - parent </h3><inputtype="button"onclick="highlightParents();"value="Highlight DIV ancestors of element with class='abc'"/><ahref="">Reset</a><div><ul><liclass='abc'>li class='abc' </li><li>li element</li><li>li element</li></ul></div><div><divclass='abc'>Div class='abc'</div></div></body></html> -
Das Beispiel durchführen
-
-
5.2.3- parentsUntil()
-
Die Methode parentsUntil() gibt alle Vorgängerelemente rück, die zwischen 2 Elemente : das auswählende Element und das im Parameter bestimmte Element liegen
-
Zum Beispiel: Die Suche nach dem Vorgängerelement von <h2> bis zum Treffen des Element <div>:
-
traversing_parentsUntil.html12345678910111213141516171819202122232425262728293031323334353637383940414243
<html><head><metacharset="utf-8"><title>jQuery Traversing - parentsUntil</title><style>div, span, ul, li , h2 {padding: 5px; margin: 5px; border: 1px solid blue;}</style><script>function highlightParentsUntil() {$('h2').parentsUntil('div').css("border","2px solid red");}</script></head><body><h3>jQuery Traversing - parentsUtil</h3><p>$('h2').parentsUntil('div').css("border","2px solid red");</p><inputtype="button"onclick="highlightParentsUntil();"value="Highlight ancestors elements between H2 and DIV"/><ahref="">Reset</a><div> div element<ul> ul element<li>li element<h2>h2 element</h2></li><li>li element</li></ul></div></body></html> -
Das Beispiel durchführen
-
-
-
5.3- jQuery Traversing - Descendants
-
Die Suche nach der Nachkommen-Elemente (descendants) von dem ausgewählten Element. Das sind die Tochter-, und Enkel-Elemente...
-
jQuery bietet Ihnen 2 Methode:
-
- children()
- find()
-
-
5.3.1- children()
-
Die Methode gibt alle direkten Sub-Elemente von dem ausgewählten Element rück
-
Das folgende Beispiel hebt die Sub-Elemente des Element <div>.hervor
-
traversing_children.html123456789101112131415161718192021222324252627282930313233343536373839404142
<html><head><metacharset="utf-8"><title>jQuery Traversing - children</title><style>div, span, ul, li , h2 {padding: 5px; margin: 5px; border: 1px solid blue;}</style><script>function highlightChildren() {$('div').children().css("border","2px solid red");}</script></head><body><h3>jQuery Traversing - children</h3><p>$('div').children().css("border","2px solid red");</p><inputtype="button"onclick="highlightChildren();"value="Highlight children of DIV"/><ahref="">Reset</a><div> div element<h2>h2 element</h2><ul>ul element<li>li element</li><li>li element</li></ul></div></body></html> -
Das Beispiel durchführen
-
-
5.3.2- find()
-
Suche nach der angemessenen Elemente in der Kollektion der ausgewählten Nachkommen-Elemente.
-
ZUm Beispiel: die Elemente <h2> als der Nachkommen vom Element <div> suchen.
-
traversing_find.html1234567891011121314151617181920212223242526272829303132333435363738394041424344
<html><head><metacharset="utf-8"><title>jQuery Traversing - find</title><style>div, h2 , ul, li {padding: 5px; margin: 5px; border: 1px solid blue;}</style><script>function highlightFind() {$('div').find('h2').css("border","2px solid red");}</script></head><body><h3>jQuery Traversing - find</h3><p>$('div').find('h2').css("border","2px solid red");</p><inputtype="button"onclick="highlightFind();"value="Highlight descendants H2 of DIV"/><ahref="">Reset</a><h2>h2 element</h2><div> div element<h2>h2 element</h2><ul>ul element<li>li element<h2>h2 element</h2></li><li>li element</li></ul></div></body></html> -
Das Beispiel durchführen
-
-
-
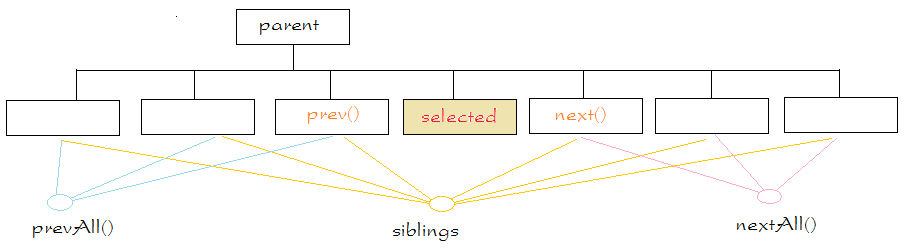
5.4- jQuery Traversing - Siblings
-
Die Geschwester-Elemente (Siblings elemente) suchen, die das gleiche Vater-Elemente mit dem gegenwärtigen Element haben
-
jQuery bietet Sie einige Methode zum Suche nach der Geschwester-Elemente (sibling elements).
-
- siblings()
- next()
- nextAll()
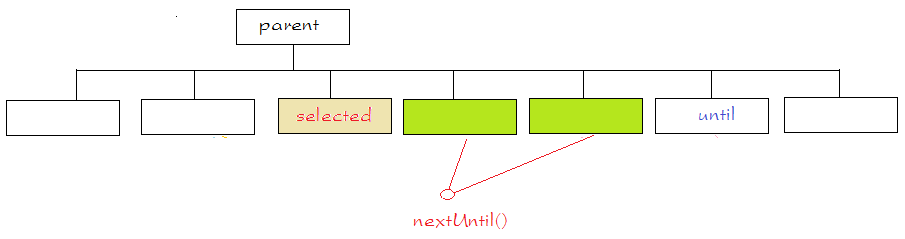
- nextUntil()
- prev()
- prevAll()
- prevUntil()
-

-
nextUntil(..) & prevUntil(..):
-

-
-
5.4.1- siblings(), next(), prev(), nextAll(), prevAll(), nextUntil(), prevUntil example
-
Die Methode
-
Die Methode Die Bezeichnung Das Beispiel siblings([selector]) Die Methode siblings() gibt allen Geschwester-Elemente des ausgewählten Element rück $('h2').siblings() next([selector]) Die Methode next() gibt das nächste Geschwester-Element des ausgewählten Element rück $('h2').next() prev([selector]) Die Methode prev() gibt das frühere Geschwester-Element des ausgewählten Element rück $('h2').prev() nextAll([selector]) Die Methode nextAll() gibt allen nächsten Geschwester-Elemente des ausgewählten Element rück $('h2').nextAll() prevAll([selector]) Die Methode prevAll() gibt allen früheren Geschwester-Element des ausgewählten Element rück. $('h2').prevAll() nextUntil(selector) Die Methode nextUntil() gibt die nächsten Elementen des ausgewählten Element bis zum Treffen eines entsprechenden Element rück $('h2').nextUntil('h4.blue') prevUntil(selector) Die Methode prevUntil() gibt die früheren Elementen des ausgewählten Element bis zum Treffen eines entsprechenden Element rück $('h2').prevUntil('h1') -
Das folgende Beispiel bezeichnet die Benutzung der Methode:
-
- siblings(), next(), prev(), nextAll(), prevAll(), nextUntil(), prevUntil().
-
traversing_siblings.html123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354555657585960616263646566676869707172737475767778798081828384858687
<html><head><metacharset="utf-8"><title>jQuery Traversing - siblings</title><style>h1, h2, h4, p, div {padding: 5px; margin: 5px; border: 1px solid black;}h2 {border: 2px solid red;}.blue {border: 2px solid blue;}</style><script>function clearAll() {$('h1, h2, h4, p, div').css("background","white");}function highlightSiblings() {clearAll();$('h2').siblings().css("background","yellow");}function highlightNext() {clearAll();$('h2').next().css("background","yellow");}function highlightNextAll() {clearAll();$('h2').nextAll().css("background","yellow");}function highlightNextUntil() {clearAll();$('h2').nextUntil('h4.blue').css("background","yellow");}function highlightPrev() {clearAll();$('h2').prev().css("background","yellow");}function highlightPrevAll() {clearAll();$('h2').prevAll().css("background","yellow");}function highlightPrevUntil() {clearAll();$('h2').prevUntil('h1').css("background","yellow");}</script></head><body><h3>jQuery Traversing - siblings</h3><inputtype="button"onclick="highlightSiblings();"value="siblings()"/><inputtype="button"onclick="highlightNext();"value="next()"/><inputtype="button"onclick="highlightPrev();"value="prev()"/><inputtype="button"onclick="highlightNextAll();"value="nextAll()"/><inputtype="button"onclick="highlightPrevAll();"value="prevAll()"/><inputtype="button"onclick="highlightNextUntil();"value="nextUntil()"/><inputtype="button"onclick="highlightPrevUntil();"value="prevUntil()"/><ahref="">Reset</a><div>div element<h1class='blue'>h1 element (Until)</h1><div>div element</div><div>div element</div><h2>h2 element (current)</h2><p>p element</p><div>div element<br><pstyle="background:white;">p element</p></div><h1>h1 element</h1><h4>h4 element</h4><h4class='blue'>h4 element class='blue' (Until)</h4><div>div element</div></div></body></html> -
Das Beispiel durchführen
-
-
-
5.5- jQuery Traversing - Filtering
-
Die Methode
-
Die Funktion Die Bezeichnung Das Beispiel eq(index) Die Methode eq() gibt ein Element rück, das mit dem Index in dem Paramter in der Kollektion der ausgewählten Elemente entspricht. $('p').eq(1) filter(selector) Die Methode filter() soll die Index in dem Paramter bestimmt werden. Die Elemente, die dem Kriterium entsprechen nicht, werden aus der Kollektion der ausgewählten Elemente erlöscht und gibt die entsprechenden Elemente rück $('p').filter('.abc') filter(fn) Alle Elemente der Kollektion der ausgewählten Elemente löschen, die der bestimmten Funktion im Parameter entsprechen nicht und die restlichen Elemente rückgebenD first() Die Methode first() gibt das erste Element in der Liste von ausgewählten Elemente rück $('p').first() has() is(selector) Prüfen, ob die ausgewählten Elemente einer Ausdrück im Parameter entsprechenoder nicht. Wenn mindesten ein Element entspricht, gibt die Methode true rück last() Die Methode last() gibt das letzte Element in der ausgewählten Elementsliste $('p').last() map(callback) Wandeln die Elemente in einem Objekt jQuery zur Arraykollektion um (kann kein Element enthalten not(selector) Die Methode not() gibt alle Elemente rück, die dem Kriterien im Parameter nicht entsprechen slice(start,[end]) Eine Sub-Kollektion der ausgewählten Kollektion rückgeben $('p').slice(1, 4)
$('p').slice(2) -
-
5.5.1- eq(index)
-
Die Methode eq(index) gibt die Elemente mit dem bestimmten Index im Parameter in der ausgewählten Elementsliste rück
das Index beginnt von 0. So hat das erste Element das Index con 0, nicht 1 -
Zum Beispiel: das zweite Element <p> finden (Das Index 1).
-
12
// Tìm phần tử <p> thứ 2$("p").eq(1); -
5.5.2- filter(selector)
-
Die Methode filter(selector) sollen die Kriterien im Parameter angezeigt. Die den Kriterien nicht entsprechenden Elementen werden aus der gewählten Kollektion gelöscht und die entsprechende Elemente rückgeben
-
Das folgende Beispiel gibt alle Elemente <h3> mit der classname von "abc" rück
-
1
$("h3").filter(".abc"); -
5.5.3- filter(fn)
-
Alle Elementen, die in der Kollection ausgewählt werden aber der bestimmten Funktion (im Parameter) nicht entsprechen, löschen und die restlichen Elementen rückgeben
-
Der Parameter der Funktion
-
12
// FunctionFunction( Integer index, Element element ) => Boolean -
Zum Beispiel
-
123456789
$('h4').filter(function(index, element) {if(index == 1) {returntrue;}if( $(element).hasClass('highlight') ) {returntrue;}returnfalse;}).css('color','red'); -
Das ganze Beispiel sehen
-
traversing_filter_fn.html1234567891011121314151617181920212223242526272829303132333435363738394041424344454647484950
<html><head><metacharset="utf-8"><title>jQuery Traversing - filter(fn)</title><style>div, h2 , ul, li {padding: 5px; margin: 5px; border: 1px solid blue;}</style><script>function highlightFilter() {$('h4').filter(function(index, element) {if(index == 1) {return true;}if( $(element).hasClass('highlight') ) {return true;}return false;}).css('color','red');}</script></head><body><h3>jQuery Traversing - filter(fn)</h3><inputtype="button"onclick="highlightFilter();"value="Highlight filter(fn)"/><ahref="">Reset</a><h4>h4 element (index = 0)</h4><h4>h4 element (index = 1)</h4><p>p element</p><h4class="highlight">h4 element with class = 'highlight' (index = 2)</h4><h4>h4 element (index = 3)</h4></body></html> -
Das Beispiel durchführen
-
-
5.5.4- not(selector)
-
Die Methode not(selector) gibt alle die ausgewählten Elemente rück, die den Kriterien im Parameter nicht entsprechen.
-
Zum Beispiel: die Elemente <p> ohne class = 'abc'.finden
-
1
$('p').not('.abc') -
5.5.5- not(fn)
-
Die Methode not(fn) gibt alle Elemente, die der Funktion fn entspricht nicht, rück
-
Der Parameter der Funktion
-
12
// FunctionFunction( Integer index, Element element ) => Boolean -
Zum Beispiel
-
123456789
$('h4').not(function(index, element) {if(index == 1) {returntrue;}if( $(element).hasClass('highlight') ) {returntrue;}returnfalse;}).css('color','red'); -
Das ganze Beispiel sehen
-
traversing_not_fn.html1234567891011121314151617181920212223242526272829303132333435363738394041424344454647484950
<html><head><metacharset="utf-8"><title>jQuery Traversing - not(fn)</title><style>div, h2 , ul, li {padding: 5px; margin: 5px; border: 1px solid blue;}</style><script>function highlightNot() {$('h4').not(function(index, element) {if(index == 1) {return true;}if( $(element).hasClass('highlight') ) {return true;}return false;}).css('color','red');}</script></head><body><h3>jQuery Traversing - not(fn)</h3><inputtype="button"onclick="highlightNot();"value="Highlight not(fn)"/><ahref="">Reset</a><h4>h4 element (index = 0)</h4><h4>h4 element (index = 1)</h4><p>p element</p><h4class="highlight">h4 element with class = 'highlight' (index = 2)</h4><h4>h4 element (index = 3)</h4></body></html> -
Das Beispiel durchführen
-
-
5.5.6- has(selector)
-
Zum Beispiel:
alle Elemente <div> , in den es das Element <p> gibt finden -
1
$("div").has("p") -
traversing_has.html123456789101112131415161718192021222324252627282930313233343536373839404142434445
<html><head><metacharset="utf-8"><title>jQuery Traversing - has(selector)</title><style>p, div {padding: 5px; margin: 5px; border: 1px solid blue; width: 300px;}</style><script>function highlightHas() {$('div').has("p").css('border','2px solid red');}</script></head><body><h3>jQuery Traversing - has(selector)</h3><p>$("div").has("p").css('border','2px solid red');</p><inputtype="button"onclick="highlightHas();"value="Highlight has(selector)"/><ahref="">Reset</a><div>div element<div>div element<p>p element</p></div></div><div>div element<p>p element</p></div></body></html> -
Das Beispiel durchführen
-
-
-
-
6- jQuery Event
-
-
Die Events werden in dem Modell von DOM unterstützt
-
Event-Type Event Die Bezeichnung MOUSE EVENT click Beim dem Klicken passieren dblclick Beim dem Doppelklicken passieren mouseenter Passieren wenn der Maus in der Anzeigebereich des Element bewegt mouseleave Passieren wenn der Maus aus der Anzeigebereich des Element bewegt KEYBOARD EVENT keypress Passieren wenn die Taste gedruckt und gezogen wird keydown Passieren wenn die Taste gedruckt wird keyup Passieren wenn die Taste gezogen wird. FORM EVENT submit Passieren wenn die Form eingereicht wird (submit) change Passieren wenn die Elemente (element) ändern focus Passieren wenn die Elemente die Schwerpunkt schaffen blur Passieren wenn die Elemente die Schwerpunkt verlieren DOCUMENT/WINDOW EVENT load Passieren wenn der Unterlagen geladet wird resize Passieren wenn Window die Größe ändert scroll Passieren wenn Window skrolliert (scroll) unload Passieren wenn der Unterlagen aufgelöst (unloaded). error Passieren wenn der Fehler des loading oder unloading auftritt -
-
6.1- Die übliche Maßnahme zur Event-Behandlung
-
Sie sollen eine Funktion mit einem Event des Element binden (bind). Wenn das Event passiert, wird die Funktion implementiert. Zum Beispiel: klicken Sie auf alle Elemente <h3>, um eine Funktion mit einem Event zu binden
-
12345678910111213141516
// At the moment the page is ready$(document).ready(function() {// Attach an event handler to the "click" event of h3 elements.$("h3").click(function() {// Use $(this) to refer element fire this event. (h3)$(this).css("background:#ccc");});// Attach an event handler to the "dblclick" event of h4 elements.$("h4").dblclick(function(){// Use $(this) to refer element fire this event. (h4)$(this).css("background:yellow");});}); -
event_helloworld.html1234567891011121314151617181920212223242526272829303132333435363738394041424344454647484950515253
<html><head><metacharset="utf-8"><title>jQuery Event - Hello World example</title><style>h3 {border: 1px solid blue; padding: 5px; width: 200px;}h4 {border: 1px solid red; padding: 5px; width: 200px;}</style><script>// At the moment the page is ready$(document).ready(function() {// Attach an event handler to the "click" event of h3 elements.$("h3").click(function(){// Use $(this) to refer element fire this event. (h3)$(this).css("background","#ccc");});// Attach an event handler to the "dblclick" event of h4 elements.$("h4").dblclick(function() {// Use $(this) to refer element fire this event. (h4)$(this).css("background","yellow");});});</script></head><body><h2>jQuery Event - Hello World example</h2><ahref="">Reset</a><h3>H3 - Click me!</h3><h3>H3 - Click me!</h3><h4>H4 - Double Click me!</h4></body></html> -
Das Beispiel durchführen
-
-
6.2- bind()/unbind() benutzen
-
Sie können bind() benutzen um eine Funktion zur Eventsbehandlung für die Elemente zu verbinden
-
Die Syntax
-
12
selector.bind( eventType[, eventData], handler) -
- eventType − Ein string enthaltet das Event-Typ wie click, submit,..... Sehen Sie die Liste der Events in der oben Tabelle.
- eventData − Das ist der optionale Parameter, dass die Landkarte (map) der Daten wird in die Funktion von event handler geschoben).
- handler − eine Funktion zur Implementierung wenn das Event erscheint
-
Zum Beispiel:
-
1234567
$(document).ready(function() {$('div').bind('click',function( event ){alert('Hi there!');});}); -
Sie können unbind() benutzen um den event handler zu löschen
-
Die Syntax:
-
12345
selector.unbind(eventType, handler)// orselector.unbind(eventType) -
- eventType − Ein String des Event-Name, wie click, submit,...
- handler − Wenn gebeten, wird es bestimmen, was gelöst wird.
-
event_bind_unbind.html1234567891011121314151617181920212223242526272829303132333435363738394041424344454647484950515253545556575859
<html><head><metacharset="utf-8"><title>jQuery Event - bind()/unbind() example</title><style>h3 {border: 1px solid blue; padding: 5px; width: 300px;}h4 {border: 1px solid red; padding: 5px; width: 300px;}p {border: 1px solid green; padding: 5px; width: 300px;}</style><script>// At the moment the page is ready$(document).ready(function() {// Bind an event handler to the "click" event of h3 elements.$("h3").bind('click', function() {$(this).css("background","#ccc");});// Bind an event handler to the "dblclick" event of h4 elements.$("h4").bind('dblclick', function(){$(this).css("background","yellow");});$("p").bind('click', function() {// Remove the event handler click on h3.$("h3").unbind("click");$("h3").text("click handler removed!");$("h3").css("background", "white");});});</script></head><body><h2>jQuery Event - bind()/unbind() example</h2><ahref="">Reset</a><h3>H3 - Click me!</h3><h3>H3 - Click me!</h3><h4>H4 - Double Click me!</h4><p>Click to remove click handler in h3</hp></body></html> -
Das Beispiel durchführen
-
-
6.3- Die Attribute des Event
-
S.NO. Attribute Die Bezeichnung 1 altKey true rückgeben wenn die Taste Alt beim Ereignis geklickt wird, und umgekehr gibt false rück.. Die Taste Alt wird oft als Option im dem Keyboard Mac geschrieben. 2 ctrlKey True rückgeben wenn die Taste Ctrl beim Ereginis geklickt wird, und umgekehrt gibt false.rück 3 data Die Wert, wenn ja, wird in dem 2. Parameter von bind() bei der Funktionserstellung gebracht 4 keyCode Für das Ereignis keyup oder keydown benutzen, Sie gibt die geklickten Zeichenscode rück 5 metaKey Die Wert als true wenn die Taste Meta während des Ereignis geklickt wird und umgekehrt ist false. der Button Meta ist die Taste Ctrl auf PC und die Taste Command auf Mac. 6 pageX für das Maus-Ereignis benutzen, das in der horizontalen Koordinate wo das Ereignis passiert liegt, im Vergleich mit der aktuellen Seite 7 pageY Für das Maus-Ereignis benutzen, das in der vertikalen Koordinate wo das Ereignis passiert liegt, im Vergleich mit der aktuellen Seite 8 relatedTarget Für die Maus-Ereignisse benutzen, die den Mauszeiger beim Ereignis hinein oder heraus gehen bestimmt 9 screenX Für das Maus-Ereignis benutzen, das in der horizontalen Koordinate wo das Ereignis passiert liegt, im Vergleich mit der aktuellen Bildchirm 10 screenY Für das Maus-Ereignis benutzen, das in der vertikalen Koordinate wo das Ereignis passiert liegt, im Vergleich mit der aktuellen Bildchirm 11 shiftKey Die Wert true wenn die Button Shift beim Ereignis geklickt wird, und umgekehr false 12 target Das Element bestimmen, das das Ereignis erstellt 13 timeStamp Die Zeit (nach der Milisekunden) wenn das Ereignis erstellt wird 14 type Für alle Ereignisse benutzen und das Typ des passierten Ereignis bestimmen, wie click. 15 which Für das Keyboard-Ereignis bestimmt es die numerice Code für die Taste, die das Ereignis erstellt Das ist die Code der geklickten Taste.
Für das MAus-Ereignis bestimmt es welche Taste geklickt wird, rechts, mittel oder links ( 1 ist links klicken, 2 ist mittel klicken und 3 ist rechts klicken. -
Das Beispiel sehen
-
event_attribute.html1234567891011121314151617181920212223242526272829303132333435363738394041424344454647484950515253545556
<html><head><metacharset="utf-8"><title>jQuery Event attribute example</title><style>div {margin : 10px; width: 250px; height: 150px; float: left; }</style><script>$(document).ready(function() {$("div").click(function(event) {var s="Type = "+ event.type+ "<br>"+"pageX = "+ event.pageX+"<br>"+"pageY = "+ event.pageY+"<br>"+"screenX = "+ event.screenX+"<br>"+"screenY = "+ event.screenY+"<br>"+"which = "+ event.which+"<br>"+"target = "+ event.target.innerHTML+"<br>";$('div#log').html(s);});});</script></head><body><h2>jQuery Event attribute example</h2><divstyle="background:blue;">DIV 1</div><divstyle="background:red;">DIV 2</div><hrstyle="clear:both;"/><divid="log"style="border:1px solid #ccc;padding:10px;width:550px;"></div></body></html> -
Das Beispiel durchführen
-
-
6.4- Die Methode vom Event (Event methods)
-
No. Die Methode Die Bezeichnung 1 preventDefault() Den Browser verhindern, die standardmäßigen Aktionen durchzuführen 2 isDefaultPrevented() true rückgeben bei der Aufruf auf event.preventDefault(). 3 stopPropagation() Die Weitergabe (propagation) des Event zur Vaterelemente verhindern. Die Vaterelemente kennt dieses Event nicht or aktiviert ihr Event nó. 4 isPropagationStopped() true rückgeben wenn event.stopPropagation() in diesem Event schon aufgeruft wird 5 stopImmediatePropagation() Die Implementierung der restlichen Teile der Prozessor verhindern. 6 isImmediatePropagationStopped() true rückgeben wenn event.stopImmediatePropagation() in dem Ereignis schon aufgeruft wird -
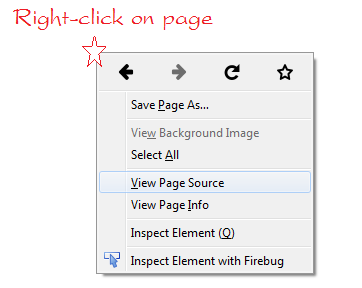
Zum Beispeil: wenn Sie die Rechtmaustaste auf die Website klicken, erscheint ein pop-up Fenster standardmäßig. SIe können preventDefault() benutzen um diese standardmäßigen Aktion zu verhindern
-

-
123456789101112
// Hủy hiển thị của sổ contextmenu khi nhấn phải chuột vào thẻ div có id= div2$("div").bind('contextmenu',function(event) {if( $(this).attr('id') =="div2") {event.preventDefault();}});// Huỷ hành động mặc định khi nhấn vào thẻ <a>$("a").click(function(event) {event.preventDefault();alert("a element not working!!");}); -
Das ganze Beispiel sehen
-
event_preventDefault.html12345678910111213141516171819202122232425262728293031323334353637383940414243444546474849505152
<html><head><metacharset="utf-8"><title>jQuery Event preventDefault()</title><style>div {margin : 10px; padding:5px; width: 250px; height: 150px; float: left; }</style><script>$(document).ready(function() {$("div").bind('contextmenu', function(event) {if( $(this).attr('id') == "div2") {event.preventDefault();}});$("a").click(function(event) {event.preventDefault();alert("a element not working!!");});});</script></head><body><h2>jQuery Event preventDefault() example: Disable contextmenu on right click</h2><br><divstyle="background:blue;"id="div1">Right-click to show context menu</div><divstyle="background:red;"id="div2">Disable context menu</div></body></html> -
Das Beispiel durchführen
-
-
event_stopPropagation.html123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354
<html><head><metacharset="utf-8"><title>jQuery Event stopPropagation()</title><style>div {margin : 20px; padding:5px; float: left; }.outerDiv {background: red; width: 250px; height: 150px; }.innerDiv {background: yellow; width: 250px; height: 100px; }</style><script>$(document).ready(function() {$("div").click( function(event) {if( $(this).attr('id') == "stopDiv") {event.stopPropagation();}alert("click "+ $(this).html());});});</script></head><body><h2>jQuery Event stopPropagation() example</h2><divclass="outerDiv">Outer Div<divclass="innerDiv">Inner Div</div></div><divclass="outerDiv">Outer Div<divclass="innerDiv"id="stopDiv">Inner Div (stopPropagation)</div></div></body></html> -
Das Beispiel durchführen
-
-